QRコードに代替テキストが必要な理由
アクセシビリティ・エンジニア 大塚画像の代替テキストについては、Webアクセシビリティの文脈で注目されることが多く、これまでに当Blogでも関連した記事をいくつか掲載しています(例:代替テキストはなぜ簡潔にすべきか)。今回は、社内で少し話題となったQRコードへの代替テキストの設定について考えてみたいと思います。
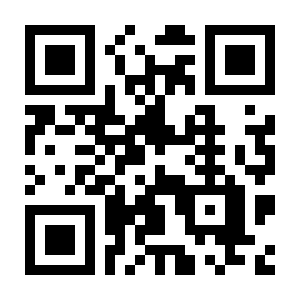
QRコードは英数字や漢字、記号など、さまざまなデータを格納できる2次元のバーコードです。Webページやチラシなどに、スマートフォンでアクセスするためのURLの情報として掲載されていることも多く、実際に利用したことのある方もいるのではないかと思います。以下は、ミツエーリンクスのトップページのQRコードです。

そんなQRコードですが、特に全盲のユーザーがWebページ上のQRコードを読み取る場合、画面上のQRコードの位置を正確に把握してスマートフォンなどで読み取るのは難しく、時間がかかってしまうことがあります。
こうした問題を解消する1つの方法として、QRコードをブラウザの別タブで開き、画面に大きく表示させた状態で読み取るというものがあります。この方法を使ったとしてもカメラとの距離や角度の調整が必要なため、ある程度時間がかかってしまうこともあるのですが、QRコードとは関係のないテキストも表示されているWebページからそのまま読み取るのと比較すると、かなり素早く読み取ることができます。
ただし、この方法を使うためには、QRコードの画像に代替テキストが設定されており、キーボード操作で画像にフォーカスを充てられるようになっている必要があります。画像の代替テキストが空になっていると、キーボード操作で画像を選択することができず、新しいタブで画像を開くことができません。
私自身、Webページ上でQRコードを読み取る必要に迫られたことはそれほど多くないのですが、会員登録時にスマートフォンでの手続きが必要な場合など、時間制限があったり、あまり人に頼みづらいような状況で読み取りが必要になったことが何度かありました。そういった場合に、できる限り素早くQRコードを読み取れることは、とても重要だと考えています。
