第8回MLCマークアップ部 開催レポート
UI開発者 宇賀当社では日頃から様々な社内勉強会が開催されていますが、今回は07月05日(水)に社内で開催された第8回MLCマークアップ部の様子をお伝えします。
MLCマークアップ部とは?
html5jマークアップ部が開催しているMarkupCafeにインスパイアされ発足した活動です。
「お題」のWFを見ながら、参加者一人一人が自由にマークアップしたものを持ち寄り全員で話し合います。
「正解がない」マークアップの中で「より品質の高いマークアップとは何か」を模索する場です。
この活動は、HTMLの仕様やアクセシビリティ、情報構造化等に対する理解を深めると共に、議論や発表の機会を通じファシリテーション能力を高めることを目的としています。
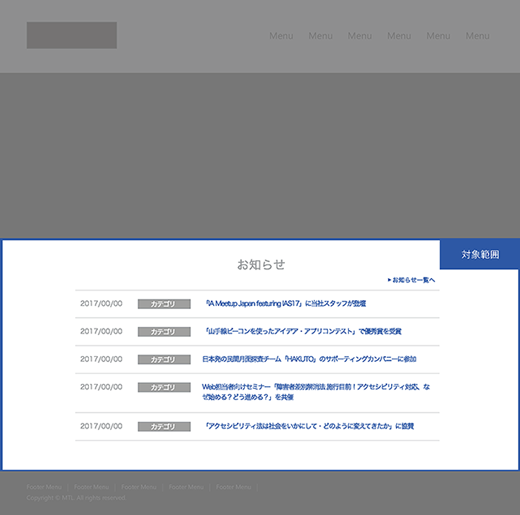
お題のワイヤーフレーム
さて、今回で8回目となったMLCマークアップ部。お題は「ニュース・お知らせセクション」です。
 お題のワイヤーフレーム
お題のワイヤーフレーム枠内が今回の対象範囲です。トップページやニュースのインデックスページなどでよく目にしますね。
たった1つのモジュールやウィジェットだけに注目してもマークアップはそれを設計する人の数だけ異なるソースになると思いますが、果たして今回はどのようになったのでしょうか。
当日の様子
今回も前回同様チームごとに最適解のマークアップを決めていただき、発表をしていただく流れでイベントは進行しました。
参加していただいたのは入社から1年経っていないスタッフの皆さんです。UI開発者(フロントエンド)に加え、UIデザイナーや品質管理のスタッフまで、中途入社のディレクターを除いた様々な職種の方々に参加していただき、和気藹々とした雰囲気に。


各々が事前に用意してきたマークアップの設計趣意の発表と意見交換が始まります。
開始のアナウンスと同時にすぐ和やかな話し合いが始まり、初めて会話をする相手でもたった1つのWFさえあれば打ち解けられるということがよくわかる光景でした。


話し合いを進めて行くと徐々にチームの最適解がまとまりはじめ、まとまったグループから最終的なマークアップを模造紙にまとめます。
いよいよ発表です。
各グループのマークアップ
40分間に渡る議論の末、導き出された各グループのマークアップを見て行きましょう。
マークアップは十人十色といいますが、共通している部分もありました。
いずれのグループもWFに書かれている対象範囲の周囲から推測し、「お知らせ」というテキストは「見出しレベル2」であると仮定しています。
他にも表ではなくリストであるという見解などが一致しているようです。
さて、まずはAグループの最適解から見てみましょう。
Aグループ
<section>
<h2>お知らせ</h2>
<p><a href="dummy">お知らせ一覧へ</a></p>
<ul>
<li><a href="dummy"><time datetime="2017-00-00">2017/00/00</time><span>カテゴリ</span><p>「IA Meetup Japan featuring IAS17」に当社スタッフが登壇</p></a></li>
<li><a href="dummy"><time datetime="2017-00-00">2017/00/00</time><span>カテゴリ</span><p>「山手線ビーコンを使ったアイデア・アプリコンテスト」で優秀賞を受賞</p></a></li>
<li><a href="dummy"><time datetime="2017-00-00">2017/00/00</time><span>カテゴリ</span><p>日本発の民間月面探査チーム「HAKUTO」のサポーティングカンパニーに参加</p></a></li>
<li><a href="dummy"><time datetime="2017-00-00">2017/00/00</time><span>カテゴリ</span><p>Web担当者向けセミナー「障害者差別解消法 施行目前!アクセシビリティ対応、なぜ始める?どう進める?」を共催</p></a></li>
<li><a href="dummy"><time datetime="2017-00-00">2017/00/00</time><span>カテゴリ</span><p>「アクセシビリティ法は社会をいかにして・どのように変えてきたか」に協賛</p></a></li>
</ul>
</section>Aグループの中ではお知らせリストの部分をdl要素でマークアップしようという意見もあったようでしたが、仕様書を見て採用を見送ったとのこと。
仕様書ではWithin a single dl element, there should not be more than one dt element for each name.
(テキストコンテンツが一致するdt要素を1つのdl要素内で重複させるべきではない)とされており、日付をdt要素とした場合にリリースされるニュースの更新日時が重複すると、同じテキストコンテンツを持つdt要素が1つのdl要素内に複数存在してしまうことを懸念したそうです。
時刻の部分はtime要素を採用し、マシンリーダブルであることを意識しています。マークアップの重要な役割である「意味づけ」に重きを置いて議論を進めていったように感じました。
Bグループ
<section>
<h2>お知らせ</h2>
<a href="#">お知らせ一覧へ</a>
<li><p>2017/00/00 カテゴリ<a href="#">「IA Meetup Japan~」~~~</a></p></li>
<li><p>2017/00/00 カテゴリ<a href="#">「IA Meetup Japan~」~~~</a></p></li>
<li><p>2017/00/00 カテゴリ<a href="#">「IA Meetup Japan~」~~~</a></p></li>
<li><p>2017/00/00 カテゴリ<a href="#">「IA Meetup Japan~」~~~</a></p></li>
</section>Aグループはリストのコンテンツすべてがa要素でマークアップされているのに対し、Bグループはお知らせのタイトル(概要)のみa要素でマークアップしています。
これはお知らせのタイトルから別のページへ遷移することを想定しているとのことでした。
確かに、このWFからはすべてのお知らせに必ず下層があるということはわからないため、1つのお知らせから複数の異なるページへリンクさせることを考慮した場合はこのようになりますね。グループごとに様々な可能性を考慮しているため、仮定が異なっていることもこのイベントの魅力です。
Cグループ
<section id="news_list">
<h2 class="hdg01">お知らせ</h2>
<div class="link01">
<a href="#">お知らせ一覧へ</a>
</div>
<dl class="news_list">
<div>
<dt class="date">
<time datetime="2017-00-00">2017/00/00</time>
</dt>
<dd class="category">カテゴリ</dd>
<dd class="title">ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。</dd>
</div>
<div>
<dt class="date">
<time datetime="2017-00-00">2017/00/00</time>
</dt>
<dd class="category">カテゴリ</dd>
<dd class="title">ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。</dd>
</div>
<div>
<dt class="date">
<time datetime="2017-00-00">2017/00/00</time>
</dt>
<dd class="category">カテゴリ</dd>
<dd class="title">ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。</dd>
</div>
<div>
<dt class="date">
<time datetime="2017-00-00">2017/00/00</time>
</dt>
<dd class="category">カテゴリ</dd>
<dd class="title">ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。</dd>
</div>
</dl>
</section>他のグループとは異なり、dl要素を採用しています。お知らせセクションの中で、それぞれの日付について説明をするイメージでマークアップを行ったとのことです。
dl要素の子としてdiv要素が採用されている点は第6回との違いですね。第6回開催時のdl要素のコンテンツモデルにはdiv要素が存在していませんでした。
2017年7月現在ではHTML Living Standardの仕様書にて定義されており、HTML 5.2 W3C Working DraftでもWHATWGにそろえる形でdiv要素をスタイリング目的でネストすることを許可しています。
また、更新はCMSを前提とし、必要に応じてdd要素の中にa要素が登場するという仕様を想定しているそうです。
Dグループ
<section>
<h2>お知らせ</h2>
<a href="dummy">お知らせ一覧へ</a>
<ul>
<li>
<time datetime="2017-00-00">2017/00/00</time>
<p>カテゴリ</p>
<p><a href="dummy">「IA Meetup Japan featuring IAS17」に当社スタッフが登壇</a></p>
</li>
<li>
<time datetime="2017-00-00">2017/00/00</time>
<p>カテゴリ</p>
<p><a href="dummy">「山手線ビーコンを使ったアイデア・アプリコンテスト」で優秀賞を受賞</a></p>
</li>
<li>
<time datetime="2017-00-00">2017/00/00</time>
<p>カテゴリ</p>
<p><a href="dummy">日本発の民間月面探査チーム「HAKUTO」のサポーティングカンパニーに参加</a></p>
</li>
<li>
<time datetime="2017-00-00">2017/00/00</time>
<p>カテゴリ</p>
<p><a href="dummy">Web担当者向けセミナー「障害者差別解消法 施行目前!アクセシビリティ対応、なぜ始める?どう進める?」を共催</a></p>
</li>
<li>
<time datetime="2017-00-00">2017/00/00</time>
<p>カテゴリ</p>
<p><a href="dummy">「アクセシビリティ法は社会をいかにして・どのように変えてきたか」に協賛</a></p>
</li>
</ul>
</section>最後に、Dグループです。
Dグループも多数派であるul要素を採用していました。
リンクはお知らせのタイトルのみをマークアップしており、公開日時にはtime要素を採用しています。
他のグループにもみられますが、li要素直下にp要素を採用しています。カテゴリを別のp要素としている点が特徴でした。
まとめ
最後に MLCマークアップ部特別顧問の木達(当社取締役社長)より各グループのマークアップに対して総評が行われました。

table要素やol要素を採用したパターンや、li要素の子にはdiv要素かp要素かプレーンテキストか、スタイリングを考慮したマークアップ、運用効率はどうかなど、今回も色々な議論で白熱しました。情報の順序を考えたときに「お知らせ一覧へ」はソースオーダー上ではリストの最後に置き、CSSで上に表示させるほうがスクリーンリーダー利用者にとっては自然ではないか、といったトリッキーな意見も登場しました。
各々の持つ個人的な作法(感覚)についての見解も議論され、興味深かった意見の1つに「aタグの中にdivがあるのが気持ち悪い」というものがありました。人によってマークアップの気持ちよい気持ち悪いという感覚は異なりますが、そういった意見も受け入れられ全員で話し合えるのがMLCマークアップ部です。
様々な意見を受け止め、仕様と照らし合わせたり、アクセシビリティ視点に立ってみたりしながら妥当な答えを見出すという、MLCマークアップ部の文化をこれからも大切にしていきたいですね。

MLCマークアップ部の運営もしているテックラウンジ運営委員会には、今回参加していただいたスタッフの方はもちろん、他にもMLCマークアップ部のテーマに対するリクエストは多くいただいております。
いただいているご意見を元に、MLCマークアップ部以外も含めて様々なイベントの様子やナレッジをお伝えしてまいりますので、今後とも引き続きご期待ください!
