AMP Dev Channelで開発中のAMPコンポーネントを試す
UI開発者 木村AMP HTMLにはたくさんのAMPコンポーネントが存在し、現在でも新しいものが次々と開発されています。AMP発表当初のAMPコンポーネントは、使用が禁止されているHTML要素の代替を行ったり、アコーディオンメニューやカルーセルなどの、比較的使用頻度の高いインタラクティブな機能の実装が主な役割でした。ですが最近では、PWAとの連携や自動更新リストを実装するためのAMPコンポーネントが実用化され、パララックス効果の付与や簡単なデータバインディングを実現するためのAMPコンポーネントも開発されており、日々進化を続けています。
現時点では、開発途中のAMPコンポーネントを使用すると、AMP HTMLの検証でエラーの対象になってしまうため、AMPページに実装することはできません。ですが、開発途中のAMPコンポーネントを実際に試す方法が存在します。
手軽な方法は、Learn AMP by Exampleのサンプルを使用する方法です。Learn AMP by Exampleでは、AMPコンポーネントごとに実装例や実際の動作を確認することができます。さらに、Playgroundではサンプルソースを直接編集することで、プレビューにリアルタイムで反映されるため、実際に使うシチュエーションに似せて動作を確認することも可能です。
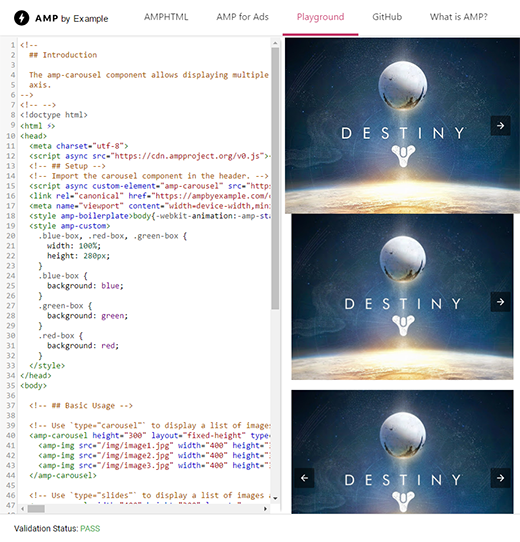
 amp-carouselのPlaygroundページ
amp-carouselのPlaygroundページ
ですが、プレビューページではなく実際にWebサイトに組み込み、本番と同じ環境で確認したいことも多いと思います。そのような時には、AMP Dev Channelを使用します。
今回は例としてAMPページにパララックス効果を付与するamp-fx-parallaxを実装します。amp-fx-parallaxはまだ開発中のAMPコンポーネントで、そのままAMP HTMLに組み込んでもエラーになってしまいます。
AMP Dev Channelを設定する前に、amp-fx-parallaxをそのまま組み込んでみます。次が実装サンプルです。
<!doctype html>
<html amp>
<head>
<meta charset="utf-8">
<title>amp-fx-parallax sample</title>
<link rel="canonical" href="./">
<meta name="viewport" content="width=device-width,minimum-scale=1,initial-scale=1">
<style amp-custom>
main {
position: relative;
min-height: 4000px;
}
[class^="box-parallax"] {
display: flex;
justify-content: center;
align-items: center;
width: 33vw;
height: 33vw;
margin: auto;
padding: 10px;
position: absolute;
top: 20vh;
box-sizing: border-box;
font-size: 20px;
}
.box-parallax-01 {
left: 0;
background: yellow;
}
.box-parallax-02 {
left: 0;
right: 0;
background: magenta;
}
.box-parallax-03 {
right: 0;
background: cyan;
}
</style>
<style amp-boilerplate>body{-webkit-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:-amp-start 8s steps(1,end) 0s 1 normal both;animation:-amp-start 8s steps(1,end) 0s 1 normal both}@-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}</style><noscript><style amp-boilerplate>body{-webkit-animation:none;-moz-animation:none;-ms-animation:none;animation:none}</style></noscript>
<script async src="https://cdn.ampproject.org/v0.js"></script>
<script async custom-element="amp-fx-parallax" src="https://cdn.ampproject.org/v0/amp-fx-parallax-0.1.js"></script>
</head>
<body>
<main>
<div class="box-parallax-01" amp-fx-parallax="1.5">
<p>1.5</p>
<!-- /.box-parallax-01 --></div>
<div class="box-parallax-02" amp-fx-parallax="0">
<p>0</p>
<!-- /.box-parallax-02 --></div>
<div class="box-parallax-03" amp-fx-parallax="0.5">
<p>0.5</p>
<!-- /.box-parallax-03 --></div>
</main>
</body>
</html>amp-fx-parallaxを読み込むと、amp-fx-parallax属性が使用可能になります。amp-fx-parallax属性は、ウィンドウのスクロールに対し要素がスクロールされる割合を記述します。
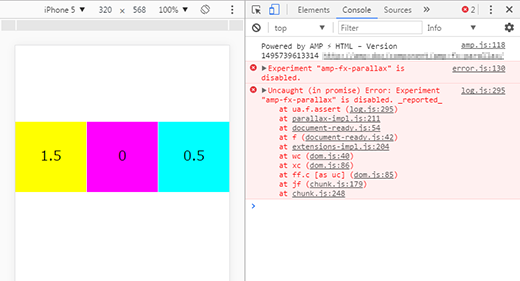
上記のソースでページスクロールすると3つのボックスが別々の速度でスクロールするはずですが、執筆時点ではamp-fx-parallaxはそのままでは動作しません。Google Chromeの開発者ツールでConsoleを確認すると次のようなエラーが表示され、amp-fx-parallaxが無効になっていることがわかります。
error.js:130 Experiment "amp-fx-parallax" is disabled.

AMP Dev Channel
AMP Dev Channelは新しいAMPコンポーネントをブラウザで実際に使用できるようにする方法です。
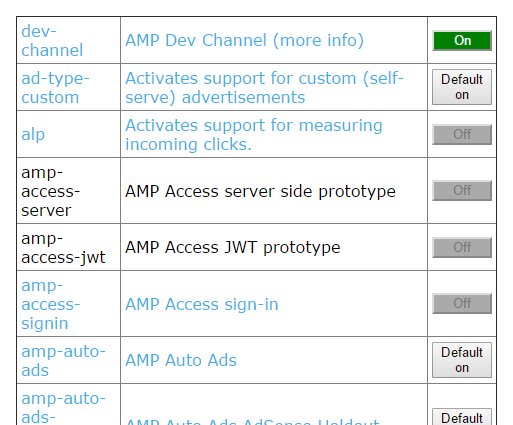
開発途中のAMPコンポーネントを使用するためには、まずAMP Experimentsにアクセスします。AMP Experimentsには、開発中のAMPコンポーネントの一覧があり、それらの有効状態を切り替えることができます。

今回は、「dev-channel」と「amp-fx-parallax」を「On」にします。「On」にしたらサンプルページに戻り、Google Chromeの開発者ツールで次のソースを実行します。AMP.toggleExperimentの引数にはAMPコンポーネント名を渡すので、AMPコンポーネントごとに変更してください。
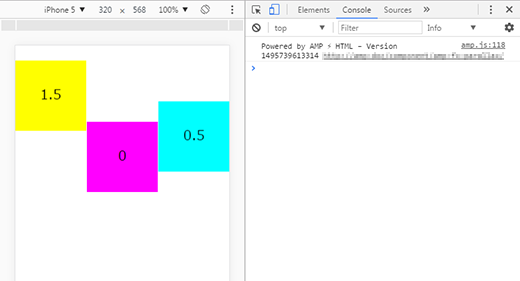
AMP.toggleExperiment('amp-fx-parallax')上記の関数を実行した結果、trueが返ってくれば、amp-fx-parallaxが有効になったことを表しています。有効にできたらページをリロードすると、先ほど使用できなかったamp-fx-parallaxがブラウザ上で動作し、3つのボックスが異なる速度でスクロールするようになります。

今回はamp-fx-parallaxを例として実装しましたが、基本的に他の開発途中のAMPコンポーネントに関しても同様の手順で、動作を実際に確認することが可能です。AMPコンポーネントはPWAとの連携などWebの流行に対応できるよう日々開発されています。今後どのような機能が実装されていくか知るためにも、AMP Dev Channelを用いてAMPコンポーネントを実際に実装してみることは有力な手段だといえます。
