TPAC 2014 レポート4 グラフやネットワーク図のアクセシビリティ
アクセシビリティ・エンジニア 黒澤引き続き、米国サンタクララで開催されたTPAC 2014のレポートをお届けします。この記事では、TPAC 4日目(10月30日)と5日目(10月31日)のミーティングから興味深かった話題を紹介します。
4日目と5日目に行われたSVG Working Groupのミーティングでは、グラフやネットワーク図のアクセシビリティに関する議論が交わされました。
グラフのアクセシビリティ
データをもとに画面上にグラフ(chart)を表現することはSVGなどを使うと簡単に実現できます。しかし、グラフのもとになったデータが大量にある場合、グラフの代替コンテンツがデータの列挙で良いのか、という問題があります。例として、1年間の株価の変動を折れ線グラフで表現し、代替コンテンツに365日間のデータを提供することを考えましょう。この場合、グラフを見ている人はすぐにデータの傾向を掴むことができますが、365個のデータを順番に読んでいく人はデータの傾向を掴むのにより多くの時間がかかってしまうでしょう。
これに関連してTPAC 5日目、10月31日のSVG Working Groupのミーティングではいくつかのデモが行われました。
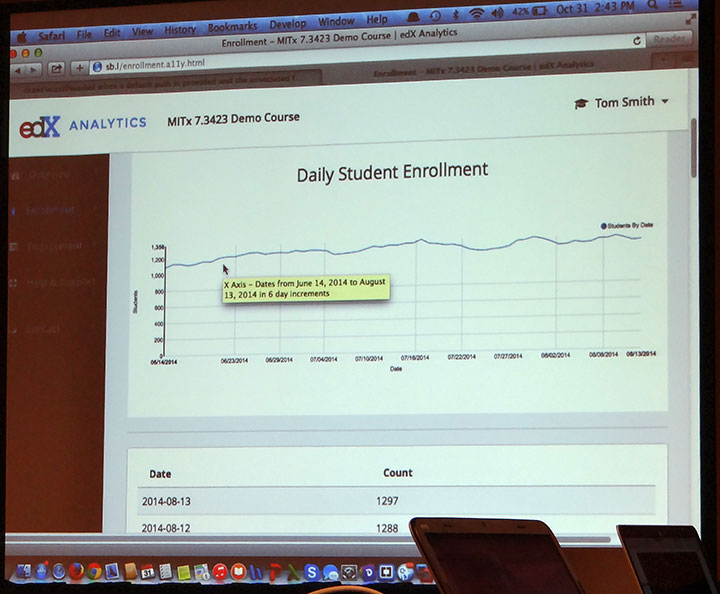
そのうちの1つはグラフの傾向を要約して、代替コンテンツとして提供するものです。デモではオンライン大学講座のサイトに使われている、横軸に日付、縦軸に学生の登録人数をとった線グラフが使われました。この線グラフの代替コンテンツにグラフの傾向(前日からの登録人数の増減)を提供していました。スクリーン・リーダーを使ったデモも行われ、グラフの点を移動すると前日からの登録人数の増減などが読み上げられていました。なお、この実装にはSVGのtitle要素とWAI-ARIAを使っているとのことでした。
 SVG Working groupで行われたデモ。横軸に日付、縦軸に学生の登録人数をとった線グラフに指定された代替コンテンツ(title要素)「X Axis - Dates from June 14, 2014 to Augst 14, 2014 in 6 day increments」が画面上でもツールチップとして表示されています。
SVG Working groupで行われたデモ。横軸に日付、縦軸に学生の登録人数をとった線グラフに指定された代替コンテンツ(title要素)「X Axis - Dates from June 14, 2014 to Augst 14, 2014 in 6 day increments」が画面上でもツールチップとして表示されています。ミーティングで行われたデモはいずれもコンテンツ側に実装されていましたが、コンテンツのメタデータからブラウザーや支援技術が自動的に行えるようになるのが望ましいでしょう。そのためには少なくともメタデータの仕様が必要です。TPAC 4日目のSVG Working GroupとProtocols and Formats Working Groupの合同ミーティングでは2つのWorking Groupが合同で仕様を検討するSVG Accessibility Task Forceを作ることが決まりました。
ネットワーク図のアクセシビリティ
組織・体制やフローの説明などでは、ある項目とある項目が関係していることを、線で結んで表現することが一般的です。このような項目同士が関係していることを線で結んで表現した図をネットワーク図(graph)などと呼びます。
SVGなどを使えば、ネットワーク図を画面に表示することは簡単に行えます。しかし、現在の仕様では、ある項目とある項目が関係している、という意味を機械に伝えることはできません。現在、機械が認識できるのは画面上に線が描画されている、ということだけです。
そこで、SVGに項目間の関係を表現する新しい要素、connecterを追加しようという提案がなされました。このconnecter要素は、ある項目とある項目をつなぐ線(コネクター)を表現します。この要素は意味だけではなく、視覚的な表現も表します。つまり、ブラウザーがconnecter要素に基づいて項目間の線を自動的に描画します。
また、オーサリングツールでも、connecter要素によって線の意味を判断できれば、コネクターで結ばれた項目を移動すると自動的に線を引きなおす、といった機能を実装しやすくなるでしょう。オーサリングツールの1つ、Inkscapeは既にコネクター機能をもっていますが、独自名前空間の属性をSVGに埋め込む方法で実装されています。
コネクター機能が標準化されれば、オーサリングツール間の互換性も高まるでしょうし、ブラウザーや支援技術もユーザーに詳細かつ適切な情報を提供できるでしょう。
まとめ
現在、オーサリングツールやJavaScriptライブラリを使えば、リッチなグラフィックスをWebで簡単に表現できるようになっています。これらのコンテンツに対して意味に関する情報が付与できるようになることで、よりアクセシブルにできるでしょう。
