Adobe Dreamweaver CC 2017 Beta を使ってみて
UI開発者 宇賀6月21日にAdobeからAdobe Dreamweaverの新しいバージョンのBeta版がリリースされました。
従来のDreamweaverのCC 2015から新しくなった点が次のように紹介されていました。
Adobeプレリリース(閲覧にはAdobeアカウントが必要です)より引用します:
Dreamweaver Beta 1 is available!
Here's what's new:
- Modern Code Editor
- Modernized UI - with support for Dark themes
- CSS Preprocessor Support - compile for SCSS & LESS
- Usability updates to Files, Snippets, and Output Panels
- Crash-recovery
- And lots more...
For a complete list of new features, see what's new in the Release Notes.
上記に記載されている新しくなった点の日本語訳と、Adobe公式の紹介ムービーです。
- モダンなエディタ
- モダンなUI
- Dreamweaver上でSass/LESSをコンパイル可能
- ファイル、スニペット、出力パネルなどのユーザビリティ向上
- クラッシュ時のリカバリ機能
- など
Adobe公式の紹介ムービーを見て実際にどうような進化を遂げたのか大変気になり、実際に使用してみました。
Bracketsとの融合で変わったこと
Dreamweaverの見た目といえば白と緑が特徴のIDEですが、今回のベータ版からエディタ界隈などでもトレンドとなっているダークUIが採用され、黒を貴重とした画面に生まれ変わりました。
先述で紹介した動画でも(0:45~あたり)わかる通り、これまでDreamweaverが独自に持っていたエディタとしての機能が、Edge Codeと統合されたBracketsのコードエンジンに変更された事が今回のバージョンアップの中でもっとも注目すべき点としてあげられます。
これにより、ビジュアルだけでなくパフォーマンスが飛躍的に向上しました。
体感ですが、これまでのDreamweaverと比較して、ほぼ倍の待ち時間で操作が可能になったように感じます。
機能面では、Bracketsに搭載されている基本的な機能がそのままDreamweaver上で操作することが可能になったため、矩形選択はもちろん、CSSのインライン編集やEmmet機能も初期設定のままDreamweaver上で行うことができます。
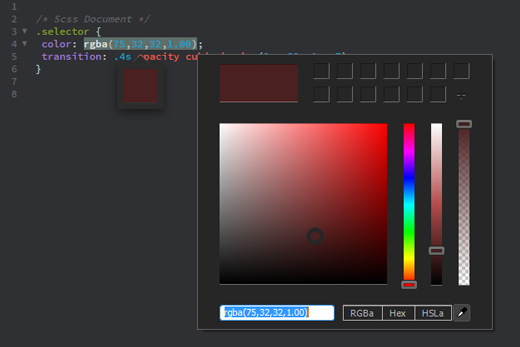
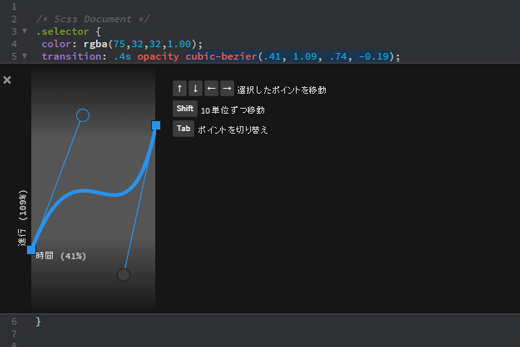
CSS編集では、色指定ではカラーパットを表示させることもでき、animationやtransitionで登場するeasing function(cubic-bezierなど)も視覚的に操作することが可能です。


SassやLESSのコンパイルはRubyやCompassに依存せず、Dreamweaver上で実行が可能になり、出力形式も「nested, compact, compressed, expanded」から選択できます。 config.rbを読み込むこともでき、Compassベースでコンパイルすることも可能です。
コードフォーマットの設定や、マルチセレクト(複数選択)などまだ使うことができない機能も多くみられはしますが、UIの中に組み込まれている以上、実装される可能性は高いと思います。 現状Beta版でありながらも、Bracketsの機能で飛躍的に操作感が向上しており、今後の開発に期待が高まります。
今後のエディタ界隈について
エディタには、Bracketsをはじめ、Atom、Coda、Emacs、Sublime Text、Vimなどさまざまあります。
私は普段からSublime Textをメインエディタとして使っており、周囲もSublime TextやBracketsを使う開発者が多いことから、最近ではDreamweaverのようなIDEを使用している人が少なくなってきている傾向を感じていました。
IDEよりもエディタが注目されがちな時代で、サイトの管理や、FTP連携など、CC 2017より前のバージョンから備わっているIDEとしての便利な機能に、Bracketsの一部の機能が加わわることでパワフルになったAdobe Dreamweaver CC 2017が正式リリースされた時、私たちフロントエンドエンジニアの開発環境にどのような変化が起こるのか。
新たな選択肢としてメインエディタを再度検討するいい機会になるのではないかと思います。
