HTML Accessibility API Mappings 1.0草案からわかるテキストレベルの意味問題
アクセシビリティ・エンジニア 黒澤去る4月7日、W3CはHTML Accessibility API Mappings 1.0草案を公開しました。なお、この仕様は以前、HTML to Platform Accessibility APIs Implementation Guideと呼ばれていました。
さて、HTML Accessibility API Mappingsは、ブラウザーなどが、HTMLの意味(セマンティクス)などをスクリーン・リーダーなどの支援技術に対してどのように提供すべきかを定めた仕様です。支援技術は、ブラウザーから提供される情報をもとに利用者に情報を提供しているため、ブラウザーが提供する情報が十分でなければ、ページの出来が良くても利用者に適切な情報は伝わりません。
この記事では公開された草案からわかる、テキストレベルの意味(強調やプログラムコード)がスクリーン・リーダーなどの支援技術の利用者に伝わらない問題について取り上げます。
問題の詳細は後述しますが、私はこの問題の解決には当事者である支援技術の利用者や開発者の声が重要だろうと考えています。草案へのコメントは5月8日までメール(public-html-comments@w3.org)かBugzillaで募集されています。
テキストレベルの意味問題
h1要素~h6要素でマークアップされた部分が、スクリーン・リーダーなどで見出しとして読み上げられることはご存じかと思います。これは、ページを意味に基づいてマークアップすれば、その意味が様々な環境でユーザーに伝わるという良い例です。現在の支援技術の多くは、見出しやリスト、表などの、文書の大きな構造を表す要素(HTML4で言えばブロック要素)の意味をユーザーに伝えています。
一方で、現在の支援技術はテキストレベルの意味を、リンクをのぞいて、ほぼユーザーに伝えていません。
そのことはHTML Accessibility API Mappings 1.0草案を見てもわかります。例えば、strong要素のマッピングは、ブラウザーなどに対して
- 支援技術に意味は提供しない(アクセシビリティオブジェクトは作らない)
- 支援技術にスタイル情報(太字かどうかなど)は提供する
ことを求めています。実際のところ、スクリーン・リーダーにはテキストの意味は読み上げないものの、スタイル情報を読み上げるものがあります。例えば、NVDAはテキストのスタイル情報を読み上げることができます(読み上げる情報は調整可能)。例として、次のようなHTMLを考えてみましょう(なお、この例はHTML5仕様の日本語訳の一節です)。
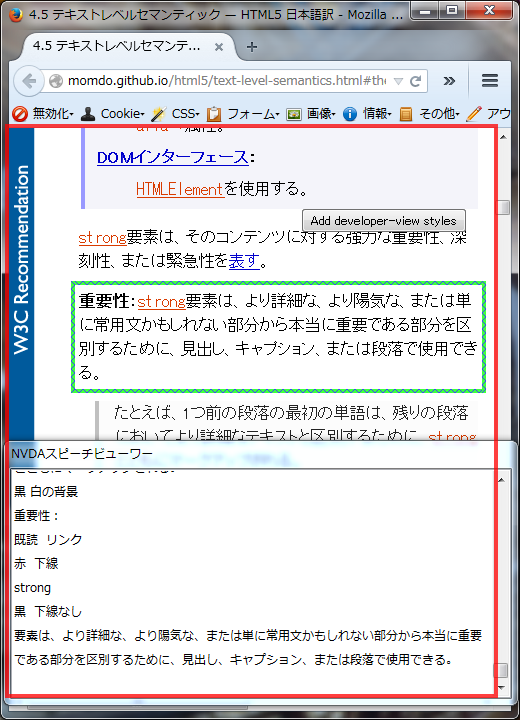
<p><strong>重要性</strong>:<code><a href="#the-strong-element">strong</a></code>要素は、より詳細な、より陽気な、より詳細な、より陽気な、または単に常用文かもしれない部分から本当に重要である部分を区別するために、見出し、キャプション、または段落で使用できる。画面上ではstrong要素でマークアップされた部分(「重要性」)は黒の太字で、a要素でマークアップされた(「strong要素」)はオレンジ色の下線付きの文字で表現されています。

これをNVDA 2015.1とFirefox 37.0.1の組み合わせでは次のように読み上げます(「設定」の「書式設定」を調整した場合)。
黒 白の背景 重要性: 既読 リンク 赤 下線 strong 黒 下線なし 要素は、より詳細な、より陽気な、または単に常用文かもしれない部分から本当に重要である部分を区別するために、見出し、キャプション、または段落で使用できる。
このようにNVDAは文字の色や下線の有無など、スタイル情報を利用者に伝えていますが、strong要素でマークアップされた部分が重要性をもっていることは伝えません。同様に、VoiceOverもVO + T(一般的にはControl + Option + T)で選択中のテキストのスタイルを読み上げることができますが、意味は伝えません。その他の支援技術についても、ウェブアクセシビリティ基盤委員会(WAIC)が公開しているアクセシビリティ・サポーテッド(AS)情報:2014年3月31日版によると、情報を得ることはできないものがほとんどです。例えば、G115-3: セマンティックな要素を用いて、構造をマークアップするでは、FocusTalk V3以外の支援技術はstrong要素を使っても強調であることを利用者に伝えないという結果になっています。
これがテキストレベルの意味(強調やプログラムコード)がスクリーン・リーダーなどの支援技術の利用者に伝わらない、という問題です。
HTML Accessibility API Mappings 1.0草案では以下のテキストレベルの意味を表す要素に対してブラウザーは支援技術に対して意味を提供しない、という記述がなされています。
そのため、制作者が意味に基づいてこれらの要素を使い分けても支援技術の利用者にはその意味が伝わらない、という状態が固定化する可能性があります。
改善に向けて
しかし、この問題も少しずつですが改善も進んでいます。HTML5で追加されたtime要素やmark要素に対しては、HTML Accessibility API Mappings 1.0草案でも、ブラウザーが支援技術に対してセマンティクスを提供することを求めています。また、ブラウザーや支援技術での実装も進んでいます。
繰り返しになりますが、この問題の解決には当事者である支援技術の利用者や開発者の声が重要だと私は考えています。草案へのコメントは5月8日までメール(public-html-comments@w3.org)かBugzillaで募集されています。ご意見のあるかたはぜひコメントを送ってみてください。
