Firefox Developer Editionでアクセシビリティインスペクターが利用可能に
エグゼクティブ・フェロー 木達4月にお知らせしたFirefoxの開発者ツールにアクセシビリティインスペクターが追加される件の続報です。New in Firefox 61: Developer Edition - Mozilla Hacks - the Web developer blogという記事で、同機能がFirefox Developer Editionで利用できるようになったことを知りました。
Developer Editionは、その名の通り開発者向けに作られたFirefox。その61.0betaバージョンにおいて、アクセシビリティインスペクターが利用可能になっています。

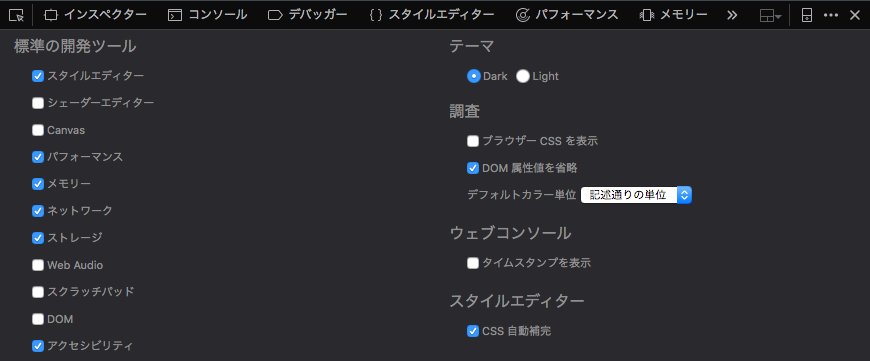
以下は、開発者ツールの設定画面です。「標準の開発ツール」に、Nightlyバージョンでは英語表記(「Accessibility」)だったのですが、「アクセシビリティ」という項目が加わりました。

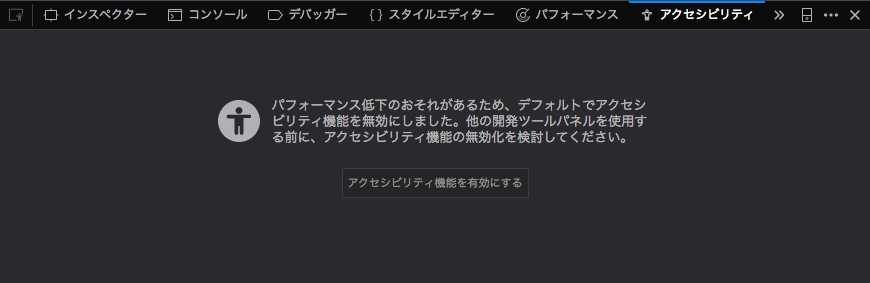
アクセシビリティパネルに移動すると、以下のメッセージとともに「アクセシビリティ機能を有効にする」ボタンが表示されます。
パフォーマンス低下のおそれがあるため、デフォルトでアクセシビリティ機能を無効にしました。他の開発ツールパネルを使用する前に、アクセシビリティ機能の無効化を検討してください。

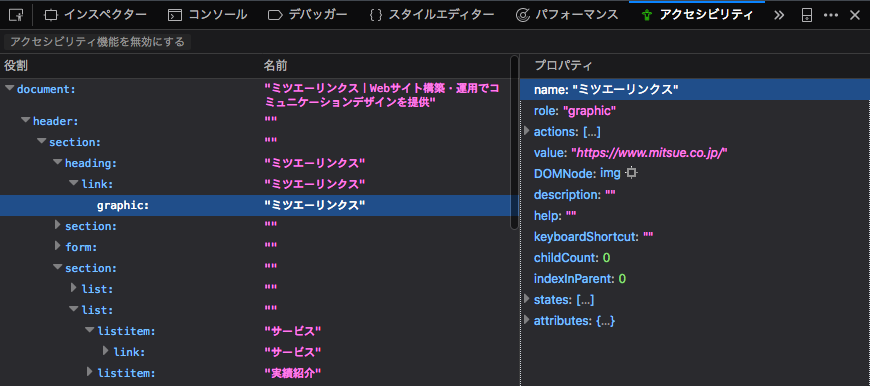
アクセシビリティ機能を有効にすれば、アクセシビリティオブジェクトの調査ができるようになります。無効に戻すには、「アクセシビリティ機能を無効にする」ボタンを押してください。