Device Preview機能を使って効率化してみよう
みなさんはPSDで作成したスマホやタブレットのデザインをどのように確認していますか? 多くの人は書き出し→確認環境にあげる、あるいは画像をスマホに送って確認するという手順を踏むのではないでしょうか。
私もデザインを修正しては書き出しの繰り返しを行っていました。
しかし、Device Previewを使用することで圧倒的なスピードで実機でデザインを確認することができます。 なぜならこの機能を使うことでリアルタイムでPhotoshopで作成しているデザインをスマホやタブレットといったデバイスで確認できてしまうのです。
まずはDevice Previewを使う準備をしましょう
準備は非常に簡単です。
- 確認したいデバイスにPreview CCのアプリケーションをダウンロード
※現在iOSのみの対応になっておりandroidは未対応になります(2015/09/07) - USBまたはWi-Fiを使用してPCとデバイスを接続(今回はUSBを使って接続)
以上の2ステップで準備は完了です。
早速使ってみる
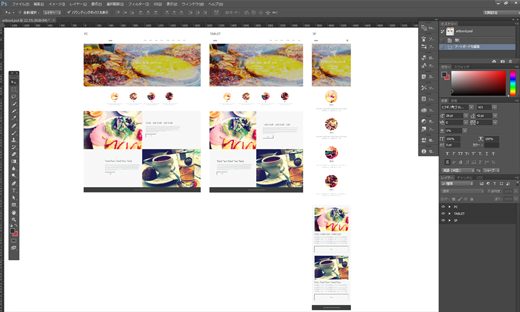
今回はPhotoshopのアートボード機能を使用し、RWDのサンプルデザインを作成しておきました。

それでは実際どのようにリアルタイムでデバイスに反映されるのか動画をご覧ください。
このようにDevice Previewを使うことでデザイナーがデザインを確認するときだけでなく、クライアント先でちょっとデザインを修正し実機で確認までとりたいときや、ディレクターとのやり取りの際にも役立つツールになると思います。
さらにDevice PreviewはPhotoshopのアートボード内の解像度を自動で認識し、表示してくれるのでとても便利です。 もちろんデバイスのほうからも切り替えることも可能です。
※違うファイルになるとPhotoshop側から切り替える必要があります。
まとめ
今までデザインを確認するために、何枚、何十枚の画像を書き出していた作業から解放されるだけでかなりの作業の効率化になるだけでなく、こまめに確認をしながらデザインを進めることができるので、クオリティアップにもつながるのではないかと思います。 Photoshop CC 2015を入れている方は是非試してもらいたい機能になっていました!
Windowsを使っていてデバイスが同期されない方
今回はWindowsからDevice Previewを使用しました。最初は全くデバイスを読み込んでもらえませんでしたがitunesを入れることにより解決することができました。Windowsから挑戦してうまくデバイスが読み込まれない場合は試してみてはいかがでしょうか。
