Firefoxの開発者ツールにアクセシビリティインスペクターが追加
エグゼクティブ・フェロー 木達Mozillaでアクセシビリティの品質保証や普及啓発に携わっているMarco Zehe氏のBlog記事、Introducing the Accessibility Inspector in the Firefox Developer Toolsによると、Firefoxの開発者ツールにアクセシビリティのインスペクターが追加されるとのこと。この追加によってアクセシビリティオブジェクトを調査し、特定のオブジェクトがスクリーン・リーダーなどの支援技術からどう見えるかを、より簡単に知ることができます。
正式に追加されるのは、Firefox Release Calendarでは6月26日リリースの予定とされているバージョン61からですが、Nightly版では既に追加済みであり、実際に試すことができます。Beta版での試用を希望されるのであれば、5月7日に予定されているBeta版のリリースを待つ必要があります。

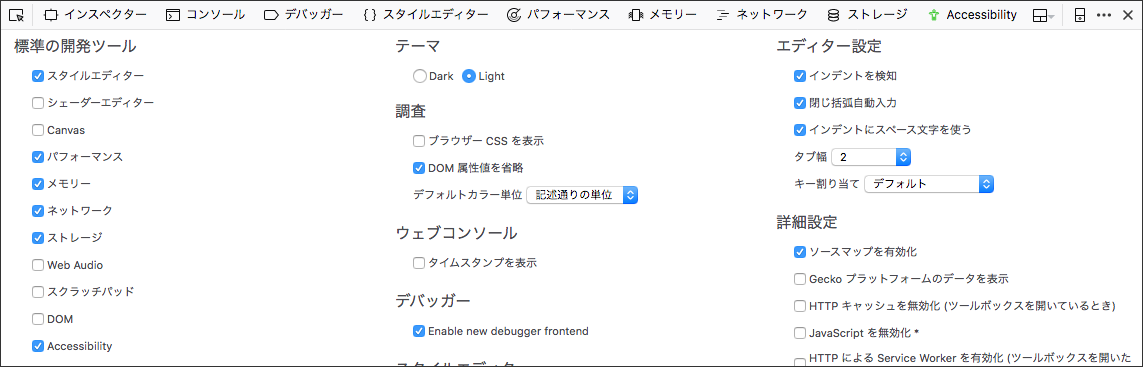
以下は、私のmacOS環境にインストールしたバージョン61.0a1での画面キャプチャです。アクセシビリティインスペクターを試すには、まず開発者ツールの設定を開きます。「標準の開発ツール」に「Accessibility」という項目がありますので、チェックボックスにチェックを入れます。すると、新たにAccessibilityパネルが現れます。
 開発者ツールの設定画面
開発者ツールの設定画面Accessibilityパネルに移動することでアクセシビリティインスペクターを操作できるわけですが、パフォーマンスへの影響を懸念し、他のパネルにあるツールを使う際には無効化するよう推奨されています(デフォルトで無効化されています)。パネル自体をいったん有効化すれば、インスペクターの有効化と無効化は簡単にボタン操作で行えます。
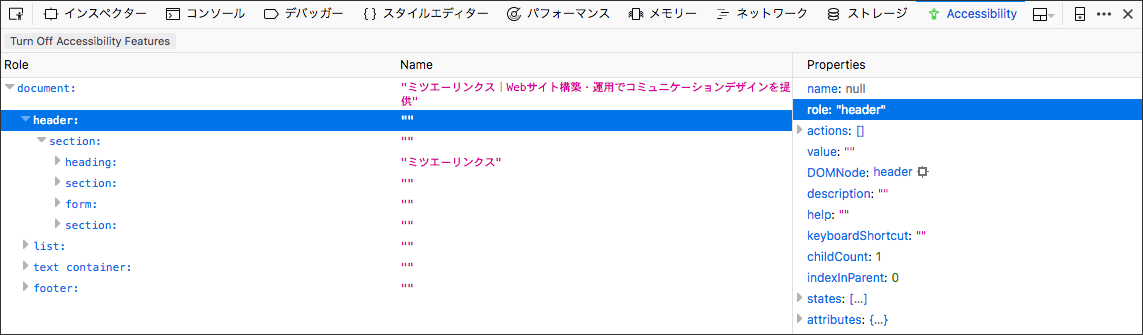
 Accessibilityパネルのインスペクター
AccessibilityパネルのインスペクターChromeのデベロッパーツールでは、バージョン65から同様の機能が備わっていましたが(What's New In DevTools (Chrome 65) の「New accessibility tools」参照)、Firefoxでもいよいよ利用できるようになるのですね。個人的にはFirefoxをメインブラウザとして利用しているため、アクセシビリティインスペクターの追加は嬉しいニュースでした。
