Apple WatchのForce Touchでコンテキストメニューを使ってみる
Apple Watchとは?
2015年4月にAppleが発売した腕時計型のウェアラブルコンピュータです。
時計機能に加え、スマートフォンと同様に自分に合ったアプリをインストールしたり、iPhoneと連携させることでこれまでになかった体験を生み出すといわれています。
Force Touchとは?
モバイルデバイスには、これまでタッチやスワイプなどのアクションがありましたが、 Force Touch(感圧タッチ)が新たにアクションとして加わりました。
これまでの軽く触れるタッチから、さらに画面を押し込むようなアクションを指します。
コンテキストメニューとは?
その時に表示している画面の状況に応じて、実行可能なアクションを表示するために使われます。
PCの右クリックのようなものです。
実際に作ってみる
※ XCode6.3.2 / Swift1.2 / Apple Watch 1.0.1 の環境になります。
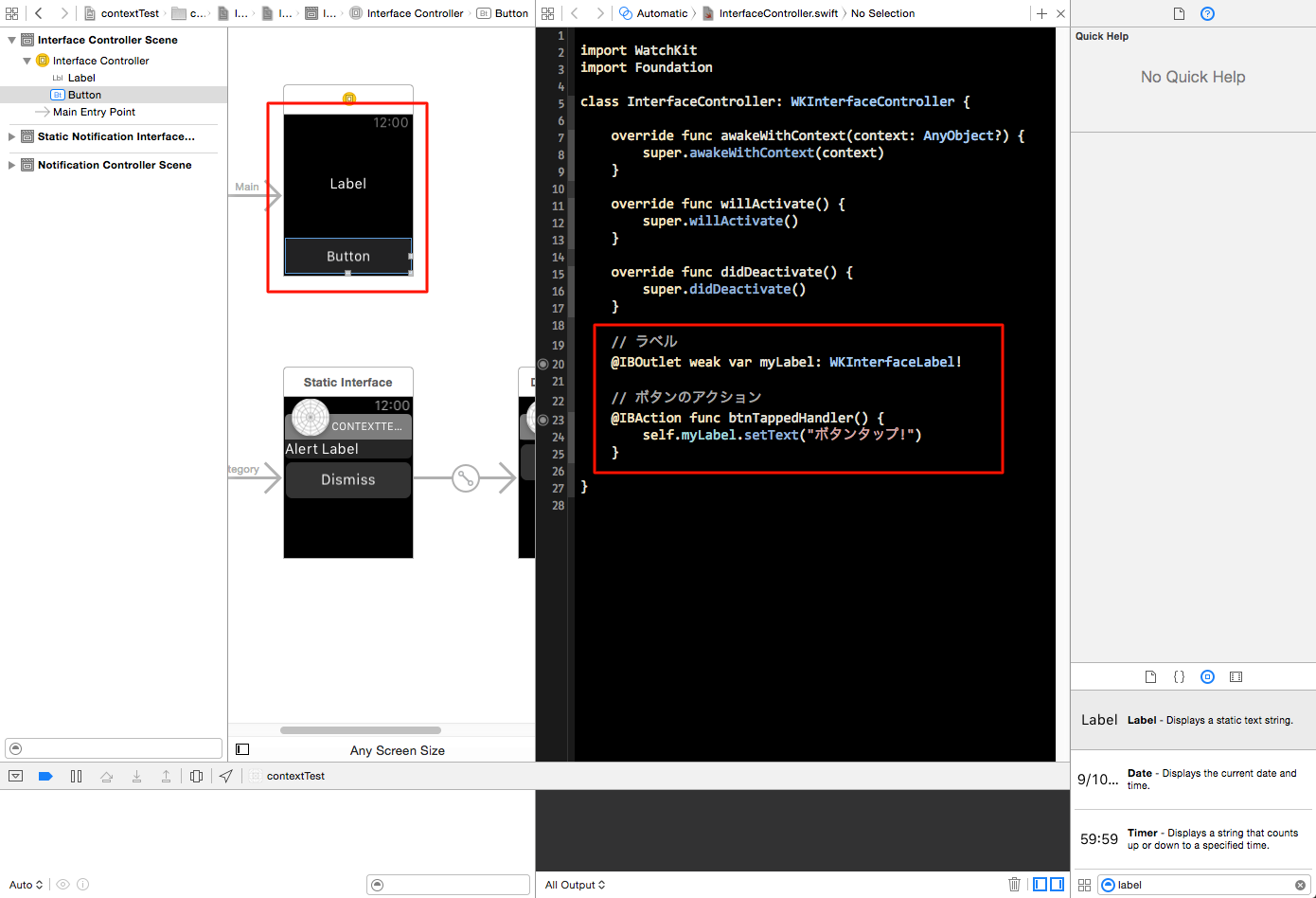
1.Apple Watchのメインスクリーンをつくる
StoryBoardでLabelとButtonを配置し、IBOutletとIBActionをそれぞれ紐付けておきます。
Buttonタップ時に、ラベルに ボタンタップ! と表示されるようにコードを書いておきました。

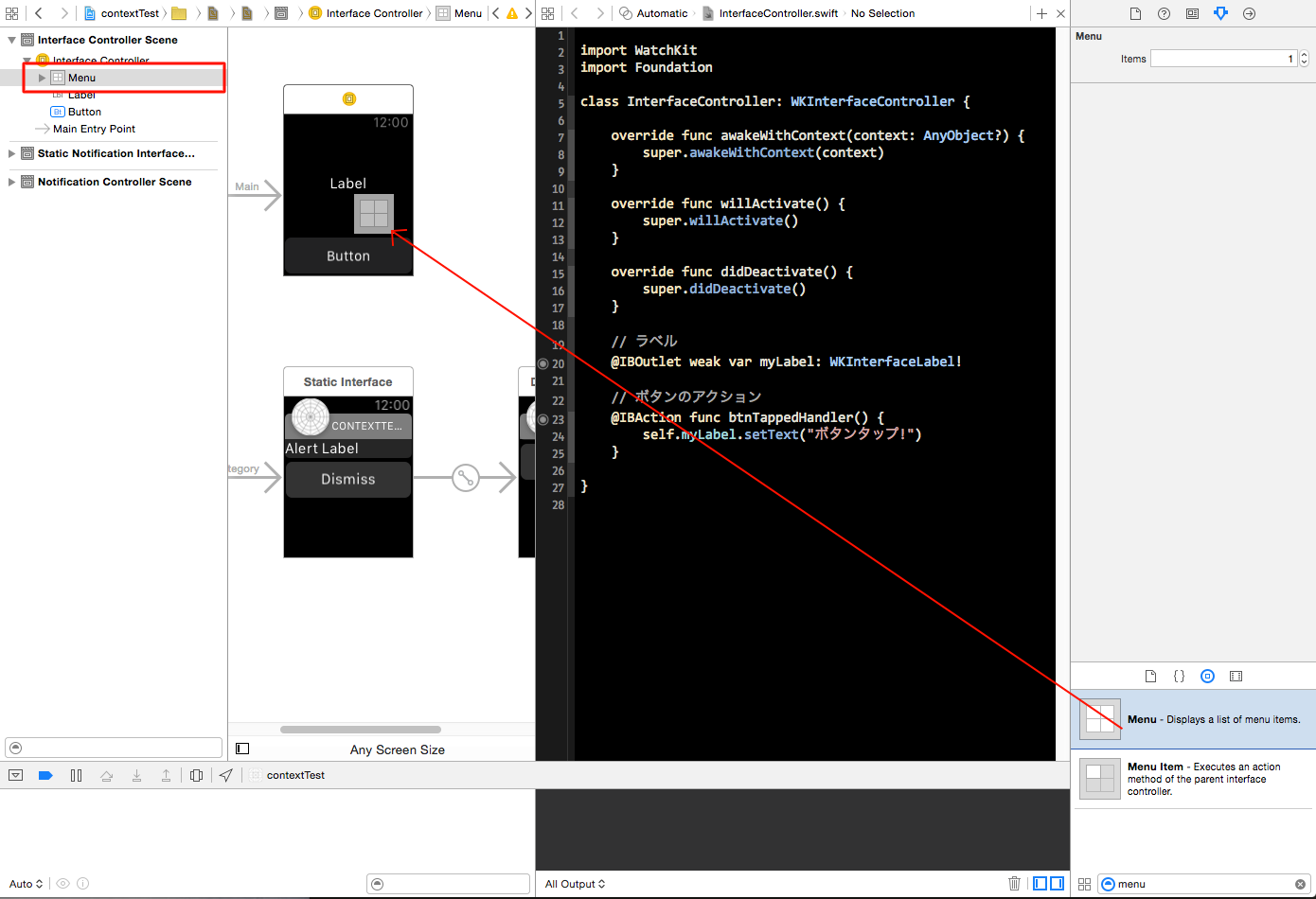
2.Object LibraryからMenuをドラッグして配置する
MenuはStoryBoard上に変化はありませんが、ドキュメントアウトラインを見ると追加されているのがわかります。

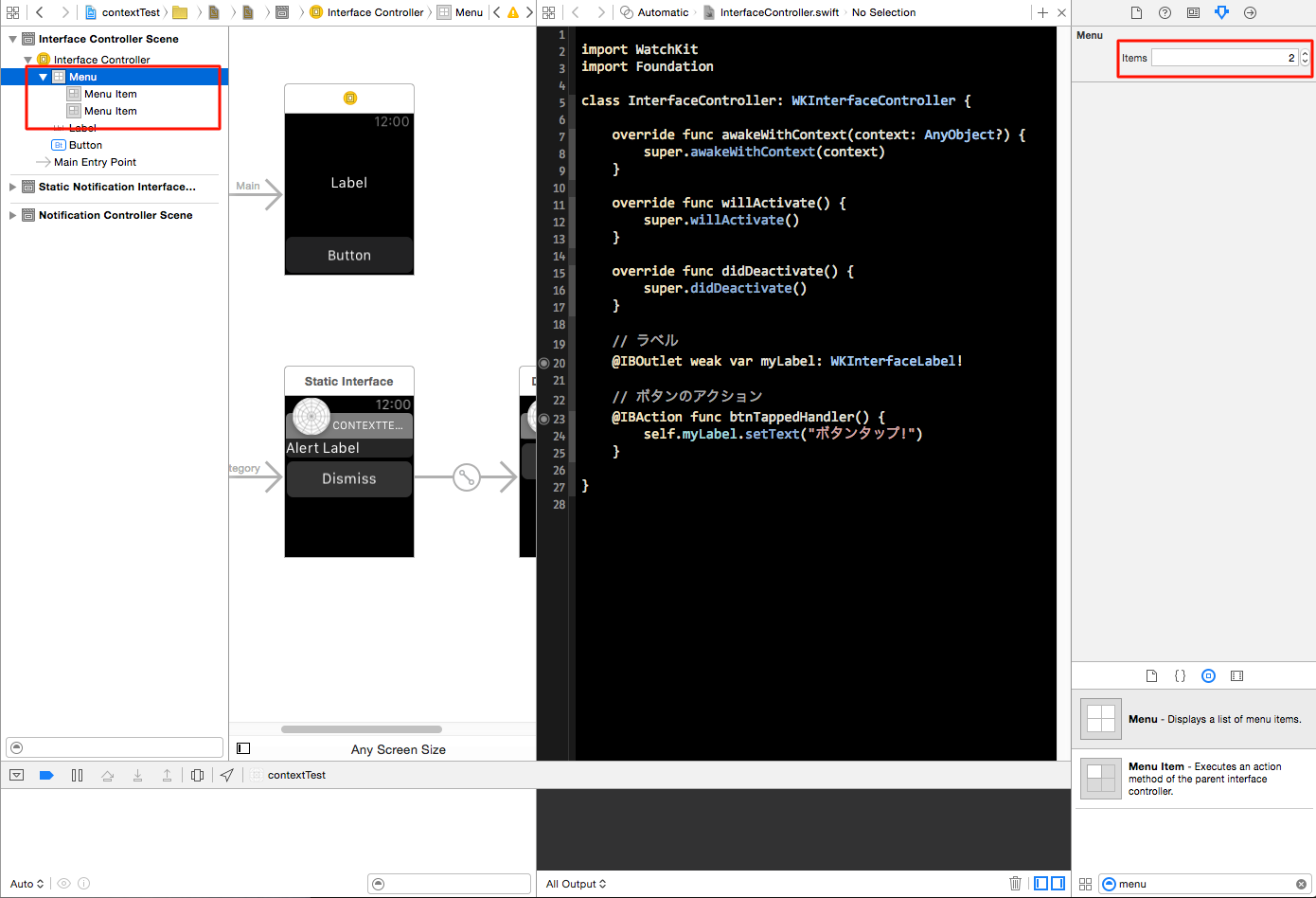
3.メニューアイテムを増やす
Attributesインスペクタでメニューの数の増減ができます。
いくつでも増やせますが、実際に表示されるのは4つまでです。

ボタンの並びについて
最大4つまで表示されますが、レイアウトは設定している数によって自動で調整されます。

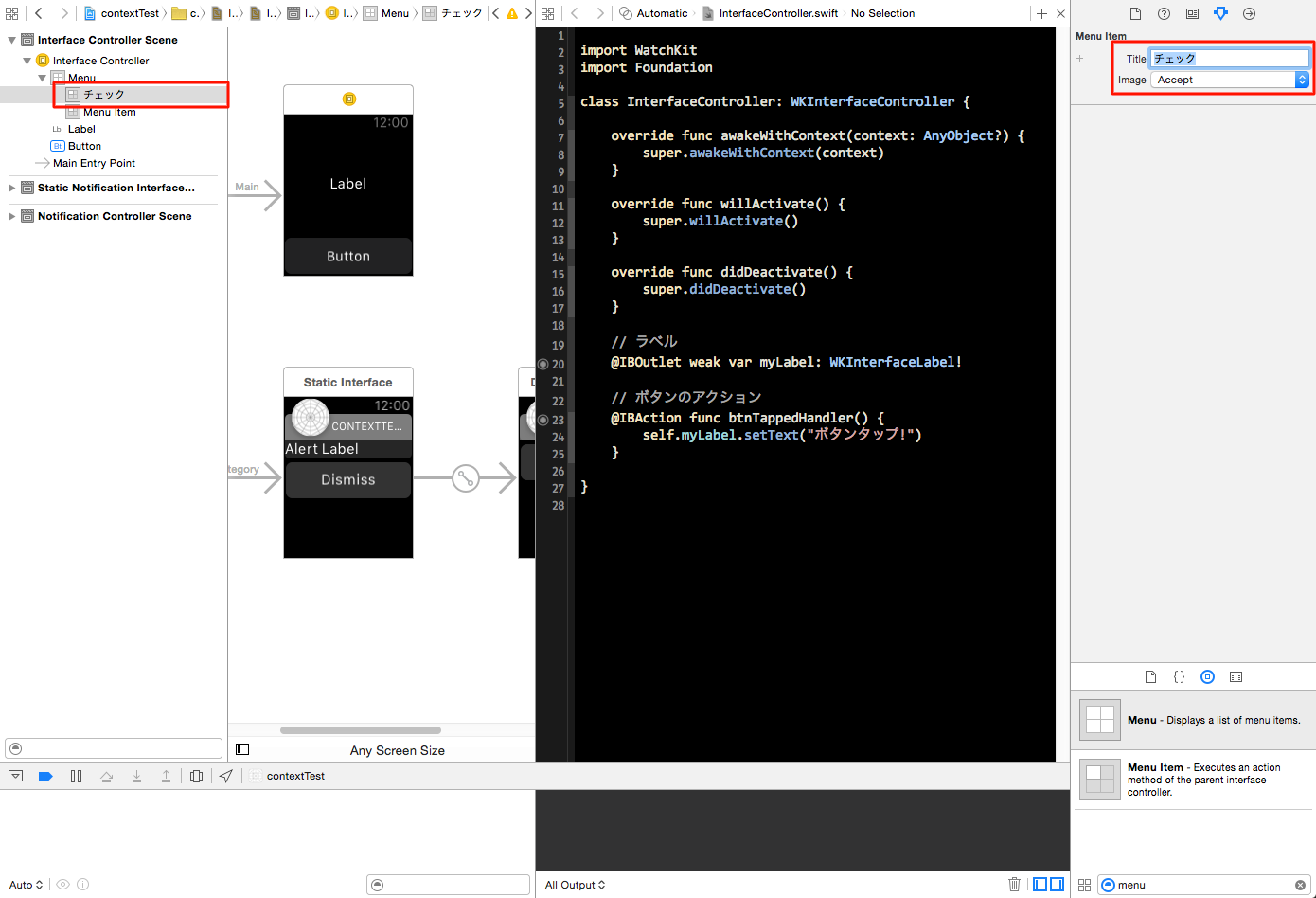
4.メニューアイテムの詳細を設定
タイトルと画像を設定します。
デフォルトで用意されているもの以外に、カスタムイメージを使うこともできます。 今回はAcceptとDeclineにしました。

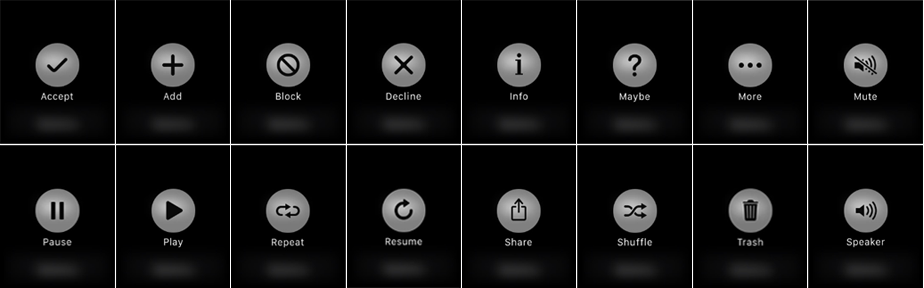
デフォルトのイメージ一覧

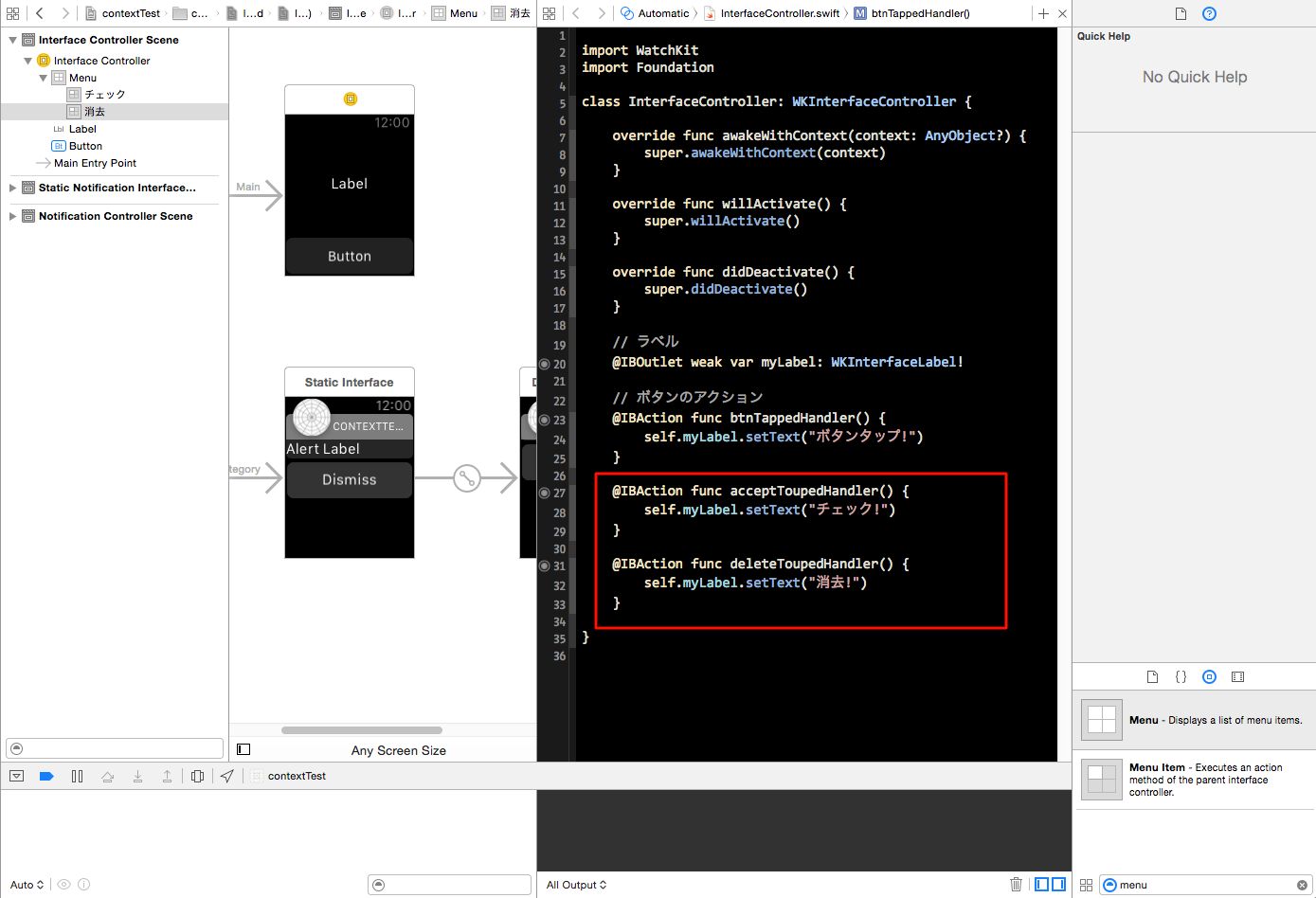
5.IBOutletでコードに紐付ける
ドキュメントアウトラインのアイテムから、Controlキーを押しながらドラッグすることでコードに紐付けることができます。
今回は、メインスクリーンに配置したラベルのテキストが変化するコードを書いておきました。

6.実機確認
そして、できたものが以下のものになります。
Force Touchの可能性
スマートフォンは画面の領域がPCと比べると小さいため、情報設計や画面設計段階での緻密な取捨選択や、イディオム的なデザインが求められています。
Apple Watchを含めたウェアラブルデバイスはスマートフォンよりもさらに使える領域が小さいため、より慎重にそれらを考えてく必要があります。
それは難しい反面、上手に扱うことでユーザーの満足度や帰属感は確実に向上します。
そして、Force Touchは確実にその一助になっていくと考えています。
私自身、作っていてとてもワクワクしました。
ぜひ体験して活用してみてください。
