パーソナライゼーション・セマンティクスとシンボルによるコミュニケーション
アクセシビリティ・エンジニア 中村(直)今年の10月に、W3Cの年に1回のイベントであるTPAC 2020が開催されました。新型コロナウイルスのご時世ということもあり、W3Cも多分に漏れずvirtual meetingsと銘打って、オンラインでの開催となっていました。時差の関係もあり、参加することはできませんでしたが、TPAC 2020に関するいくつかのプレゼンテーション動画はYouTubeで閲覧することができます。
その中で、Web Support for People with Cognitive and Learning Disabilitiesと題されたWebアクセシビリティに関連するデモ動画が目に入りました。
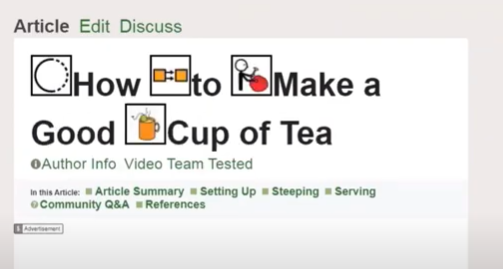
この動画は、Accessible Platform Architectures Working Groupというワーキンググループの、Personalization Accessibility Task Forceと呼ばれるタスクフォースの活動に関する5分弱のデモ動画になります。百聞は一見にしかず、見ていただいた方が早いと思いますが、2分20秒付近から、プラグインで"Basic Personalization"を押すと、地の文にシンボルが追加されている様子が見て取れます(下記のスクリーンショットを参照)。

プラグインを動作させることによって、例えば、Cupという単語の前に、カップのシンボルが出てくるという具合です。
ある種の障害を持つ人は、音声言語の使用や理解が難しいことがあります。Augmentative and Alternative Communication (AAC; 補助代替コミュニケーションなどと訳される)の1つの手段として、音声に依らないシンボルを用いてコミュニケーションをすることがあるのだそうですが、そのようなコミュニケーション手段の延長に、デモで紹介されている"Personalization Semantics"があると捉えることができるでしょう。ごく簡単に関連する仕様書を読んだ限りでは、HTMLに追加のセマンティクスを埋め込むことでデモのような動作を実現しているようです。やや強引に解釈すれば、普段のWeb制作で何らかの画像に対して代替テキストを付与するわけですが、その逆で、地の文からシンボル画像を生成していると捉えることができるでしょう。
なお、WCAGの文脈では、WCAG 2.1で追加された達成基準1.3.6 目的の特定(レベルAAA)に対応するものとなります。レベルAAAということもあって、普段のWeb制作ではほとんど考えることがない領域ではありますが、このようなコミュニケーション手段を必要とする人もいるということを認識させられた動画でした。
