Axe for Android がリリースされました
アクセシビリティ・エンジニア 畠山とうとうAndroid向けのaxeがリリースされました。先日アメリカ・アナハイムで行われたCSUN Assistive Technology Conferenceの期間中、Axe for Androidのリリースを予定しているという話を何度か聞いていて、期待していたアプリです。まだリリースされたばかりですが、どういった形で問題を報告するのか見てみました。
axeやaxe-coreについては以下のブログ記事にてとりあげています。
CSUNについてのレポートも以下にて公開しています。
Axe for Androidを使ってみる
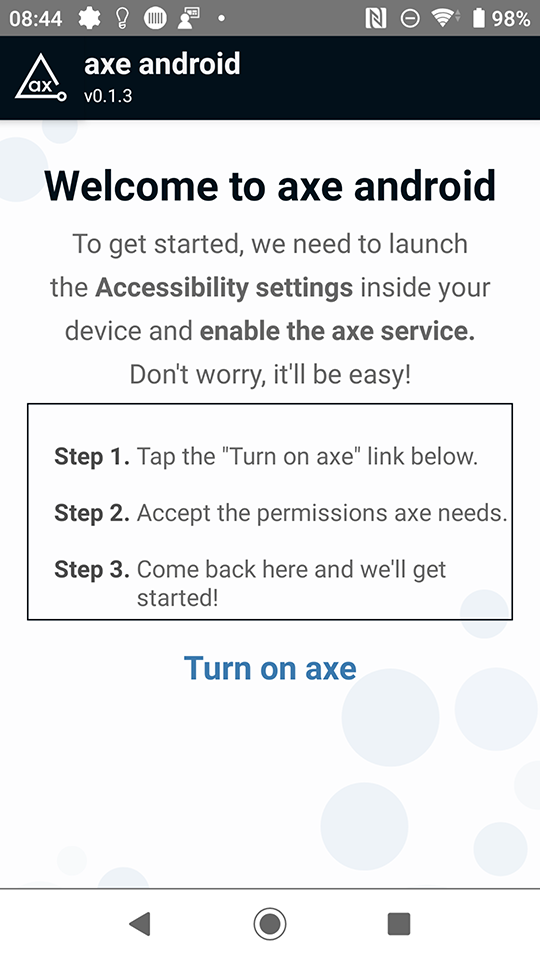
アプリをインストールし、起動するとまずは「Welcome to axe android」と書かれた画面が表示されます。使用するにはアクセシビリティ設定画面でaxeを有効にし、検証するためのコンテンツにアクセスする権利などを承認する必要がありますので、まずは「Turn on axe」をタップします。

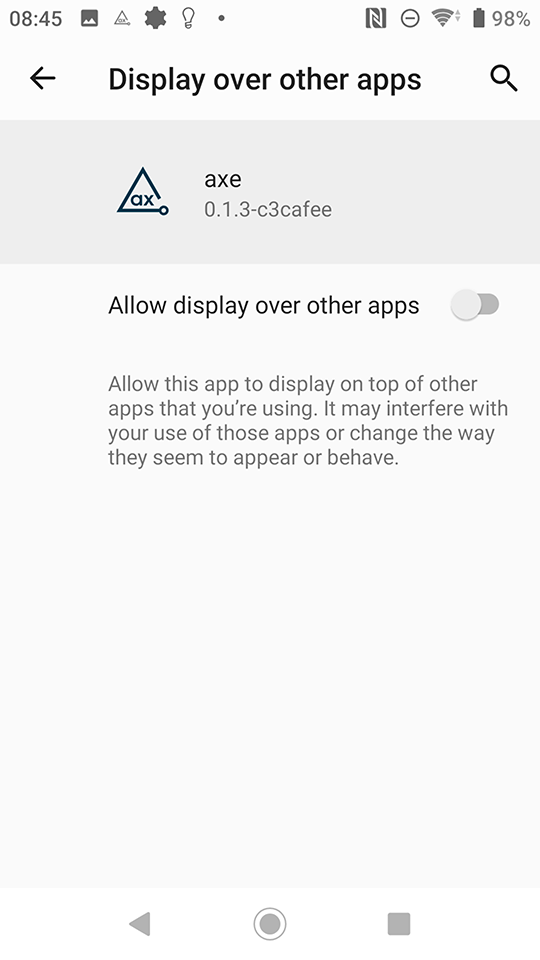
上記の通り、axeは設定アプリの「アクセシビリティ」内で有効にします。使用後にaxeをオフにしても、同じ手順で再度有効にできます。設定アプリでaxeを有効にした後は、「Allow display over other apps」(訳:他のアプリの上に表示することを許可する)という設定を有効にします。こうすることで、検証したいアプリの上でaxeを実行できるようになります。

すべての設定が終わったら、axeのアプリに戻ります。axeのアプリにはいくつか例が提供されていて、どういった問題を検出できるのか、どういう風に問題が表示されるのか、といったことを気軽に試すことができます。現在存在する例は「Active Views」「Color Contrast」「Edit Text」の3種類です。今回は「Active Views」でaxeを試してみました。
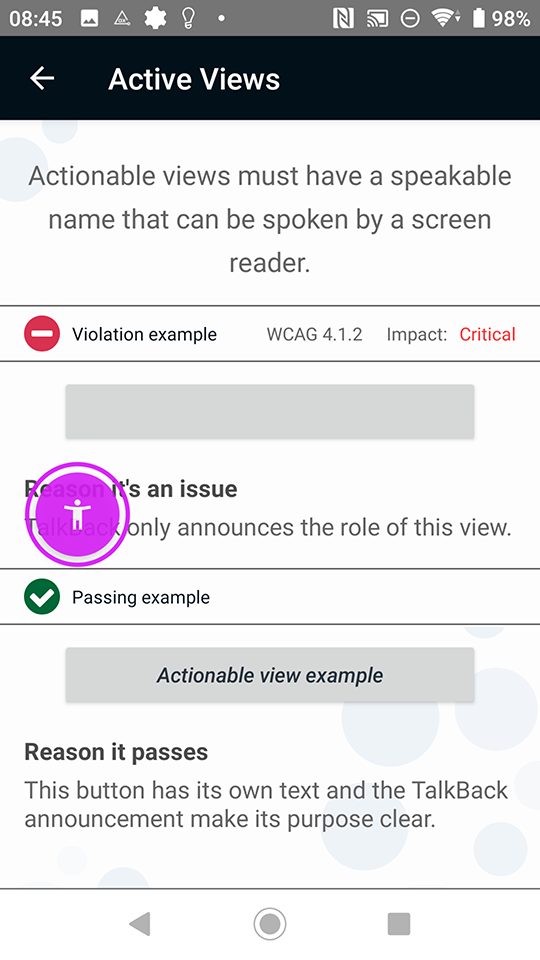
「Active Views」は、ユーザーが操作する箇所に名前がついているかどうかの例です。画面上には名前がついておらず問題があるボタンと名前がついていて問題がないボタンの2つの例と、それぞれなぜ問題があるのか、もしくはないのかという理由を記載しています。この名前というのは、ユーザーやスクリーン・リーダーが読む、コンテンツのラベルや代替情報などのことを指しています。

先ほど「Allow display over other apps」という設定を有効にしているので、画面上には人型のアイコンが載っているピンク色の丸いボタンが表示されています。このボタンをタップすると、axeによる検証が始まり、結果が表示されます。

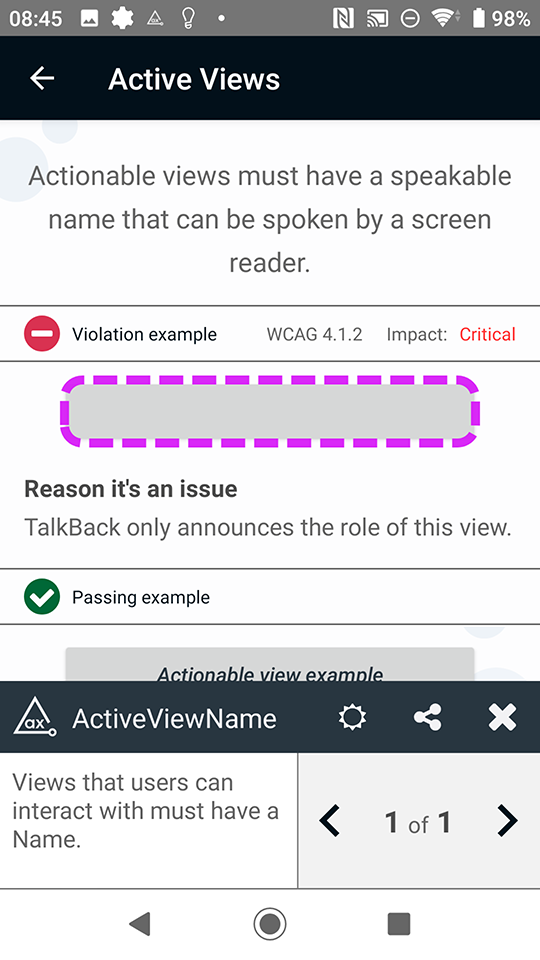
当然ながら、ボタンに名前がない例に問題があると示されます。問題がある場合、その箇所はピンク色の太い点線で示されます。問題の詳細は画面下部(以下詳細パネル)に表示されます。例えば、この例の場合は「ActiveViewName」というタイトルの問題で、内容は「Views that users can interact with must have a Name.」(訳:ユーザーが操作できるビューには名前が必要です)と記載されています。
今回は1つしか問題がありませんでしたが、複数ある場合には「x of x」といった形で問題の数を示したり、前後に進むボタンで各問題の内容と場所を確認できます。
また、この詳細パネルのタイトルバー部分には3つのアイコンがあります。左から、「Disable highlight」「Email your results」「Close results pane」となっています。「Disable highlight」は問題のある箇所をハイライトしているピンク色の太い点線のオン・オフを切り替えるためのものです。デフォルトでオンになっているので、このピンク色の枠線が不要である場合にはこのボタンを押すことで非表示にできます。「Email your results」は問題をメールで送信もしくはGoogle Driveに保存し、共有するためのボタンです。残念ながらこの機能はまだ試せていないのですが、このように共有ができるのはとても便利ですね。「Close results pane」は詳細パネルを閉じるボタンです。
最後に
Axe for Androidを使うことで、Androidアプリの検証をもっと前の開発段階から取り入れることがさらに容易になるのではないかと思います。
アプリはAxe for Android - WCAG Accessibility Scannerからダウンロードできますので、ぜひみなさんもお手元のAndroid端末で試してみてはいかがでしょうか。
iOSやWindows向けのaxe-coreがオープンソースで提供されるということも発表されていましたし、引き続き今後の動向に期待したいと思います。
