第6回MLCマークアップ部 開催レポート
UI開発者 古川弊社では日頃から様々な社内勉強会が開催されていますが、今回は6月9日(火)に社内で開催された第6回MLCマークアップ部の様子をお伝えしたいと思います。
MLCマークアップ部とは?
html5j マークアップ部が開催しているMarkupCafeにインスパイアされ発足した活動です。参加者全員が「お題」のWFを各々の設計趣意に基いてマークアップし、それを持ち寄り話し合いを進めながら、全員で「品質のよいマークアップとは何か」を模索します。
MLCマークアップ部は、HTML仕様やアクセシビリティ、情報構造化等に対する理解を深めると共に、議論や発表の機会を通じファシリテーション能力を高めることを目的として定期的に活動をしています。
第6回MLCマークアップ部 マークアップ事例紹介
通算6回目を迎える今回のMLCマークアップ部は、新卒が配属されて間もないということもあり、「MLCマークアップ部~ビギナー編~」と題し参加者を入社半年から1年以内の方に絞って開催しました。その結果コーダーに限らずデザイナー、ディレクター等幅広い業種の方が集まり、それぞれ異なった立場と視点からマークアップに臨んでいました。
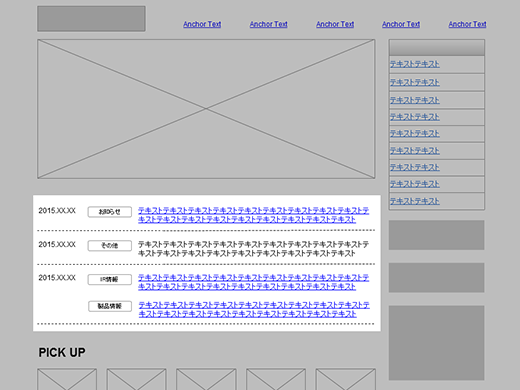
さて、そんな第6回MLCマークアップ部のお題は「ニュース・おしらせモジュール」です。

トップページの更新履歴などによく見られるモジュールになります。
MLCマークアップ部初参加の皆さんでしたが、「マークアップに正解はない」という鉄則の元、各々の最適解を懸命に導き出していました。ここでは各グループが熱い議論の末に辿り着いた最適解と、その設計趣意を簡単にご紹介したいと思います。
Aグループ
<ul>
<li>
<time datetime="2015-XX-XX">2015.XX.XX</time>
<div>お知らせ</div>
<div><a href="dummy">テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト</a></div>
</li>
<li>
<time datetime="2015-XX-XX">2015.XX.XX</time>
<div>その他</div>
<div>テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト</div>
</li>
<li>
<time datetime="2015-XX-XX">2015.XX.XX</time>
<div>IR情報</div>
<div><a href="dummy">テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト</a></div>
<div>製品情報</div>
<div><a href="dummy">テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト</a></div>
</li>
</ul>
Aグループは、要素を<dl>でマークアップするか<ul>でマークアップするかが最大の論点でした。日付に対し、その日に何が起こったかを説明するものとして文脈を捉えるか、「お知らせ一覧」といった並列情報として捉えるかで意見が割れましたが、最終的に情報を並列の意味として捉え<ul>を採用したとのこと。<time>は運用性を考慮すると採用がためらわれますが、今回は情報の意味合いを優先しマークアップしたそうです。
Bグループ
<dl>
<dt class="date">2015.XX.XX</dt>
<dt class="category">お知らせ</dt>
<dd><a href="dummy">テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト</a></dd>
<dt class="date">2015.XX.XX</dt>
<dt class="category">その他</dt>
<dd>テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト</dd>
<dt class="date">2015.XX.XX</dt>
<dt class="category">IR情報</dt>
<dd><a href="dummy">テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト</a></dd>
<dt class="category">製品情報</dt>
<dd><a href="dummy">テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト</a></dd>
</dl>
<dl>
<dt class="date">2015.XX.XX</dt>
<dd class="category">お知らせ</dd>
<dd><a href="dummy">テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト</a></dd>
<dt class="date">2015.XX.XX</dt>
<dd class="category">その他</dd>
<dd>テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト</dd>
<dt class="date">2015.XX.XX</dt>
<dd class="category">IR情報</dd>
<dd><a href="dummy">テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト</a></dd>
<dd class="category">製品情報</dd>
<dd><a href="dummy">テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト</a></dd>
</dl>
Bグループは<dl>でマークアップを行いましたが、情報の意味合いについて、日付とカテゴリを説明される情報として位置付けるか、日付のみを説明される情報として位置付けるかで話し合いを行っていました。最終的にどちらにするか結論には至らなかったようですが、他のグループが<ul>を採用する中、独自の解釈で<dl>を用いマークアップしたようです。
Cグループ
<ul class="infoframe">
<li>
<time class="date">2015.XX.XX</time>
<div class="news">
<button class="category" value="お知らせ" disabled>お知らせ</button>
<p class="text">
<a href="dummy">テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト</a>
</p>
</div>
</li>
<li>
<time class="date">2015.XX.XX</time>
<div class="news">
<button class="category" value="その他" disabled>その他</button>
<p class="text">
テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト
</p>
</div>
</li>
<li>
<time class="date">2015.XX.XX</time>
<div class="news">
<button class="category" value="IR情報" disabled>IR情報</button>
<p class="text">
<a href="dummy">テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト</a>
</p>
</div>
<div class="news">
<button class="category" value="製品情報" disabled>製品情報</button>
<p class="text">
<a href="dummy">テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト</a>
</p>
</div>
</li>
</ul>
Cグループのマークアップで特徴的なのが、カテゴリのマークアップに<button>を採用した点です。このボタンをクリックすると後続する同カテゴリの情報が表示される、といったアプリケーション的な仕様を想定し、マークアップしたそうです。クラス名はCSSスタイリングに配慮し付与されています。
Dグループ
<div class="mod_news">
<ul>
<li class="mod_news_list">
<time class="date">2015.XX.XX</time>
<dl class="l_news_list">
<dt class="tag">お知らせ</dt>
<dd><a href="dummy">テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト</a></dd>
</dl>
</li>
<li class="mod_news_list">
<time class="date">2015.XX.XX</time>
<dl class="l_news_list">
<dt class="tag">その他</dt>
<dd>テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト</dd>
</dl>
</li>
<li class="mod_news_list">
<time class="date">2015.XX.XX</time>
<dl class="l_news_list">
<dt class="tag">IR情報</dt>
<dd><a href="dummy">テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト</a></dd>
<dt class="tag">製品情報</dt>
<dd><a href="dummy">テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト</a></dd>
</dl>
</li>
</ul>
</div>
Dグループも<dl>でマークアップするか<ul>でマークアップをするかで悩んだようですが、最終的にはどちらも採用するという判断をしたようです。他のグループと異なるのは、日付という大枠で眺めた場合は情報を並列のリストと解釈し、日付別の個々の情報の中で更に詳細に意味合いを持たせている点でした。
今回<dl>か<ul>かで悩んだグループが多く、<table>要素が議題に挙がったグループが少なかったのが印象的でした。話し合いに関しては、皆さんビギナーとは思えないほど熱心な議論が交わされており、何より「自分の設計趣意はこうだ」とまっすぐに自分の意見をぶつけていく様子がとても素晴らしいと思い、同時に頼もしくも感じました。
当日の様子
さてここで、MLCマークアップ部の当日の様子について少しだけご紹介したいと思います。
第6回MLCマークアップは、初の試みである社内の休憩スペースを利用しての開催でした。これまではパソコンを使って話し合いを行っていましたが、今回は従来のやり方から一新、本家に倣いホワイトボードや模造紙を使用。机にはお菓子が広げられ、和やかなムードで会がスタートしました。


グループ分けはくじびきで行われました。

議論がスタートすると表情は一変、真剣にマークアップと向き合い、それぞれの意見を総括してグループの最適解を導き出します。



グループでの話し合いが終わると、各グループの発表に移ります。質疑応答の時間では、第三者の視点からの意見や質問が上がり、更なる議論に発展することも。

すべてのグループの発表が終わった後は、当社取締役であり、MLCマークアップ部特別顧問でもある木達より各グループのマークアップに対して総評が行われました。

MLCマークアップ部の様子はいかがだったでしょうか。今回はビギナー向けの会となりましたが、通常版は様々な専門性に特化したスタッフにより更に濃密な議論が交わされています。
このように、時間に追われることなくマークアップと向き合い、自分の意見を他者と共有しより良いものへと昇華していくというマークアップへのアプローチは、普段の業務では味わえない刺激となり「次はこうしたら良いんじゃないか」「もっとこういうマークアップがしたい」という意欲へと繋がります。
今後も個々のナレッジ強化と技術力向上のため、そして何より「マークアップは楽しい」と感じて貰える場として、MLCマークアップ部を継続して開催していきたいと思います。
