レシピを見ながら楽しく実装、フォームのアクセシビリティ!その3
UI開発者 宇賀4月20日、2016年版のWCAG 2.0達成方法集の日本語訳が公開されました。
WCAG 2.0 達成方法集を掲載しました。2016年10月7日に公開された「Techniques for WCAG 2.0」の日本語訳です。 https://t.co/phwmpSVCOg
— ウェブアクセシビリティ基盤委員会 (@waic_jp) 2017年4月20日
前回はfieldset要素とlegend要素、2つの要素を適切に用いることでフォームのアクセシビリティを向上させる方法をお伝えしました。
今回は、WCAG 2.0 達成方法集に記載されている「よくある不適合事例」の中からフォームに関連する事例についてご紹介したいと思います。
※ この記事は、以前執筆したレシピを見ながら楽しく実装、フォームのアクセシビリティ!その1、レシピを見ながら楽しく実装、フォームのアクセシビリティ!その2の続きです
※ この記事に設置されている入力欄に入力された情報が当社に送信されることはありません
※ 作成したページや、本記事の実装例をVoiceOver(macOS、iOS標準搭載)などのスクリーンリーダーで実際に聴いてみると、より直感的に理解が深まります
※ 一部記事内で最低限の見た目を調整することを目的にstyle属性を用いていますが、実際に実装する場合は外部CSSファイルへの記述を推奨します
振り返り
前回は複数の入力項目が「何について」のフォーム関連要素なのかを表せるという内容をご紹介しました。
その1から始まり、終始入力項目やフォームのグループに対する名前・説明を提供する方法を重視してきましたが、今回はラベリング以外も含めて見ていきたいと思います。
フォームの実装時に避けるべき失敗例を見ていきましょう。
「よくある不適合事例」から学ぶフォームのアクセシビリティ
(意図せぬタイミングでウィンドウが開いたり、画面遷移する実装が施されています)
上記のフォームは、次のような失敗例を組み合わせたものです。
- F36: 達成基準 3.2.2 の失敗例 - フォームの最後のコントロールに入力すると、自動的にフォームを送信し、事前の予告なしに新しいコンテンツを提示している
- F37: 達成基準 3.2.2 の失敗例 - ラジオボタン、チェックボックス、又はセレクトリストを変更すると、事前の予告なしに新しいウィンドウを開いている
- F81: 達成基準 1.4.1 の失敗例 - 色の違いだけで、必須項目又はエラー項目を示している
- F82: 達成基準 3.3.2 の失敗例 - 電話番号を入力するテキスト・フィールド一式を視覚的にフォーマットしているが、テキストのラベルが提供されていない
「お問い合わせの種類」を選択する際、このフォームからでは受け付けない内容だった場合、別ウィンドウを表示する点や、お電話番号の加入者番号を入力した後フォーカスをはずすと自動的に送信されてしまう点が指摘できます。
他にも、必須項目が文字の色だけで示されている点も問題で、これらは全てWCAG2.0達成基準レベルAに関連する基本的な問題です。
NVDAなどのスクリーンリーダーを利用してこのフォームを聴いてみると、Tabキーによるフォーカス移動だけでは周囲に書かれている文言に気づくことは、非常に難しいとわかります。
また、この例のように意図せぬタイミングでのsubmitや、別ウィンドウが開くといった実装は特にユーザーの混乱につながります。
以上のような問題を解消するためには、妥当なマークアップや妥当な属性値の採用、ユーザー体験や情報設計と導線などの見直しが必要です。
少なくとも妥当なマークアップに直し、妥当な属性値を付与する作業はすぐに対応できる手段だと思いますので、気づいたタイミングで積極的に改善していくべきでしょう。
失敗例を元に、必須項目には「(必須)」を儲け、自動的に画面遷移する実装を廃止しています。必須を示すrequired属性も付与しており、それに伴いselect[required]要素の先頭にvalue属性が空のoption要素を追加しています(HTMLの仕様)。
また「お電話番号」についても、見た目だけで伝えるのではなく、それぞれに適切なラベリングを施しています。
ここまで不適合事例を見ながらフォームの改善方法について実装を改善してきましたが、まだまだ修正するべき点は存在します。
最後に、達成方法も合わせて見てみましょう。
達成方法も合わせてよりよいフォームへ
その1、その2の記事で登場していない達成方法もまだまだ存在します。
これまでに登場してきたフォームの実装例の中で、いくつか注釈が登場していたすべてひらがなで、名前と苗字の間にスペースを入れて入力してください
や、必須項目は必ず入力してください
などに関連する達成方法もありますので合わせて見ていきましょう。
では、先ほどのフォームを見たときに「お名前がひらがなで無ければならない」というお知らせの表示位置に注目してみましょう。
現状では、上から情報を読み取っていったときに、先に登場するのは注釈よりもフォーム関連要素です。
これでは、スクリーンリーダー環境ではテキストを入力し終えた後に注釈を読むことになり、ユーザーのストレスになります。
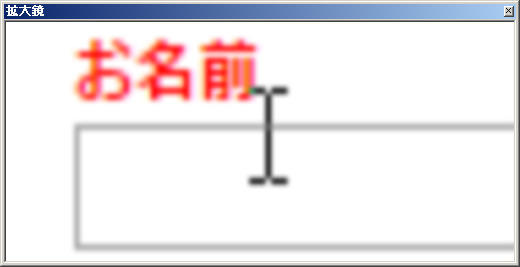
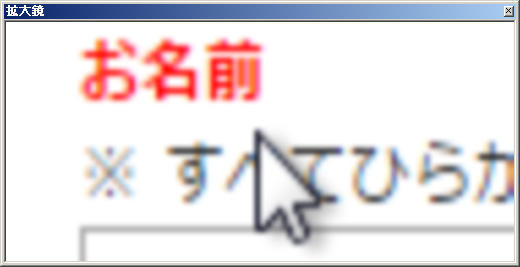
他にも、画面を拡大表示しているユーザーにとっても、入力欄より後に注釈があるよりも先に登場した方がよいことがわかります。
 拡大鏡で入力欄「お名前」を見たときの様子
拡大鏡で入力欄「お名前」を見たときの様子(注釈の位置を変更する前)
 拡大鏡で入力欄「お名前」を見たときの様子
拡大鏡で入力欄「お名前」を見たときの様子(注釈の位置を変更した後)
達成方法のG184にもあるように、説明文や注釈は入力フォームよりも手前に示します。
そうすることにより、スクリーンリーダーを用いるユーザーや拡大鏡を用いるユーザーにとってもストレスになりにくいフォームが実装できます。
事前に伝えられる内容は、フォーム内でフォーム関連要素が登場する前に記述したほうがよいでしょう。
蛇足ではありますが、iOSでフォーム関連要素を操作する際、フォントサイズが16pxを超えなければ画面が意図せずズームされてしまうため、少なくともテキストフィールドのフォントサイズは16px以上にしておくべきです。
このフォームは「フォームの実装サンプルを体験」を目的としたものです。
その他のお問い合わせは次のフォームをご利用ください。
最後にWAI-ARIAを用いた達成方法についてもご紹介します。
WAI-ARIAを用いた達成方法
達成方法の中にはWAI-ARIAを用いた方法も掲載されており、フォームに関連する中から2つをピックアップしたいと思います。
※ WAI-ARIAは、role属性やaria-*属性を用いて要素のセマンティクスを上書きすることができる仕様です。詳細については2009年5月1日の記事「WAI-ARIAの誕生と現状」や、仕様書をご参照ください。
- ARIA1: ユーザインターフェース コントロールに対する説明ラベルを提供するために、aria-describedby プロパティを使用する
- ARIA14: 可視ラベルが使用できない場合に不可視ラベルを提供するために、aria-label を使用する
先ほど登場順序を修正した説明文についてですが、aria-describedby属性を用いることで、要素の関連性がアクセシビリティAPIに公開されます。
たとえば、次のような実装になります。
<p>
<label for="unique-input-id">お名前(必須)</label>
<span id="unique-desc-id">※ すべてひらがなで、名前と苗字の間にスペースを入れて入力してください</span>
<input type="text" id="unique-input-id" aria-describedby="unique-desc-id" required>
</p>また、個人的に電話番号の入力欄は「市外局番」などのラベルを不可視にしたい状況に出くわすことが多いと感じています。
そういった場合は、aria-label属性を用いることで、ラベルを見せずに目で見て電話番号入力だとわかるデザインをCSSで実装し、スクリーンリーダーへの配慮が両立できます。
<fieldset>
<legend>お電話番号(必須)</legend>
<ul>
<li><input type="tel" placeholder="03" aria-label="市外局番(必須)" required><span>-</span></li>
<li><input type="tel" placeholder="5937" aria-label="市内局番(必須)" required><span>-</span></li>
<li><input type="tel" placeholder="2891" aria-label="加入者番号(必須)" required></li>
</ul>
</fieldset>最後に
長くなりましたが、その3は以上になります。
これまでにフォームのラベル、グループ化、やってはいけないこと、少しのWAI-ARIAについて見てきました。
一口に「Webアクセシビリティ」と言われても人によってはハードルが高かったり、理解が難しかったりするかもしれませんが、実際に実装例とレシピ(達成方法集)を見ながら触っていくと感覚が掴みやすいと私は思います。
「妥当なマークアップ」やら「WAI-ARIA」やら、意味はわかるけれどその効果がどれほどあるのかわからない、という人は多いかもしれません。
しかし、記事に掲載した実装例や自身の成果物をVoiceOverやNVDAなどでぜひ聴いてみてください。少しの修正がスクリーンリーダーのアナウンスを圧倒的にわかりやすくしていることに気づいた瞬間、直感的にアクセシビリティ対応の効果を感じていただけるのではないでしょうか。この記事でその感覚が伝わっていれば幸いです。
わかりやすい情報設計であることはもちろん、それに加えて肉眼で見ている情報とスクリーンリーダーで聴いている情報の差異を無くすことが多くのユーザーのストレス軽減につながります。
フォームに限らずアクセシビリティ対応は地道な作業ですが、少なくともほんの少しマークアップに気をつけるだけで、あらゆるユーザーの「わかりやすい!」につながるのであればフロントエンドエンジニアとして、Web屋として、対応しない手は無いと私は思っています。
参考リンク
- G89: 所定のデータ書式及び入力例を提供する
- G184: フォーム又はテキスト・フィールド一式の先頭に、必要とされる入力フォーマットを説明するテキストの説明文を提供する
- ARIA1: ユーザインターフェース コントロールに対する説明ラベルを提供するために、aria-describedby プロパティを使用する
- ARIA14: 可視ラベルが使用できない場合に不可視ラベルを提供するために、aria-label を使用する
- F36: 達成基準 3.2.2 の失敗例 - フォームの最後のコントロールに入力すると、自動的にフォームを送信し、事前の予告なしに新しいコンテンツを提示している
- F37: 達成基準 3.2.2 の失敗例 - ラジオボタン、チェックボックス、又はセレクトリストを変更すると、事前の予告なしに新しいウィンドウを開いている
- F81: 達成基準 1.4.1 の失敗例 - 色の違いだけで、必須項目又はエラー項目を示している
- F82: 達成基準 3.3.2 の失敗例 - 電話番号を入力するテキスト・フィールド一式を視覚的にフォーマットしているが、テキストのラベルが提供されていない
