Lighthouse 2.5のリリースで追加された機能
UI開発者 泉口昨今はGoogle Chrome関連の記事を見ていると、気付けばPete LePage氏の記事ばかりを追っていることが多々あります。
記事中の一つで個人的に気になるのは「New in Chrome 62」における「Not Secure labels for some HTTP pages」で、これはHTTPSではないページ上で入力を行うとアドレスバーに「保護されていません」と警告を促す機能です。保護された環境である筈のイントラネットにおいても同条件で表示してしまうため、指摘を受ける前に何らかの対策を行わなければならない可能性も考えられます。
HTTPを使用しているサイトがある場合は注意の上Google Chromeのアップデートを行うようにしましょう。
閉話休題、今回は「Lighthouse 2.5 Updates」より、chrome-launcherとバージョン2.5にアップデートされたLighthouseの新しい機能を見てみようと思います。
chrome-launcherのスタンドアローン
Lighthouseに梱包されていたchrome-launcherがスタンドアローンモジュールとなり、Node.js製のアプリケーションに組み込めるようになりました。
chrome-launcherとは、単純にGoogle ChromeをNode.jsから起動させるモジュールですが、次のようなメリットがあります。
- Google Chromeに搭載されているサービスを無効にしたクリーンな状態のGoogle Chromeを起動することができる
- Headless Chromeを起動することができる
- Windows/macOS間で異なるパスの解決を自動的に行ってくれる
- ポートを割り当てたリモートデバッギングを可能にする
例えば多くの拡張機能が追加されているGoogle Chromeでデバッグを行いたい場合、ユーザーを切り替えたりする必要無くクリーンな結果を取得することが可能になります。
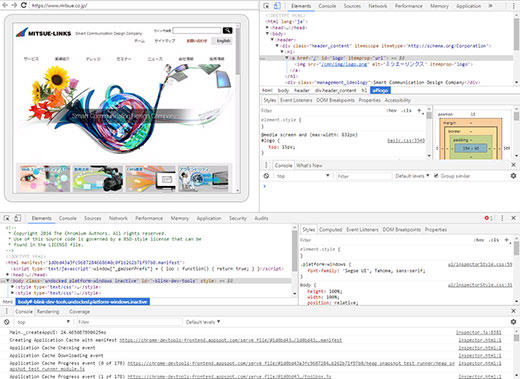
 chrome-launcherから起動済みのポートをGoogle Chromeで開いた状態、
chrome-launcherから起動済みのポートをGoogle Chromeで開いた状態、DevToolが2画面あるような状態にすることもできる
5つの新しい監査
適切なアスペクト比
適切なアスペクト比で表示されていない画像に対して警告を一覧表示します。
Chrome Canary 64におけるDevToolsのAuditsからこの項目をテストすることができますが、PC表示の場合でも警告が出力されたため、これはあくまでもスマートフォンを対象とした結果を返すようです。
JavaScriptセキュリティ上の脆弱性の監査
既知の脆弱性を持つJavaScriptライブラリが警告表示されます。リンク先にはライブラリの脆弱性一覧が存在し、何故使用してはならないのか、どのバージョンであれば改善されるのかなどの詳細が記載されています。
上記と同じようにChrome Canary 64のAuditsからこの項目も表示されるようになっているため、古いライブラリが使われ続ける危険性も回避できるようになるでしょう。
未使用のJavaScript監査
読み込まれたJavaScriptがページ上で実際どのくらい使用されているかを表示する機能で、DevToolのCoverageと同等の機能に思われますが、Lighthouseとしてのレポートに出力することができます。
この項目はfull-config modeの時しか表示しない機能のため、現状DevToolsでは表示されません。
低いサーバー応答時間
TTFB(Time To First Byteとは、最初の1バイトを受け取るまでの時間)が記録されます。従来まではDevToolsの「Network」タブから確認するか、別途ツールを使う必要がありましたが今回の更新でLighthouseでも取得が可能になりました。
Lighthouse単体でのWebサイトパフォーマンス計測・向上に更に貢献することが可能になります。
コンソールエラー
「Browser errors logged to the console」項目が追加され、ブラウザ上のコンソールエラーが出力します。従来まではエラーログを取得するには手動もしくはHeadless Chromeを使うなど遠回しな方法が必要でしたが、Lighthouseのレポート出力を使うことで複数ページのコンソールエラー確認を自動化と言った方法も可能になりました。
上級者向けのスロットリングガイド
The 3G network throttling presetにはロード時間、帯域幅制限や破損パケットなどの問題をシミュレートするツール「Comcast」のセットアップとLighthouseへの適用方法が記載されています。
「Windowsのサポートは後日」と記述されていることが残念ですが、ネットワークに関連するPWAやパフォーマンスを重視するWebサイトにおいて、機能テストだけでなく今後はネットワークのテストも重要になるかもしれません。
PWAの監査だけでなく、パフォーマンスやベストプラクティス、アクセシビリティの監査も行えるLighthouseは今後、WebサイトやWebアプリケーション構築において欠かせない要素になる可能性を個人的に感じました。
