sitespeed.ioを使用した継続的なパフォーマンス測定
UI開発者 郡司Webサイトのパフォーマンスを測定する場合、数ページ単位でのパフォーマンス測定は手動でも可能ですが、継続的に行っていくのは根気が必要です。ましてや、ページ数が多くなるほど大変な作業に発展してしまいます。
今回紹介するsitespeed.ioは、豊富なオプションとともに、以下の特徴を持っています。
- テスト結果をページとして保存
- クロールによる複数ページのパフォーマンス測定
- Yslowによるスコア判定
- Navigation Timingによる速度計測
- PageSpeed Insightsとの連携
- WebPagetestとの連携
- Grafanaとの連携
- Jenkinsとの連携
インストール方法は公式ページに記載されているとおり、npmを使用してインストールします。
$ npm install -g sitespeed.io
sitespeed.ioの活用例
サイト全体だと長期的な作業になりますのでカテゴリを絞り、PDCAサイクルを短くすることができます。対象カテゴリはコンバージョン率に直結するようなページから始めても良いかもしれません。 また、競合サイトと比較することでパフォーマンスのスコア以外の基準を設けて、制作メンバーのモチベーション向上にもつながるかもしれません。
具体的には以下のような設定で計測を行います。
$ sitespeed.io.cmd -u https://www.mitsue.co.jp/company/ --containInPath /company/ -d 1 -b headless -n 1 --budget budget.json
以下は、budget.jsonの設定内容になります。
{
"timings": {
"domContentLoadedTime": 3000
}
}
各オプションの内容は以下になります。
| オプション | 内容 |
|---|---|
| -u | 計測したいURLの指定 |
| --containInPath | クロールする対象範囲の指定 |
| -d | クロールする深さの指定 |
| -b | 計測するブラウザの指定 |
| -n | Navigation Timingを計測する回数の指定 |
| --budget | 独自の測定基準をjson形式で指定 |
今回はテストなので以下の設定で計測しました。
- https://www.mitsue.co.jp/company/ のリンク先のみをクロール対象とします。
- /company/配下のページのみを計測対象とします。
- Navigation Timingを計測するブラウザをPhantomJSとします。
- Navigation Timingの計測回数を1回とします。
- 3000ミリ秒以内にDOMの読み込みが完了すればテストを成功とみなします。
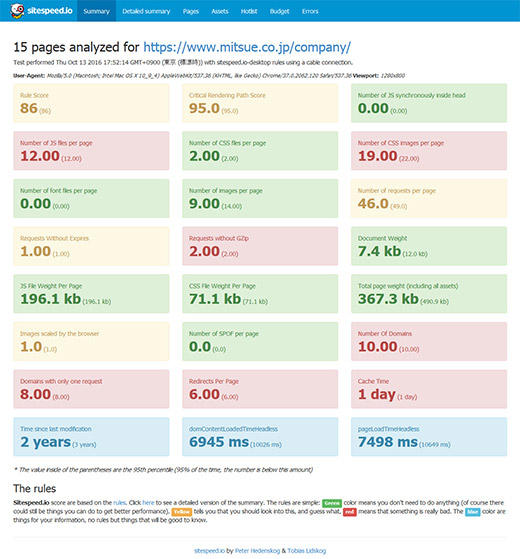
 計測が完了すると上記の画面キャプチャのようなWebページが作成されます
計測が完了すると上記の画面キャプチャのようなWebページが作成されます基本の設定ではYslowによる測定結果が表示されます。-bオプションを追加することでNavigation Timingによる測定結果が追加され、PageSpeed Insights、WebPagetestと連携することで測定結果の項目が増えます。
今回の設定で計測を行うとページの構成としては、Summary、Detailed summary、Pages、Assets、Hotlist、Budget、Errorsとなります。
少し構成が違いますが公式ページにもレポートのExampleがありますので、実際に閲覧してみるとどのような結果を得ることができるか確認することができます。
作業フローとしては、独自の測定結果を確認するBudgetページを見てテストが失敗しているページを確認します。該当ページの測定結果の詳細を見ることができますので、ページ固有の問題なのか、Webサイト全体の問題なのかをパフォーマンスを損なっている箇所を確認するHotlistページと読み込んでいるリソースを確認するAssetsページを見て切り分けます。レポートがページとして保存されるので、どのように修正をしていけばよいか制作メンバーと共有して話し合うなどといった使用用途が想定できます。
sitespeed.ioは気軽にパフォーマンスの測定ができるので、継続的なパフォーマンス改善への最初の一歩となれれば願います。
