Design Tools that Transform Communication
Sota AonoUI Designer Art Direction Team
The web industry moves forward at a rapid pace and new design tools are continuously being released. The official release of Adobe XD in October 2017 followed in this trend.
With the successful introduction of these newly released design tools, commencing with designers, entire project communication becomes smoother - thereby facilitating productivity improvements in all aspects of website production flow.
In this Column, which includes my opinions as a designer experimenting with these tools, I'll give an overview of the advantages of introduction.
Crossing Occupational Boundaries
A clear trend in newly appearing design tools is the simplification of operation and functions. For example, Adobe XD bills its use as “light, fast, effortless”.
Exactly as stated, the functions of conventional tools that hitherto required expert knowledge have largely been eliminated. Now, through a comparatively simple user interface, it's possible to create quality designs in reduced time. Furthermore, as the inputs required to master contemporary tools are lower, in addition to designers, directors and information architects can also use the tools from the wireframe creation stage. In addition, detailed information supporting designs, such as margin and font size, can easily be shared with UI developers and cooperation at the source level is easier.
In this manner, due to the tool's “lightness”, its use is not limited to a single occupation - that of designers. This is a great merit. By reducing coordination times and related costs and increasing time on in-depth discussions around achieving client goals, website quality can be enhanced.
Sharing Tangible Prototypes
The latest design tools also facilitate the sharing of images with clients.
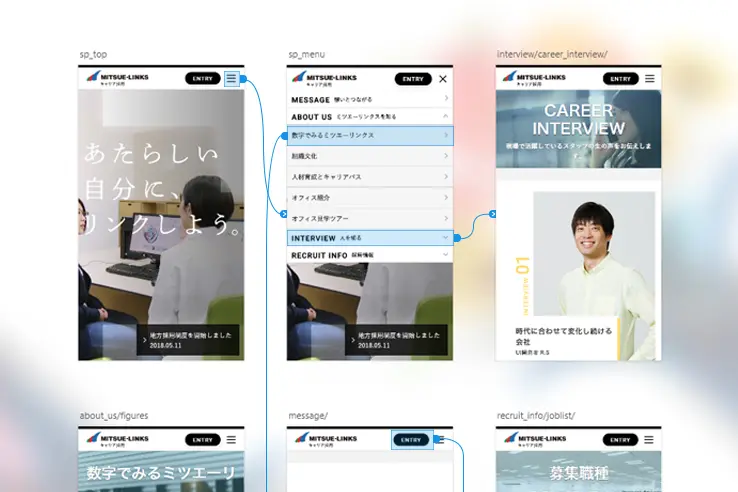
A function of such tools is “prototyping”. When using the prototype function, it's possible to examine page transition, understand interface operation, and test click interaction in a manner that resembles an actual website – something which is more difficult to conceptualize through merely arranging page designs.

With the diffusion of devices such as smartphones and tablets, where screen designs are various and changing, it's beneficial to consider usability from the initial stages.
Achieving Website Goals
Regarding the use of new design tools, although only partly, I've introduced examples of their merits. A shared theme in both the above introduced advantages, is that the tools facilitate communication.
As designs have become simpler since the appearance of flat design, there's instead a need for enhanced website usability and provision of immersive online experiences - therefore use of tools that enable deeper communication will increase.
While constantly sharing design tool know-how through study sessions and workshops, we're gradually beginning to introduce usage on client projects.
Together with our clients, and with consideration for users, I'd like to effectively utilize the rapidly changing tools to propose appropriate, contemporary designs and methods to achieve website objectives.
For more information on our services, timeframes and estimates, as well as examples of our work, please feel free to be in touch.
