Firebase Test Labを試してみました
ご存知の通りAndroid端末の種類は毎年増えており、そのサイズや解像度は多岐に渡ります。端末の種類が増えると大変になるのがAndroid開発時のテストです。サポートする端末を決めたところで、毎回手元にない端末を購入していたらキリがありませんし、たくさんの端末でアプリを手動で確認する、というのは大変な手間となってしまいます。そこで有用なのが「Firebase Test Lab」(以下Test Lab)です。
Test LabはFirebaseのサービスの1つです。Googleが用意している主要な端末をバージョンごとに試すことができ、その結果を様々な形で提供してくれます。実際の端末でアプリを実行しているので、端末を購入しなくとも実機テストが可能になります。主に、用意されている端末はこちらのほかに、Sony Xperia Z3, Xperia Z5 Compactが追加されています。
Firebaseの基本的な機能は無料で使用することができますが、Test Labを使うにはプロジェクトのプランを従量課金制のBlazeプランにアップグレードする必要があります。料金体系については、Firebaseの価格設定のページをご覧ください。
Test Labで実行できるテストには、Roboテストと、インストゥルメンテーションテストの2種類があります。
Roboテストはapkファイルをアップロードすると、アプリのUIの構造を分析し、一通りの操作を自動でシミュレートしてくれるテストです。テストコードが不要なので、大変お手軽です。ボタンをクリックして次の画面に進むといったような単純なアプリには向いていますが、入力欄にテキストを入力するような複雑な操作には向いていません。
インストゥルメンテーションテストは、どのようなテストを行うかを自分で実装するテストです。Test Labでは下記3種類のテストフレームワークに対応しています。
- Espresso
- UI Automator 2.0
- Robotium
今回はAndroidの公式IDEでもあるAndroid Studioと相性がいいEspressoを使いながら、簡単なテストコードの作成から、インストゥルメンテーションテストを実行するところまでをご紹介します。 アプリができ上がっていて、Firebase上にアプリのプロジェクトが作成されている前提で進めたいと思います。プロジェクトをまだ作成していない場合はFirebaseのセットアップガイドを参考にしてください。
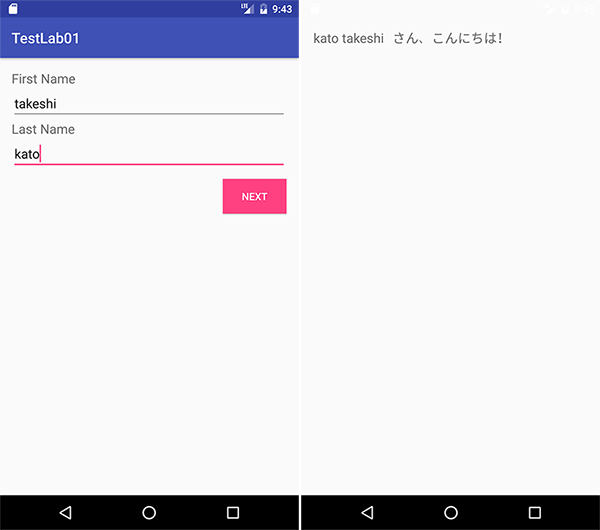
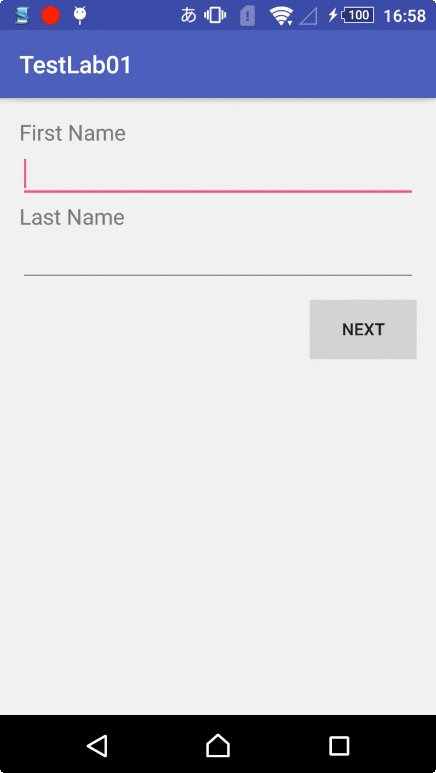
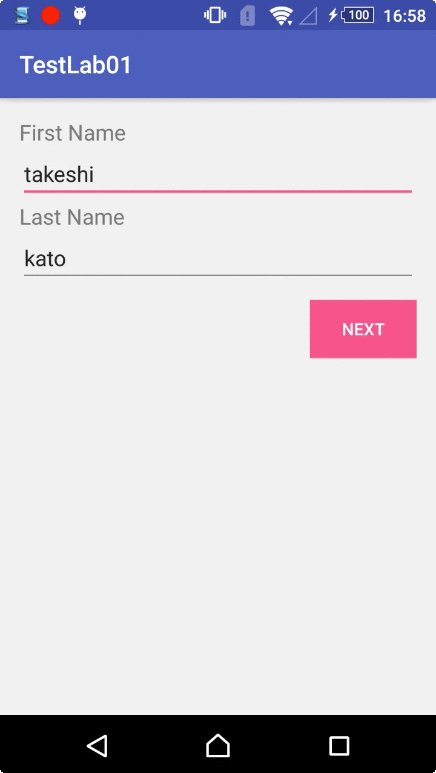
簡単ですが、下記のように入力したテキストを次のアクティビティで表示するアプリをテストします。

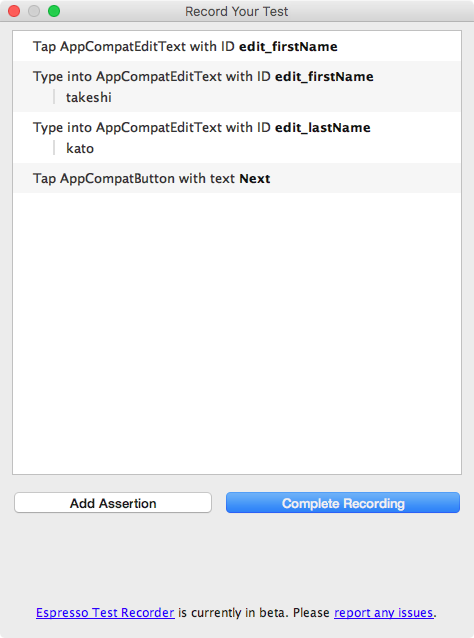
Espressoのテストコードを生成します。Android Studioを使えば、Espressoを知らなくてもテストコードを書くことができます。 ツールバー内にある、「Run」項目から、「Record Espresso Test」を選択します。実行する端末を選ぶと、エミュレーターと下記のような画面が立ち上がります。

エミュレーター側でテキストを入力するなどのアクションを行うと、そのアクションが自動的に記録されていきます。動作が非常に重たいので、あせらずじっくり操作していきましょう。最後に、評価する部分を設定するため、「Add Assetion」をクリックします。

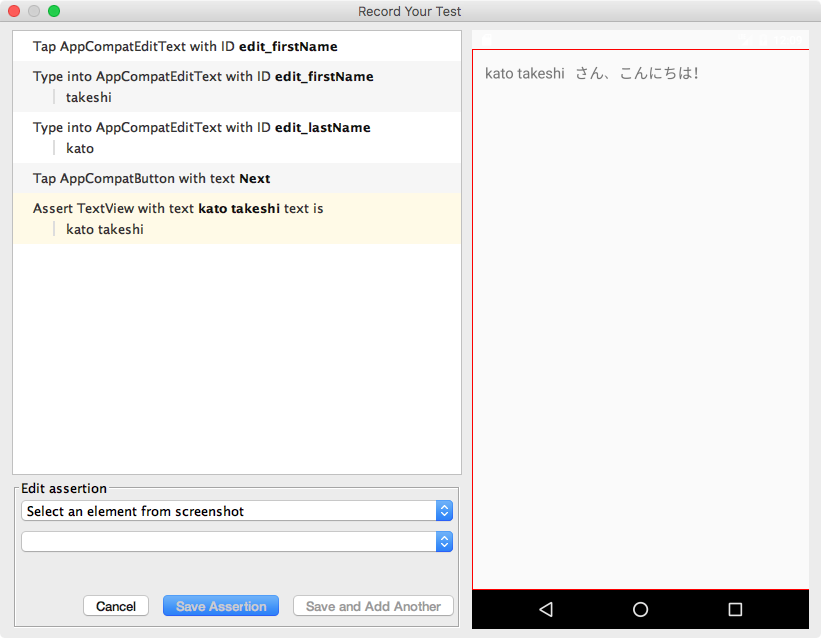
ここで、入力されたテキストを表示している部分をクリックすると、自動で評価を作成してくれます。
一通りのテストが終わったら、「Complete Recording」をクリックし、テストの名前を設定して保存します。作成したテストコードはプロジェクトフォルダ内のandroidTestフォルダに保存されます。以上でEspressoのテストコードの作成は終了です。
続いて、作成したテストをTest Labで実行します。Tools内のFirebaseからTest Labの項目を開くと、手順が記載されているので、それに沿って進めます。アプリとFirebaseのプロジェクトを連携させ、プロジェクトのプランがまだBlazeプラン以外の場合はプランを変更しましょう。
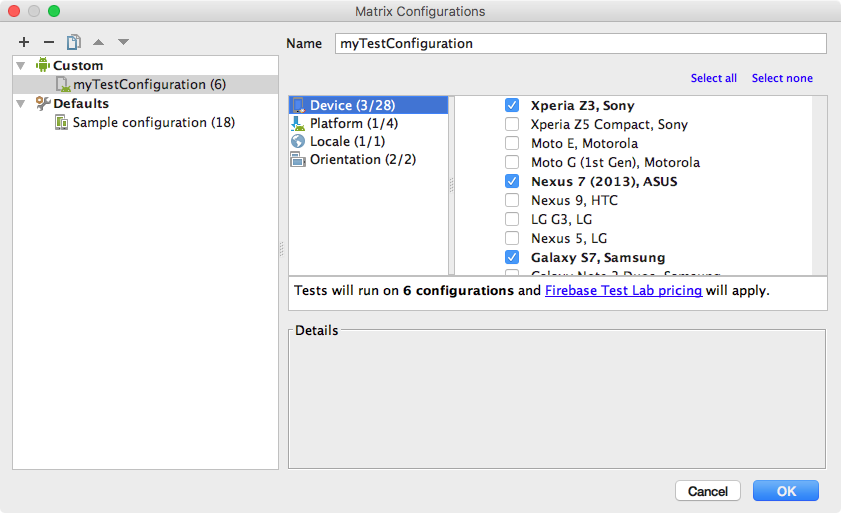
ツールバーの「Run」から「Edit Configurations」を開き、テストの設定をします。左上の「+」アイコンをクリックすると、細かい設定ができます。「Matrix configuration」をクリックするとテストしたい端末を決めることができます。

端末(Googleにホスティングされている端末のみ選択可)とAPIレベル(4.4以降)と言語と端末の向きを組み合わせて、テストする環境を決定します。
このとき、端末とAPIレベルの組み合わせに互換性がないものも選択できてしまいます。選択したAPIレベルは選択した端末すべてに適用されてしまうので、APIレベル21の設定ファイル、23の設定ファイル、といったように、APIレベルを基準に設定ファイルを作成するとよいでしょう。互換性がない組み合わせはテスト時にはじかれますが、その分もしっかり課金されます(約2秒程)ので注意が必要です。
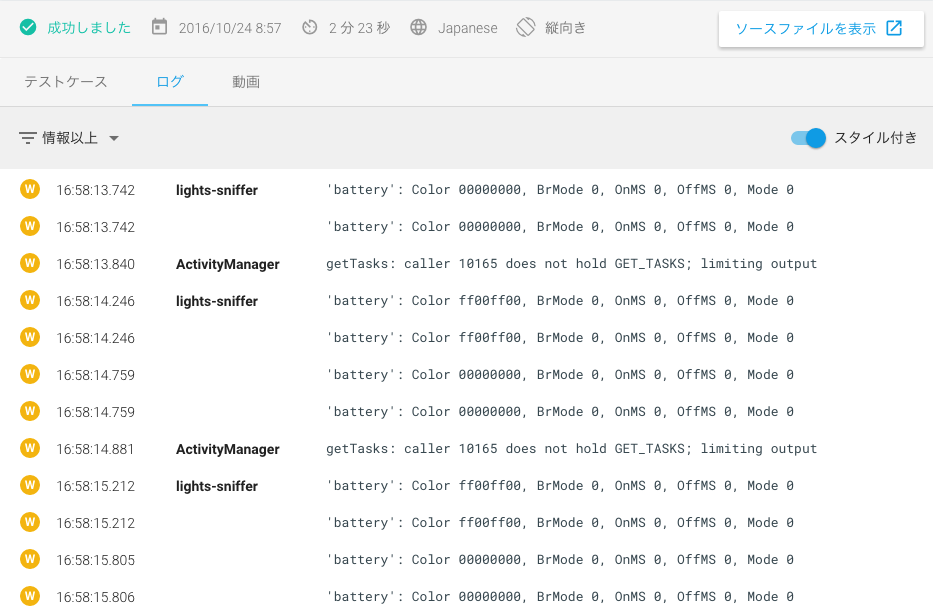
実行結果をFirebase Consoleで見てみると、下記のように結果が表示されます。

結果の内容として見ることができるのは、実行したテスト、ログ、動画です。動画は下記のように、テストのキャプチャを見ることができます。

以上でインストゥルメンテーションテストは終了です。テストの実行はコマンドラインからの実行も可能ですので、もちろん自動化もできます。テストはどうしても開発の終了段階で行ってしまいがちですが、開発初期段階からプロセスに組み込み、品質の高いアプリ開発を目指しましょう。
