Web Bluetooth APIことはじめ
UI開発者 加藤Bluetoothはデバイス間でのワイヤレス通信に日常的に使われています。代表的なものとしては、ヘッドフォンとPC間の接続や、外部センサーとスマートフォン間の接続などがあげられます。Bluetoothバージョン4.0で追加された速度よりも省電力に特化した通信方式 Bluetooth Low Energy(以下「BLE」)では、ここ数年で話題となったIoTデバイス間での接続などにも多く用いられています。
今回ご紹介する「Web Bluetooth API」は、そんなBluetoothをWebブラウザから利用して外部デバイスを検索したり、デバイスの持っている情報を読み書きするための機能を提供してくれるAPIです。
各ブラウザの実装についてはまだまだという状況ですが、macOSのGoogle Chromeではバージョン56からデフォルトの状態で使用可能になりました。APIの動作条件としてセキュリティ上の観点からHTTPS上であることが必須となっています。(ただし、開発時のlocalhostは除く)また、当然のことながら端末にBluetoothが搭載されていること、BluetoothがONになっていることも必須です。その他のブラウザの実装状況はW3CのWeb Bluetooth CGのGitHubに記載されていますので、参考までにご覧ください。
さて、APIの中身について説明していきたいところですが、その前に知っておくべきBluetooth周りの情報がたくさんありますので、今回はことはじめとしてその部分について順を追って説明していきます。
Bluetoothとプロファイル
現在多くのBluetoothデバイスが開発されており、その機能やメーカーは多岐にわたります。そのためメーカー間の差異を埋めるべく、デバイスからどの情報をどの順番に転送するかなどのルールを機能ごとに定めたプロファイルというものが存在します。
プロファイルは、基本的にはBluetooth SIGというBluetoothの推進を行っている業界団体が策定しているものです。いくつか条件はありますが、策定されているもの以外に自社固有の機能を持つプロファイルを提供することも可能です。
既に策定されているプロファイルは採択済み仕様ページの従来版プロファイル項目に記載されています。無線マウス、キーボード用のプロファイル(HID)やヘッドセットと通信するためのプロファイル(HSP)などがあります。 外部デバイスや連携するアプリケーションを作る際は、このプロファイルに沿って機能を実装していくことになります。
BLEによる通信の場合は通常のBluetoothと違い、Generic Attribute(GATT)Profileというベースとなるプロファイルが用意されています。
Generic Attribute(GATT)Profile
Bluetooth3.0以前とBLEでは通信方式が違うためBLE用のプロファイルが別に策定されています。そのベースとなるものがGATTです。GATTをベースとして作られたプロファイルもBluetooth SIGによって策定されています。プロファイルの一覧は採択済み仕様ページのGATT基盤仕様項目に記載されています。
今回はこの中から心拍計のプロファイル(Heart Rate Profile)を例にとり説明していきます。実際のプロファイルをご覧になりたい方は先ほどの一覧のバージョン番号がPDFへのリンクになっていますので、そちらをご覧ください。
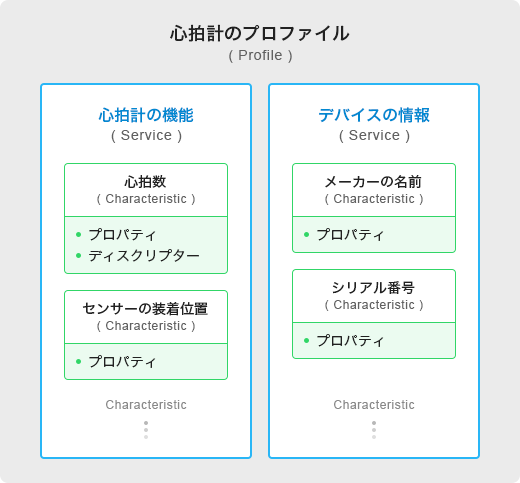
一般的にGATTのプロファイルは1つ以上のサービスと呼ばれるグループから構成されており、各サービスは1つ以上のキャラクタリスティックと呼ばれる要素から構成されています。

仕様を見てみると、定義されている心拍計のプロファイルには心拍計の機能をまとめた「Heart Rate Service」と、デバイスの情報をまとめた「Device Information Service」の2つのサービスが定義されていることが分かります。
例えばこの心拍計の機能に加え、サイクリング時のスピードやケイデンス計測の機能を連携させたデバイスやアプリケーションを作りたい場合は、このプロファイルに「Cycling Speed and Cadence Service」を組み合わせて実装すればよいことになります。
続いて、プロファイルに含まれているHeart Rate Serviceの仕様を見てみると、このサービスは実際の心拍の値を示す「Heart Rate Measurement」や、心拍計が体のどこに設置されているかを示す「Body Sensor Location」などの要素(キャラクタリスティック)で構成されていることが分かります。また各キャラクタリスティックが必須の値か、読み書き可能な値かなどの情報も記載されています。
Web Bluetooth APIを用いたWebアプリを作る際はこの仕様を見ながらデバイスの持っている値を読み書きしていくことになります。
心拍計の他にどんなサービスがあるか、各サービスはどんなキャラクタリスティックを持っているかは、GATT XMLにまとめられていますので、ご覧ください。
試してみよう
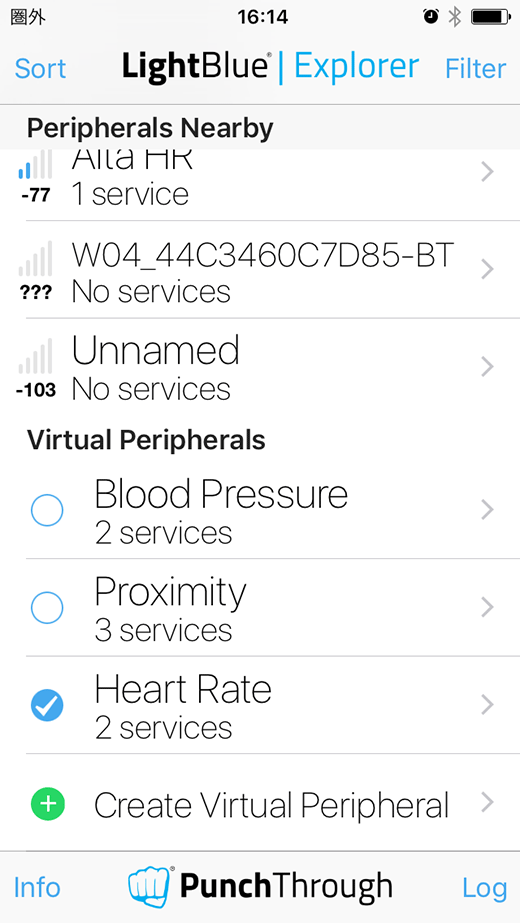
今回はWeb Bluetooth CGが提供している、Heart Rate Sensor Demoを試してみました。手元にBluetooth対応の心拍計がなかったため、「LightBlue Explorer」というiOSアプリを使い、iPhoneを仮想のBluetoothデバイスとして連携しました。
まずはiPhoneからアプリを立ち上げて、macOSからスキャンできる状態にします。
 Heart Rateにチェックを入れることで配信が始まります
Heart Rateにチェックを入れることで配信が始まります
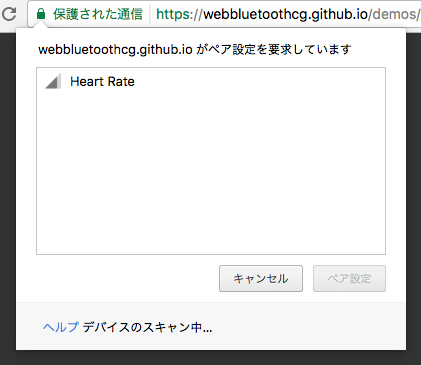
デモページを開き画面をクリックすると、Bluetoothデバイスのスキャンが始まります。
 ブラウザから外部デバイスをスキャンしている様子。先ほど配信を開始したiPhoneが検知できている状態
ブラウザから外部デバイスをスキャンしている様子。先ほど配信を開始したiPhoneが検知できている状態
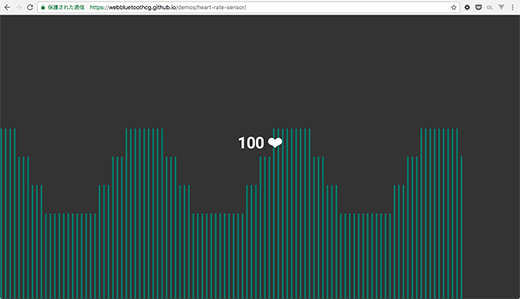
デバイスが検知できたら選択してペア設定を押すだけで、下記のようにデバイスから取得した値を利用してグラフのように表示することができます。この仮想心拍計では、60,80,100,120の値を一定間隔で送っているようです。
 端末から受け取った値をグラフとして表示している
端末から受け取った値をグラフとして表示している
先ほど説明したGATTベースのプロファイルに沿って作られたデバイスであれば、どれでもこのWebページをビューワーとして利用することができます。逆に言えば、GATTの仕様に沿って作られ公開されたWebページは、外部デバイスのビューワーとして誰でも利用できます。そのWebページを集めればビューワーを集めたギャラリーとして、デバイスを利用しているユーザーに利用してもらうことも可能です。
最後に
現状、Bluetooth通信を用いるデバイスにはネイティブアプリがセットである場合が多く、ユーザーはアプリストアからアプリをインストールするなどの行動が必要です。しかし、このAPIを使えばその手間を省くことができます。また、以前の記事でご紹介したPWAや、一時期流行したiBeaconなどを組み合わせれば、お店の前を通りがかったら通知を送るというような「Webアプリ」を作ることも可能です。
冒頭に示したようにブラウザの実装状況が今ひとつであったり、BluetoothがOFFの場合には機能しないなど、サービスとして公開するにはなかなかに高い壁があります。しかし、PWAの普及が進みWebサイトと外部デバイスとの連携が必要になったときに活躍できるのではないかと考えています。
