Google Homeアプリ開発をはじめよう!
UI開発者 加藤先日Google Homeが日本でも発売されました。Google Homeは「Google Assistant」と呼ばれる音声認識AIが内蔵されているいわゆるスマートスピーカーです。なんと日本語にも対応しており、「ねぇ、Google。今日の天気を教えて?」と話しかけると付近の天気予報を教えてくれます。今回はGoogle Homeアプリを開発するにあたり知っておきたいポイントをいくつかご紹介します。
アプリ開発の流れ
おおまかな流れは下記のようになります。
- 会話の設計
- Dialogflowを使用してプロジェクトを作成
- アクションやインテントの設定
- フルフィルメントの作成
「Dialogflow」とはおおまかに言えば自然言語処理機能を提供してくれるサービスで、GUIベースでどのインテントに対しどんなレスポンスを返すかといった設定ができます。つい先日サービス名が「API.AI」から変更になりました。
ただ対話をするだけのアプリであればDialogflowだけで実装することも可能ですが、外部サービスと連携させたい場合はフルフィルメントの実装が必要になります。フルフィルメントを実装することでユーザーの発話によりトリガーされたインテントをもとにWebhookを発行し、任意のWebサービスと連携させることができます。実装にはFirebase Cloud Functionsを利用します。
※Firebase Cloud Functionsを利用してGoogle以外のサービスと連携する場合、Firebaseのプロジェクトのプランを月額のFlameプランか、従量制のBlazeプランに変更する必要がありますのでお気をつけください。
テーマ
ここからは具体的にどのような設定をするかを簡単にご説明します。内容をより分かりやすくするため今回は「お客さまが来社された際に受付をして、担当者にメッセージを送信するアプリ」というテーマで書いていきます。
会話の流れ
簡単なものですが今回想定している会話の流れを記載しておきます。
- お客さま:
- 「OK Google, 受付につないで」
- Home:
- 「こんにちは!ようこそミツエーリンクスへ!はじめにお客さまのお名前と会社名を教えてください。」
- お客さま:
- 「三栄コーポレーションの加藤です」
- Home:
- 「三栄コーポレーションの加藤様ですね?担当者の名前はご存知でしょうか?」
- お客さま:
- 「営業部の佐藤さんです」
- Home:
- 「営業部の佐藤ですね?ただいま呼び出しておりますので少々お待ちください」
会話終了
呼び出される前にお出迎えするのがベストですが、ここでは一旦おいておきます。まずはDialogflowでのインテントとエンティティの設定からみていきます。
インテントとエンティティ
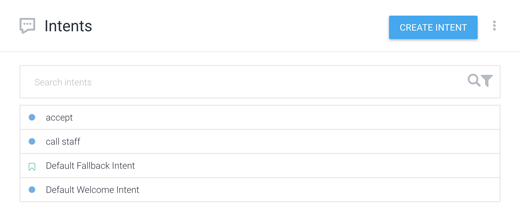
アプリを開発するにあたり欠かせないのがこのインテントとエンティティです。今回設定したインテントとエンティティを紹介しながら簡単に説明します。デフォルトで用意されているものの他に2つ作成しました。

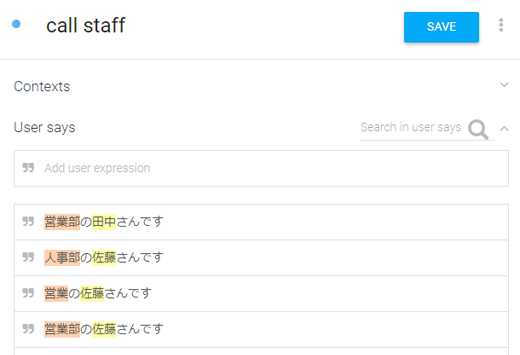
「accept」にはお客さまの会社名とお名前が、「call staff」には担当者の部署名と名前が含まれる想定です。各インテントには、どんな発話がこのインテントとして認識されるかを決めるための例文を複数登録しています。

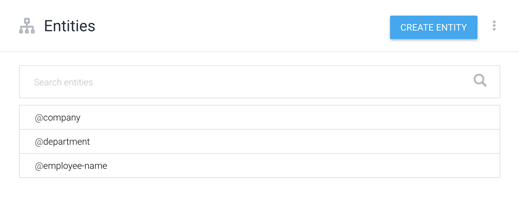
例文の中で色が付いている箇所はエンティティとして設定しています。今回作成したエンティティはつぎのとおりです。

お客さまの会社名は「company」エンティティ、担当者の部署名は「department」エンティティというように発話内の変化しうる部分をエンティティとして設定します。これで発話から各エンティティを検出しその部分だけをパラメータとしてフルフィルメント側で受け取ることができます。
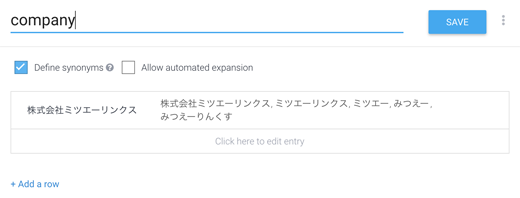
日本語特有の注意点として「表記ゆれ」に注意してください。発話上ではそれが漢字なのか、ひらがななのか、カタカナなのかを判別する方法がなくGoogle Assistantがどのように認識したのかはリクエストのパラメータを見るまで分かりません。表記ゆれにできるだけ対応するためエンティティをより細かく設定するとよいでしょう。下記はcompanyエンティティの一つである「株式会社ミツエーリンクス」エントリーの設定です。

このように細かく設定しておくことで精度をあげ、よりよいUXへと繋げることができます。
Dialogflowの詳しい使い方についてはGoogleが公開しているAPI.AIを使用したアシスタントアクションのビルド(Actions on Google: Building Assistant Actions using API.AI)という動画で分かりやすく説明されていますのでそちらをご覧になりながら試してみてください。
他にも「Actions SDK」をもちいて全てコードベースで開発する手法もありますが、初めて開発する場合はまずDialogflowをもちいて用語や枠組みの理解を得ることをオススメします。Actions SDKをもちいた開発についてはActions SDKをもちいたbuildのページをご覧ください。
フルフィルメント
フルフィルメントの実装にはDialogflowがGithubで公開しているfulfillment-webhook-nodejsリポジトリを使うと便利です。
実際のプログラムはテンプレート内の「functions/index.js」に書いていきます。下記にポイントとなりそうな部分を抜粋しました。
let clientName = '';
let clinetCompanyName = '';
exports.myFullfilement = functions.https.onRequest((req, res) => {
let action = req.body.result.action; // Dialogdflowで定めたaction名
// ユーザーの発話に含まれるエンティティがparametersに格納されています
const parameters = req.body.result.parameters;
// レスポンスを返す時はこのモジュールを使います。
const app = new DialogflowApp({request: req, response: res});
// アクションごとに処理を書いていきます。
const handlers = {
'input.welcome': () => {
// アプリに接続した時の第一声を送信します。
app.ask('こんにちは!ようこそミツエーリンクスへ!はじめにお客さまのお名前と会社名を教えてください。');
},
'callStaff': () => {
// callStaffインテントがトリガーされた時の処理を記述します。
}
};
// リクエストから取得したアクション名をもとに定義したアクションを実行します。
handlers[action]();
});
フルフィルメントを実装しfirebaseへデプロイすると、実際にGoogle Homeで試すことができます。本体をお持ちでない方はActions Simulatorを利用することができます。
以上でおおまかな流れは終了です。あとはAIのトレーニングを繰り返し、認識の精度をあげることが重要になります。Actions on Googleからドラフトを送信し、Googleの審査に通れば正式に世界中に公開され、誰でも使えるようになります。
まとめ
ここまでDialogflowをもちいたGoogle Homeアプリの開発についてご紹介してきました。このフローであればGoogle HomeだけではなくGoogle Assistantが搭載されたスマートフォンやスマートウォッチ、Amazon Alexaデバイス、SlackなどのBot開発にも流用することができます。Amazon Alexaも年内の発売が噂されており、スマートスピーカー業界はよりいっそう盛り上がりそうですが、実用的なアプリケーションがまだまだ少ないのが現状です。なにごともスタートダッシュが肝心です。実装自体はとても簡単ですので、一度挑戦してみてはいかがでしょうか。
