Fusetoolsを紹介します
近年のアプリ開発では、プロジェクトの早い段階から簡単なプロトタイプをつくり、実際に実機で操作しながらテストを行うことで、課題を早期発見・解決し、制作を効率化することが求められるようになってきています。Prott、Invision、Adobe XDなど、市場には様々なプロトタイピングツールが存在しています。
その中から今回はFusetools(以下、Fuse)というアプリケーションを紹介します。プロトタイピングはディレクターやデザイナーが行うことが多いので、GUIベースのものが主流ですが、Fuseはコードベースで作成する、どちらかというとエンジニア向けのツールです。
アプリを立ち上げると、下記の画像のようなダッシュボード画面が表示されます。

エディターとして、Sublime Textが推奨されており、公式のプラグインも提供されています。Fuseを立ち上げると、Sublime Textのセットアップも行ってくれます。
Fuseの最大の特徴はUX Markupという、独自の記述方法にあります。下記にそのサンプルを掲載しました。
<App>
<DockPanel Padding="10,10,10,10">
<ScrollView ClipToBounds="true">
<StackPanel>
<Text FontSize="30">Hello, world!</Text>
<Slider />
<Button Text="Button" />
<Switch Alignment="Left" />
</StackPanel>
</ScrollView>
</DockPanel>
</App>
ご覧の通り、XMLベースの記述方法となっています。
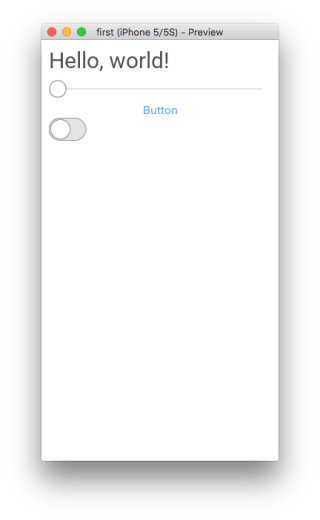
ダッシュボードの「Start app preview」をクリックするとプレビューを実行することができます。スマートフォンがUSB接続されていれば実機での確認も可能です。先ほどのコードを実行すると、下記の画像のように表示されます。

Fuseのすごいところはその実行スピードにあります。プレビューを実行している間は、コード側に変更があるとリアルタイムでプレビュー側に適用されます。実機で動きを確認しつつ、その場でフィードバックを適用することができるので、評価の回数を増やし、開発スピードを上げることができます。
リアルタイムプレビューの様子
内部的には実行時に、UX Markupがネイティブコードにコンパイルされます。そのため、iOS,Android用にコードを書き分ける必要がなく、当然デバイスの表示や処理はネイティブで行われるので、実行後のアニメーションやインタラクションも滑らかで、とても快適です。
また、個人的にWeb開発者にオススメしたい理由として、コードの中にJavaScriptを記述できる点があげられます。ボタンがクリックされたら表示を変える、スライダーが動かされた分サイズを大きくする、といったような簡単なデータドリブン開発を行うこともできます。
公式サイトにたくさんのサンプルが掲載されており、そのコードもダウンロードできるようになっています。まずはそれを見ながら、いかに簡単に作れるかを実感していただければと思います。
以上、手軽なプロトタイプツールとして、ご紹介しましたが、実はFuseのトップページには、Build native apps on iOS and Android. Simpler. Faster.
と書かれています。つまり、Fuseはプロトタイプツールではなく、ネイティブアプリを作るツールとして提供されているのです。しかし、最新バージョンが0.30(12/06現在)ということもあり、未実装な部分もありますので、今回はプロトタイピングツールとして、ご紹介させていただきました。
とはいえ、現在安定している機能だけでも、十分使えるツールであると感じています。弊社のプロトタイプ制作サービスにも活用し、スピード感のある制作をしていきたいと思います。
