AMP HTMLのフォームバリデーション方法
UI開発者 木村以前、「AMP HTMLでフォームを実装する」という記事でAMP HTMLで簡易的なフォームを作成し、送信結果を受け取るまでの手順をご紹介しました。今回はAMP HTMLで作成したフォームにバリデーション機能を実装してみます。
AMP HTMLではHTML5標準のバリデーション機能を使用することができますが、AMP HTMLの仕様上AMP JS以外のJavaScriptは禁止されているため、エラーテキストの内容やデザインを変更することができません。ですがコンポーネントのバリデーション機能を使用することで、HTML5標準のエラーテキストに比べ自由にバリデーション機能を実装することができるため、エラーの内容をユーザーが把握しやすいようにすることができます。
さらにフォーム入力の改善だけではなく、AMPの恩恵でページの表示速度を高速化することができるため、ユーザーがスムーズに入力を行うことができるストレスフリーなページを作成することができます。
AMP HTMLでフォームを実装するためにはamp-formというコンポーネントを使用します。amp-formの概要は以前の記事で紹介したため今回は割愛します。
入力時のフォームバリデーション
フロントエンド側で、ユーザーがフォームに入力した値が適切かどうか検証します。そうすることによって無駄なデータ送信を行わず、それに伴うページのロードを発生させずに済むため、入力ミスによってユーザーを待たせてしまう可能性が少なくなります。
amp-formで入力値を検証するためには、HTML5標準のrequired属性とpattern属性に加え、amp-form独自の属性を用います。今回使用するamp-form独自の属性は次の3つです。
- custom-validation-reporting属性
- validation-for属性
- visible-when-invalid属性
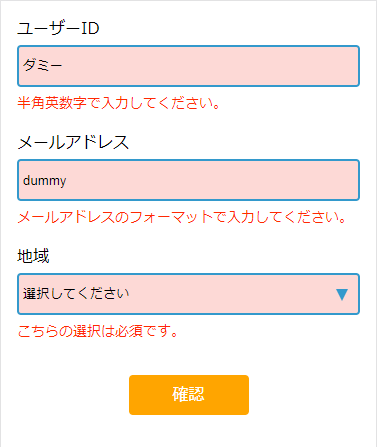
次が実際にamp-formでバリデーション機能を実装したサンプルソースです。meta要素等は特に特殊な記述が無いため割愛しています。
<form method="post" target="_top" action-xhr="confirm.php" custom-validation-reporting="show-all-on-submit">
<div class="input-text">
<label>
<span>ユーザーID</span>
<input id="user-id" type="text" name="user-id" pattern="^[a-zA-Z0-9]+$" required>
</label>
<p class="error-text" visible-when-invalid="valueMissing" validation-for="user-id">こちらの入力は必須です。</p>
<p class="error-text" visible-when-invalid="patternMismatch" validation-for="user-id">半角英数字で入力してください。</p>
</div>
<div class="input-text">
<label>
<span>メールアドレス</span>
<input id="user-email" type="email" name="user-email" placeholder="mail@example.com" required>
</label>
<p class="error-text" visible-when-invalid="valueMissing" validation-for="user-email">こちらの入力は必須です。</p>
<p class="error-text" visible-when-invalid="typeMismatch" validation-for="user-email">メールアドレスのフォーマットで入力してください。</p>
</div>
<div class="input-select">
<label>
<span>地域</span>
<select id="user-state" name="user-state" required>
<option value="" selected disabled>選択してください</option>
<option value="1">アジア</option>
<option value="2">ヨーロッパ</option>
<!-- 省略 -->
</select>
</label>
<p class="error-text" visible-when-invalid="valueMissing" validation-for="user-state">こちらの選択は必須です。</p>
</div>
<button type="submit" class="btn-submit">確認</button>
</form>
先ほどのamp-form独自属性の使用方法を見てみます。
custom-validation-reporting属性
custom-validation-reporting属性はform要素に指定します。入力値の検証を行う範囲とタイミングを指定するための属性で、次の3つのいずれかを指定する必要があります。
- show-first-on-submit
- フォームを送信した時に検証を実行します。
エラーを検出すると検証を終了し、それ以降の入力フォームは検証されません。 - show-all-on-submit
- フォームを送信した時に検証を実行します。
対象の入力フォームを全て検証するため、エラーを検出してもその後も検証が終了しません。 - as-you-go
- 入力フォームに文字を入力したり、セレクトボックスなどの選択を変更した時に検証を実行します。
フォーム送信時にエラーテキストを表示することができませんが、送信は行われません。
サンプルソースではshow-all-on-submitを指定しているため、送信のタイミングで全ての入力値を検証しています。
validation-for属性
validation-for属性はエラー検出時に表示する要素に指定し、対象の入力フォームの要素が持つid属性を指定します。
visible-when-invalid属性
visible-when-invalid属性はvalidation-for属性と同じくエラー検出時に表示する要素に指定します。
visible-when-invalid属性にはForm Constraint Validation APIの仕様に則ったカスタムエラーの表記で指定します。サンプルソースではvalueMissing、typeMismatch、patternMismatchを指定し、未入力項目だけでなく入力した値がメールアドレスのフォーマットに沿っているかどうかや、半角英数字以外の文字を使用していないかなどの検証も行っています。
またエラーを検出した時には、対象のinput要素等にaria-invalid="true"が付与されるため、入力エラー時のフォームのデザインも作成可能です。

まとめ
今回は簡易的な例をご紹介しましたが、validation-for属性とvisible-when-invalid属性は任意の要素に指定できるため、今回のようにテキストのみではなくヘルプへのリンクなども一緒に表示させることも可能なため、フォームの用途によって様々な使い方ができると感じました。
注意点は、共通のname属性を持つ複数のラジオボタンやチェックボックスは、入力時のバリデーションを行うことができない点です。それらの入力値をチェックするためには、フォーム送信後にサーバーサイド側で検証を行い、「AMP HTMLでフォームを実装する」でご紹介した、submit-success属性やsubmit-error属性を用いてエラー内容を表示する必要があります。
AMPリリース当初はフォームを使用することができず、今でもAMP HTMLではフォームが実装できないという印象を持っている方も少なくないと思います。ですが、現在はAMP HTMLでもフォームが実装可能になっており、ただ実装可能なだけではなくamp-form単体でバリデーションなどの機能を備えており、さらに他のコンポーネントと連携することによってより多機能なフォームを作成することも可能です。入力フォームのあるページはコンバージョンに繋がるページなので、AMPを導入して表示速度を高速化するもの有効な手段だと考えます。
