W3C仕様のスタイル変更とフルキーボードアクセス
アクセシビリティ・エンジニア 黒澤2016年2月18日、W3CがW3C仕様のスタイル変更に関するアナウンスを行いました。この記事ではW3C仕様のスタイル変更の概要と、それに関連したアクセシビリティの話題をご紹介します。
W3C仕様のスタイル変更
W3Cは1年近く前から仕様のスタイル変更プロジェクトを進めてきましたが、先日、2016年3月1日以降に公開するW3Cの文書(仕様など)は新しいスタイル(CSS)を利用しなくてはならない、などの要件をアナウンスしました。 この要件にはCSS以外にもロゴや目次のマークアップに関するものも含まれており、詳細に興味があるかたはW3Cのアナウンスをご参照ください。 新しいスタイルのサンプルはGitHubで公開されています。
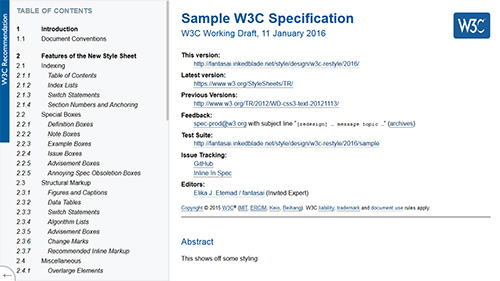
 新しいスタイルのサンプルのスクリーンショット
新しいスタイルのサンプルのスクリーンショットさて、この新しいスタイルはこれまでの見た目と大きく変わらないように見えますが、1つ大きな特徴があります。それは、目次がページの左側にサイドバーとして表示されるようになることです。 画面が狭い場合、目次は本文中に表示されますが、画面左下の"Pop Out Sidebar"ボタンをタップするとサイドバーが表示されるようになります。また、"Jump to Table of Contents"というボタンも設けられ、本文内の目次に簡単に移動できるようになりました。
W3C仕様のスタイル変更とフルキーボードアクセス
新しいデザインの目次に関しては様々な意見がありますが、キーボードからの利用に関する議論がありましたので、この記事の残りではそのことを紹介します。
一般に、ページの目次リンクを提供してもキーボードからはそれほど使いやすいものではない、と言われてきました。 それは多くのブラウザーで目次リンクをたどっても次のような問題が発生するからです。
- ユーザーがTabキーを押して目次のリンクにフォーカスを移動し、Enterキーを押下
- 画面にリンク先の章や節が表示される
- 章や節にあるリンクを辿るために、ユーザーがさらにTabキーを押す
- フォーカスが目次に戻り、画面に目次が表示される
これでは、章や節の内容を読みたかったユーザーが章や節にたどり着けません。
Mozilla Firefoxには以前からこの問題はありませんでしたが、最近になってGoogle Chromeがこの問題を修正しました。開発版(canaryビルドなど)では次のような挙動になっています。
- ユーザーがTabキーを押して目次のリンクにフォーカスを移動し、Enterキーを押下
- 画面にリンク先の章や節が表示される
- 章や節の中のリンクを辿るために、さらにTabキーを押す
- 章や節の中のリンクにフォーカスが移動する
この修正は、2016年4月頃リリース予定のGoogle Chrome 50で一般のユーザーに届く見込みです。
- Issue 454172 - Focus Link Target (sequential focus navigation starting point)
- Chrome Platform Status - Sequential focus navigation starting point
また、HTMLの仕様(WHATWG HTML Standard)も、目次リンクの移動などにおけるフォーカスの移動はブラウザーの任意とされてきましたが、先日、必須に変更されました(scroll to the fragment identifierアルゴリズムのステップ5)。
これまでは目次リンクなどでフォーカスをリンク先へ移動させるために、コンテンツ側でJavaScriptを使ってtabindex属性を付与する、といったことが行われてきました(当Blogでも紹介したSkipToなど)。なお、WebKitもこの問題(Bug 116046)を認識しています。今後はブラウザーの実装が揃って、コンテンツ側での特別な対応が不要になることを期待しています。
