PWA(Progressive Web Apps)の現状とその開発方法
UI開発者 泉口PWAとは
PWA(Progressive Web Apps)とは、ネイティブアプリ的な挙動をするWebサイトのことで、例えるならWebサイトとネイティブアプリを足して2で割ったような物と考えてもらえば解りやすいと思います。2015年に開催されたChrome Dev Summitや、2016年5月に開催されたGoogle I/O 2016において大々的に提唱され、実例や測定結果から2017年現在も注目を集めています。
個人的にはハイブリッドアプリの代名詞的な位置にあるApache Cordova(PhoneGap)のような印象があるPWAですが、後述の通りアプリとしての開発・公開の敷居は低く、仕様を理解していればエディタとGoogle Chromeだけで、特別なツールを使うことなく開発することができます。
PWAの利点
では、WebサイトをPWA化することに、どのようなメリットがあるのでしょうか?Google Developersによる、はじめてのプログレッシブ ウェブアプリでは次の特徴を挙げています。
- 段階的
- レスポンシブ
- ネットワーク接続に依存しない
- アプリ感覚
- 常に最新
- 安全
- 発見しやすい
- 再エンゲージメント可能
- インストール可能
- リンク可能
この中でも、ネットワークに依存せず、オフライン環境でも機能すること、アプリ感覚のユーザーエクスペリエンスを提供できること、再エンゲージメント・通知可能なことが、Webサイトと最も異なる点と言えます。
測定と実例
Google Developersによる、Measuring the Real-world Performance Impact of Service Workersでは、Google I/O 2016におけるスケジュールのプッシュ通知テストにおいて、58.9%が通知を許可したと記載しています。また、Google DevelopersにおけるCase Studiesにおいては、Suumoのプッシュ通知の実例が記載されています。このケーススタディ上の結果としては、75%のロード時間の短縮、及びプッシュ通知から31%のオープンレートと記載されています。
測定結果が示す通り、モバイルデバイスからのアクセスが利用者の半数以上を占めるWebサイトも多くなる中で、この仕組みは利用者のアクセスをより加速する転機になる可能性を秘めています。
また、App StoreやGoogle Playへ登録する必要なく、ブラウザからの登録でホームスクリーンに追加することができるインストールのアプローチは、Android用Chrome 57 Betaにて実装され、PWAの普及が目前に迫っている事を示しています。これは、例えば店舗サービスに使用する割引などをPWAで実装し、ホームスクリーンに追加・表示することで、店舗割引が受けられるシステムや、商品の発売日に通知を行うECサイトなどが現実的になりつつあると言うことです。
開発とそのテスト
実際の開発では以下の条件を満たす必要性があります。
- HTTPSをサポートしていること
- 有効なJSONのマニフェストが含まれていること(Web App Manifest)
- 有効なサービスワーカーを登録させること(Service Workers)
しかしテストレベルの段階であればPCのブラウザでも試すことは可能です。次の項目ではいくつかの例を記載します。
Web Server for Chromeを使用する
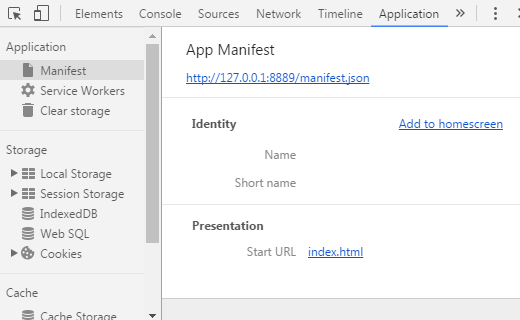
Web Server for Chromeを使用し、Google Chrome上でサーバーを立ち上げ、PWA開発ディレクトリを指定します。この方法はHTTPS環境が無くてもPWAを開発することができるため、突発的なテストに向いています。
 Google Chrome デベロッパーツールから「Add to homescreen」を押下すると、PWAとしてショートカットを登録します。
Google Chrome デベロッパーツールから「Add to homescreen」を押下すると、PWAとしてショートカットを登録します。
登録後にショートカットを起動すると、ブラウザのアドレスバーや設定アイコンが取り除かれた状態でPWAが起動します。Webサイトだけに留まらず「よく使うことのあるツール」などをPWAとして登録し、デスクトップから起動するなどの使い道も考えられます。
Polymer CLIを使った方法
Web Componentsで有名なPolymerでもPWAをテスト、開発する事が可能です。インストールからサーバー立ち上げまでを数行のコマンドでテストすることができるため、最も簡単に本格的なPWAを試すことができる方法の一つと言えます。次のコードはPolymer CLIを使って、ECサイトを立ち上げるまでのコマンドです。たったこれだけで、驚くことにECサイトに最低限必要なカートや登録画面など、一括して生成してくれます。
npm install -g bower
npm install -g polymer-cli
polymer init
> shop - The "Shop" Progressive Web App demo
polymer serve --openフレームワークを使用した開発方法では、他にもAngularを使ったAngular Mobile Toolkitや、Reactベースの開発方法を記載したProgressive Web Apps With Reactなども参考になります。
Androidエミュレータを使った方法
開発と言うよりはインストールのテストになりますが、実機を持っていない場合でも、BlueStacksなどのAndroidエミュレータを用いることでPWAのインストール(ホーム画面への追加)をテストすることができます。例えば端末の設定からPWAの通知を切ってみたり、ブラウザからインストール済のPWAへのリンク遷移が発生した場合、PWAが起動するなどの挙動を実際に確認することができます。エミュレータの挙動が実機と異なる場合を考慮すると、実機に優る物は無いので、この方法を推奨する訳ではありません。
PWAの問題点
2月現在、残念なことにSafari、Microsoft EdgeにおいてService Workerが実装されていないため、PWAは全てのプラットホームで機能する状態ではありません。しかし、Microsoft Edge Dev BlogにおけるThe Progress of Web AppsではService Workerが開発中であることを示しています。そのため、Safari、Microsoft Edgeでの実装も時間の問題と言えるでしょう。
