AMP HTMLに構造化データを記述する
UI開発者 木村AMPの発表から約1年が経ち、国内のGoogle検索でも正式対応されたことや、AMPに対応しているサービスやアプリの増加などから、AMP対応をしているサイトを見る機会が増えてきたように思います。以前は、AMPのプレビュー用検索ページでしか、AMP対応アイコンやAMP対応サイトがカルーセルに掲載されていることが確認できませんでしたが、正式対応されたことで、通常の検索ページからでもAMP対応ページが一目でわかるようになりました。
その中でも、カルーセルに掲載されたページは、タイトルやサムネイルが大きく表示されるため、よりユーザーの目を引くことが可能だと思われます。AMP対応ページをカルーセルに掲載させるためには、次の条件を満たす必要があります。
- AMP HTMLが仕様に準拠して適切に記述されている
- AMP HTML内にJSON-LD形式の構造化データが適切に記述されている
そこで、カルーセルへの掲載に必要な構造化データの記述方法をご紹介します。
構造化データ
構造化データとは、HTMLでマークアップされた情報の意味を検索エンジンやクローラーなどのロボットにより適切に伝えるための手段です。HTML5でも文章構造や文章内の協調性などのニュアンスを伝えることは可能ですが、構造化データを使用することで、より詳細な意味合いも伝えることができます。
構造化データにはボキャブラリーとシンタックスという概念があります。ボキャブラリーは構造化データの定義のことを指し、ボキャブラリーが変わると表現できる意味合いが変化します。シンタックスは構造化データのマークアップ方式のことを指します。ボキャブラリーとシンタックスにはそれぞれいくつか種類がありますが、GoogleのIntroduction to Structured Dataによると、schema.orgというボキャブラリーとJSON-LDというシンタックスの記述がGoogleでは推奨されているようです。
AMP HTMLに記述する
AMP HTMLではGoogleが推奨している、schema.orgとJSON-LDで記述する必要があります。
例として、以前投稿した、AMPコンポーネントの使用方法とその効果という記事のAMPページに記述されている構造化データのソースが次になります。
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "BlogPosting",
"headline": "(AMPコンポーネントの使用方法とその効果 | フロントエンドBlog | ミツエーリンクス)",
"description": "(ミツエーリンクスが提供する『フロントエンドBlog』の記事、『AMPコンポーネントの使用方法とその効果』です。)",
"mainEntityOfPage":{
"@type": "WebPage",
"@id": "https://www.mitsue.co.jp/knowledge/blog/frontend/201611/29_1041.html"
},
"datePublished": "2016-11-29T10:41:55+09:00",
"dateModified": "2016-11-30T10:21:34+09:00",
"author": {
"@type": "Organization",
"name": "ミツエーリンクス"
},
"publisher": {
"@type": "Organization",
"name": "ミツエーリンクス",
"logo": {
"@type": "ImageObject",
"url": "https://www.mitsue.co.jp/cmn/img/logo_amp.png",
"width": "342",
"height": "60"
}
},
"image": {
"@type": "ImageObject",
"url": "http://www.mitsue.co.jp/cmn/img/logo_amp_eyecatch.png",
"width": 696,
"height": 241
}
}
</script>このようにJSON-LDでは、<script type="application/ld+json"></script>の中にJSON形式でページの見出しや説明文、公開日などを記載します。記述する項目は、ページの種類によって異なることがあります。AMP HTMLで構造化データを記述する際のポイントがいくつかあります。
"@context": "http://schema.org",
"@type": "BlogPosting",schema.orgを使用し、このページの種類がブログの記事ページであることを記述しています。ページの種類に関しては、執筆時点では次の4つが対応しています。これら以外を指定した場合はエラーになります。
"publisher": {
"@type": "Organization",
"name": "ミツエーリンクス",
"logo": {
"@type": "ImageObject",
"url": "https://www.mitsue.co.jp/cmn/img/logo_amp.png",
"width": "342",
"height": "60"
}
},公開者の情報を記載します。logoで指定している画像はカルーセル掲載時にサムネイルの上に表示されます。
"image": {
"@type": "ImageObject",
"url": "https://www.mitsue.co.jp/cmn/img/logo_amp_eyecatch.png",
"width": 696,
"height": 241
}カルーセルに表示するサムネイル画像を指定しています。サムネイル画像に関しては注意が必要で、指定する画像の横幅が696px以上でなければいけません。縦幅には特に指定はありません。
詳細は、Googleのデベロッパー向けガイドラインのArticlesに一覧となっていますので、気になる方はご参照ください。
動画コンテンツをカルーセルに掲載させる
AMP HTMLでの構造化データは、VideoObjectにも対応しています。VideoObjectがカルーセルに掲載された場合は、カルーセルのリンクをタップすると、指定した動画を直接視聴することが可能です。VideoObjectの場合、先ほどの記事系ページとは記述する項目が変化します。次が、VideoObjectの場合のサンプルソースです。
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "VideoObject",
"name": "動画タイトル",
"description": "動画説明文",
"thumbnailUrl": "https://www.example.com/thumbnail.jpg",
"uploadDate": "2016-12-27T09:00:00+09:00",
"duration": "PT1M33S",
"publisher": {
"@type": "Organization",
"name": "ミツエーリンクス",
"logo": {
"@type": "ImageObject",
"url": "https://example.com/logo.jpg",
"width": 600,
"height": 60
}
},
"contentUrl": "https://www.example.com/video123.flv",
"embedUrl": "https://www.example.com/videoplayer.swf?video=123",
"interactionCount": "2347"
}
</script>VideoObjectの特徴は、記述が必須ではありませんが、動画の所要時間を記述するdurationや、再生数を記述するinteractionCountがあるところです。また、気を付けるポイントは次の項目です。
"thumbnailUrl": "https://www.example.com/thumbnail.jpg",こちらは動画のサムネイルを指定しています。画像のサイズの制限が記事ページとは異なります。VideoObjectの場合、サムネイル画像のサイズは160×90から1920×1080の間である必要があります。
"contentUrl": "https://www.example.com/video123.flv",実際の動画ファイルのパスを記述します。対応している形式は、.mpg、.mpeg、.mp4、.m4v、.mov、.wmv、.asf、.avi、.ra、.ram、.rm、.flv、またはその他のビデオファイル形式である必要があります。
とされており、多くの形式の動画ファイルが使用できるようです。ですが、その動画ファイルはHTTP経由でアクセス可能な状態である必要があります。
VideoObjectの詳細も、Googleのデベロッパー向けガイドラインのVideosに記載されています。
構造化データの検証
AMP HTMLに構造化データを追加しても、記述に誤りがある場合はカルーセルには掲載されません。ですのでAMP HTMLと同様に、導入時や運用の中で定期的に検証を行うことをおすすめします。構造化データを手軽に検証することができるツールには次があります。どちらも、Googleが公式で公開しているものです。
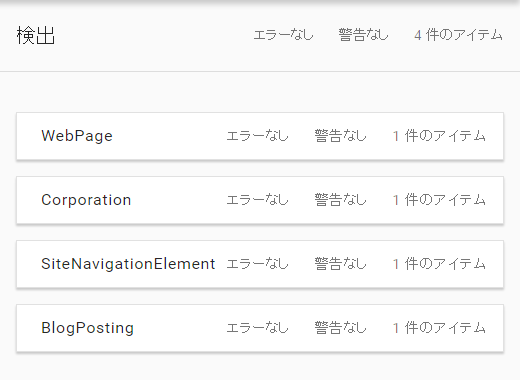
構造化データテストツール、AMPテストどちらも対象のURLを入力するだけで検証を行うことができます。次のキャプチャは、構造化データテストツールを使用して、構造化データの検証を行った結果部分のキャプチャです。すべての項目に「エラーなし」と表示されているので、構造化データが適切に記述されていることがわかります。

AMP HTMLでは表示速度の高速化だけでなく、カルーセルに掲載されるというアクセス数向上を期待することができるしくみも備わっています。モバイルユーザーのキーワード検索からの訪問者数をより伸ばしたい方や、頻繁に記事を公開している方にはメリットとなる可能性があるので、是非、構造化データを含めたAMP対応を検討してみてはいかがでしょうか。
