Hello Electron!
Electron(エレクトロン)について
Electronは、Github社が提供している、1つのソースでWindowsでもMacでもLinuxでも動作可能なクロスプラットフォームなデスクトップアプリの実行環境です。
Chromiumブラウザを内蔵しているため、Webのフロントエンド技術の基本となっているHTML/CSS/JavaScript(Node.js)でアプリを作ることができるのが特徴です。
なお、Chromiumブラウザは、Google ChromeやOperaのベースとなっているオープンソースのブラウザです。
自動アップデートやWindowsインストーラー、クラッシュレポートなど、ネイティブアプリに役立つさまざまな機能のAPIも提供されており、しかもライセンスはMITなので商用利用も無料で可能となっています。
AtomやSlack、Visual Studio Codeなどアプリケーションでも使われていることで最近なにかと話題なっています。
同じクロスプラットフォームなデスクトップアプリ実行環境としては、Adobe AIRやUnity、NW.jsなどがあります。
今回は、Hello Electron!を表示するElectronアプリの制作をしてみようと思います。
制作環境の準備
前提として、Node.jsとnpmはインストールされているものとします。
Electron本体をインストール
$ npm install electron-prebuilt -gElectronをアプリとしてパッケージングするための、electron-packagerをインストール
$ npm install electron-packager -gHello Electron!
Electronアプリにするためには、アプリの基本的な設定を行うpakckage.jsonとJavaScript(Node.js)ファイルが最低限必要となります。
また、今回は表示用としてHTMLファイルも追加します。
pakckage.jsonの用意
{
"name" : "hello-app",
"version" : "0.1.0",
"main" : "hello.js"
}
JavaScriptファイルの用意
// Electronの準備
var app = require('app');
var BrowserWindow = require('browser-window');
// ブラウザを保管しておく変数
// ガベージコレクションの対象外にするため、グローバルに定義
var mainWindow = null;
// Electronの初期化が終わってから実行
app.on('ready', function () {
// ブラウザ(Chromium)の起動させ、初期画面のロード
mainWindow = new BrowserWindow({ width:800, height:600 });
mainWindow.loadUrl('file://' + __dirname + '/index.html');
// closedしたときに変数を初期化
mainWindow.on('closed', function(){
mainWindow = null;
});
});
HTMLファイルの用意
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Hello Electron!</title>
<script>
window.onload = function () {
var infoEle = document.getElementById("info");
infoEle.innerHTML =
"Node ver." + process.version + "<br>" +
"atom ver." + process.versions['electron'];
};
</script>
</head>
<body>
<h1>Hello Electron!</h1>
<p id="info"></p>
</body>
</html>
確認してみる
ターミナル(Windowsならコマンドプロンプト)で、pakckage.jsonがあるディレクトリへ移動し、electronコマンドを実行。
$ electron .アプリとしてパッケージング
パッケージングの実行
$ electron-packager ディレクトリ アプリ名 --platform=darwin,win32 --arch=x64 --version=0.1.0 --overwriteパラメータの詳細については、electron-packager#usageを参照してください。
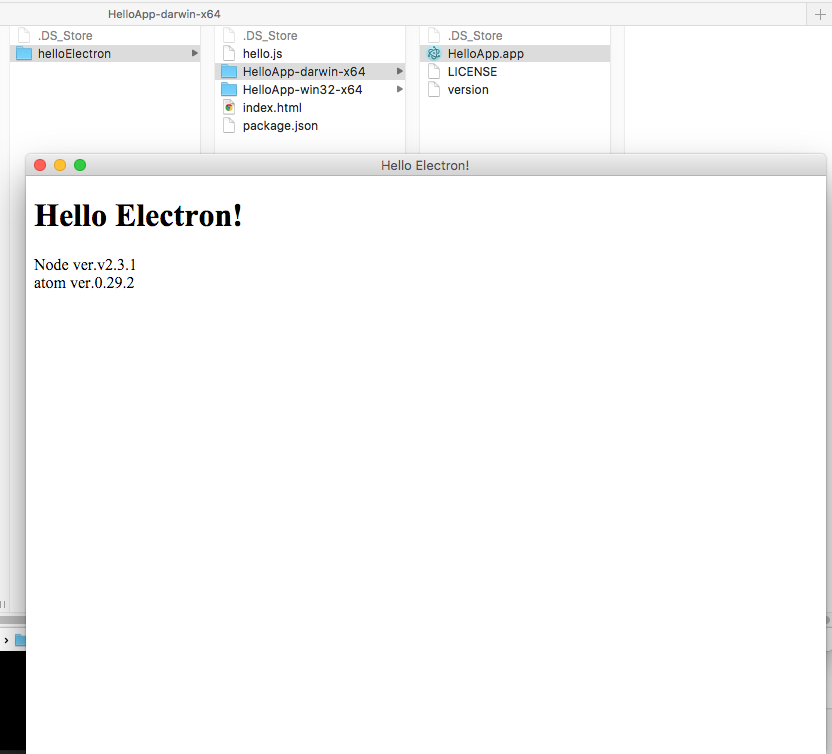
以下のようになれば成功です。

メリット/デメリット
冒頭にも述べたとおり、ElectronはブラウザとしてChroniumをそのまま同梱します。
そのため、HTML/CSS/JavaScript(Node.js)といった基本的なWeb技術でネイティブで動作するアプリが簡単に作成できるのがメリットとしてある反面、Chronium本体もそのまま同梱されるので、パッケージングしたアプリの容量は大きく、このような簡単なアプリであっても数十〜数百MBになってしまいます。
Node.jsの活用
いかがでしょうか。
思いの外簡単に作れることが実感できたと思います。
ただ、今回はHTMLファイルに記述したHello Electron!を表示させただけなので、Node.jsと連携できることの恩恵はほぼないアプリになっています。
次回はブラウザだけではできない、ElectronがNode.jsを実行できる環境を持っていることの恩恵を活用したアプリの制作を紹介します。
