AMP対応でモバイルユーザーを獲得する
UI開発者 木村2015年末にGoogleとTwitterの共同開発でAccelerated Mobile Pages(以下AMP)が発表されました。AMPとは、モバイルユーザーに対しての表示パフォーマンスを向上させるためのプロジェクトであり、それに使用されるフレームワークです。AMP HTMLというAMP独自のHTML仕様に準拠してページを作成することにより、モバイル端末でのページ表示速度を高速化できます。その効果は、Google Japan公式ブログによると、従来のモバイルページの約4倍とも言われています。
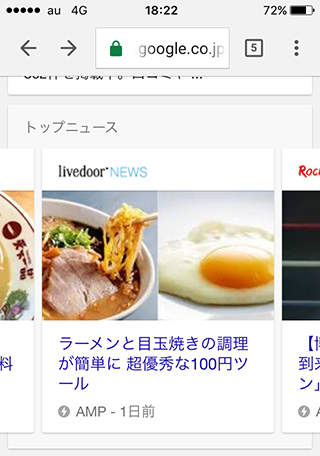
WebサイトをAMPに対応させることで得られる効果は表示速度の高速化だけではありません。ニュースサイトやブログ等のサイトであれば、HTMLソース内に構造化データを記述することによって、モバイル端末での検索結果ページ上部に、トップニュースという項目でカルーセル表示されることがあります。サイトロゴに加え、ページのサムネイル付きで表示されるので、とてもユーザーの目を引き、Webサイトへのアクセス向上にもつながることが考えられます。
 カルーセルに表示され検索結果ページに表示されます
カルーセルに表示され検索結果ページに表示されますヘルプフォーラムでは、今後カルーセル以外にもAMP対応ページの表示領域を拡大する予定とコメントしており、AMP対応で得られる効果は今後、大きくなっていくと思われます。
国内のWebサイトでも少しずつAMP対応が進んでおり、次のWebサイトはAMP対応しているサイトの一例です。
- アメーバブログ
- 朝日新聞デジタル
- livedoorニュース
- ZOZOTOWN
AMP HTML
AMP HTMLとは、WebサイトをAMP対応させるために守らなければならないHTMLフレームワークです。基本的にHTML5の仕様をベースとしていますが、AMP HTMLでは禁止されているHTML5要素やAMP HTML独自の要素、属性が存在します。例えば、画像を表示するための要素である <img> はAMP HTMLでは使用することができず、代わりに <amp-img></amp-img> を使用します。さらに、 width属性 と height属性 の指定が必須になり、AMP HTML独自の layout属性 の指定が可能になります。
AMP HTMLではページの表示速度の高速化を目的としているので、レンダリングに影響を与える可能性のある記述を仕様で禁止しています。中には現在運用中のWebサイトの見た目や機能をそのままAMP版ページで実現するには困難になる制約も一部含まれており、比較的影響が大きい項目が次の二つです。
- AMP JS以外のJavaScriptの記述と読み込みの禁止。
- CSSは外部ファイルの読み込みの禁止、容量が50MB以内でなければならない。
では、実際にAMP対応ページと認識されるにはどのようにマークアップすればよいのか。認識されるだけでなく、今後デザインを実装していく前提での最低限のソースコードは次のようになります。
<!doctype html>
<html amp>
<head>
<meta charset="utf-8">
<title>AMP Sample
<link rel="canonical" href="./sample.html">
<meta name="viewport" content="width=device-width,minimum-scale=1,initial-scale=1">
<style amp-custom>
h1 {color: tomato; text-align: center;}
</style>
<style amp-boilerplate>body{-webkit-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:-amp-start 8s steps(1,end) 0s 1 normal both;animation:-amp-start 8s steps(1,end) 0s 1 normal both}@-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}</style><noscript><style amp-boilerplate>body{-webkit-animation:none;-moz-animation:none;-ms-animation:none;animation:none}</style></noscript>
<script async src="https://cdn.ampproject.org/v0.js"></script>
</head>
<body>
<h1>AMP Sample
</body>
</html>
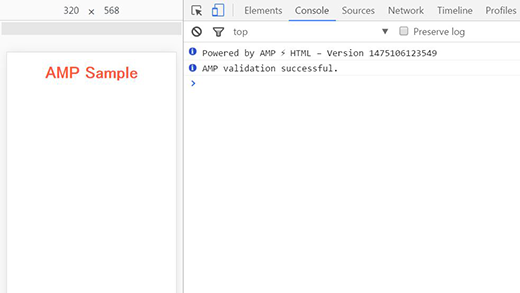
 上記のソースコードをブラウザで表示しています
上記のソースコードをブラウザで表示していますGoogle Chromeのデベロッパーツールで確認すると、AMP対応ページとして認識されていることがわかります。ソースコードに関していくつか説明します。
<html amp>AMP HTMLであることを明記します。 amp の代わりにAMPのロゴマークにも使用されているマークを使用し、 <html ⚡> でも可能です。
<link rel="canonical" href="./sample.html">こちらlink要素はAMP対応ページのオリジナルのページのパスを記述し、オリジナルのHTMLファイルとの紐づけを行います。
<style amp-custom>
h1 {color: tomato; text-align: center;}
</style>AMP HTMLでは外部のCSSファイルの読み込みは禁止しているので、すべて <style amp-custom></style> 内に記述する必要があります。
<style amp-boilerplate>body{-webkit-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:-amp-start 8s steps(1,end) 0s 1 normal both;animation:-amp-start 8s steps(1,end) 0s 1 normal both}@-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}</style><noscript><style amp-boilerplate>body{-webkit-animation:none;-moz-animation:none;-ms-animation:none;animation:none}</style></noscript>AMP HTMLの決まり文句で、AMP JSが読み込まれるまでの間、要素をフェードアウトさせるなどのスタイルが記述されています。
<script async src="https://cdn.ampproject.org/v0.js"></script>AMP JSを読み込んでいます。AMP JSとはAMP HTMLをレンダリングするためのJavaScriptファイルです。
AMP対応のメリットとデメリット
AMP対応を行うにあたって、向いているサイトと不向きなサイトが存在します。デザインや機能上、複雑なサイトには向いているとは言えません。デザインよりも内容を素早く表示することを目的としたニュースサイトやブログなどの記事ページに向いていると言えます。
CMSやシステムの仕様にも左右されますので一概には言えませんが、記事ページをCMSで管理している場合は、AMPページ用のテンプレートを別途作成することによって、オリジナルのサイトと平行して運用することができます。静的なサイトでは、オリジナルのサイトの文言等が変更する度にAMPページでも同じ修正を行う必要があるため、運用コストが必然的に高くなってしまいます。
これらを踏まえると、AMP対応は、モバイルユーザーに対する表示速度の向上やアクセス数の向上を補助し、定期的に情報を発信するページであれば、比較的コストを上げることなく効果的に運用していくことができるので、今後モバイルユーザーを獲得していくのに有効な手段の一つであるといえます。
