jQuery無しでイージングアニメーションを伴う機能をつくろう!その1(イージングの紹介編)
UI開発者 宇賀「すごい!jQuery!これは神ライブラリだ!」
と、昔の人は言いました(私もかつて言っていました)。
jQueryといえば、フロントエンドエンジニアでなくともWebデザイナーの方でも普段触ることが珍しくない超有名JavaScriptライブラリであり、もはやjQueryが読み込まれていないWebサイトを探すほうが難しいくらいデファクトスタンダードなライブラリです。
元々は容易にJavaScriptのコードを記述することが目的とされており、DOM操作に特化し、さらにはクセのあるInternet Explorerの各バージョンを含むクロスブラウザサポートまで優れている恩恵は大変大きく、デベロッパー達に10年以上も重宝され続けてきていました。
しかしながら、昨今のWebを取り巻く現状を見ていると、必ずしもjQueryを採用する必要性は少なくなってきているように感じます。
jQueryのバージョンには1系~3系がありますが、Internet Explorerのみに注目すると、1系はIE6以降をサポートしており(開発終了)、2系(開発終了)と3系はIE9以降をサポートしています。
多くの場合、古くても Internet Explorer11 以降のサポートがあれば十分であり、ほかはWebkitエンジンを積んでいるEdgeや、最新仕様対応に敏感なChromeやFirefoxがシェアのほとんどを占めている現状となった今、不要なコードの割合が多くなってきています。
そんな環境からか、ここ1~2年の間で「jQueryを卒業しよう」といった声をよく聞くようになってきました。とはいえ、jQueryの.slide系メソッドや、.animateメソッド等で手軽に実現できるイージングアニメーションを捨てることが難しく、結局今もjQueryに頼ってしまっているという声も聞きました。
そこで今回は、jQueryを使わずとも簡単にぬるっとしたアニメーションを実装できる方法をいくつかの記事に分けてご紹介していきたいと思います。
イージング(easing)とは
今となっては常識かもしれませんが、まずは実際の動きを見ていただきましょう。「100%」を選択すると青い丸が左から右へとスライドする動作サンプルをご用意しました。
4種類のうち上から3つにイージングを指定してあります。それぞれ「linear(直線)」、「ease-in(徐々に加速)」、「ease-out(徐々に減速)」となっており、1秒間かけてアニメーションします。
イージングの仕組みは、Google Developersのイージングの基本をご覧いただければと思います。
イージングを実現する方法
JavaScriptではイージング用の計算式をコードに書いて実現しますが、CSSには自動で計算してくれる仕様が用意されています。
CSS TransitionsやCSS Animationsで実現でき、それぞれは次のように記述することでイージングの種類を指定できます。
transition-timing-function: ease; // CSS Transitionsの初期値
animation-timing-function: ease; // CSS Animationsの初期値
どちらも「ease」や「linear」などのキーワードを設定することでアニメーションの変化の仕方が設定できるわけですが、CSSの cubic-bezier() 関数を用いることで細かい調整が可能です。
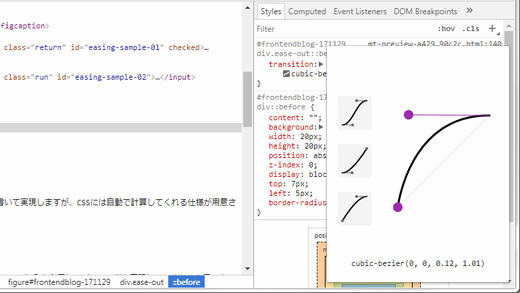
たとえば、「ease-out」は「cubic-bezier(0, 0, 0.58, 1.0)」を意味します。エディタやブラウザの開発者ツールによっては、これを直感的に設定できるUIが用意されているので、動きの調整自体も10年前に比べれば大変容易になりました。
 Google Chrome 62 の開発者ツール
Google Chrome 62 の開発者ツール今回の「jQuery無しでイージングアニメーションを伴う機能をつくろう!」シリーズでは、前述の2つのうちtransitionプロパティのほうを利用して進めていきたいと思います。
CSS Transitionsの基本
transitionプロパティは次のように指定することで値の変化をアニメーションさせることができます。例のように普段はショートハンドで指定することが多いのではないでしょうか。
selector {
transition: .2s opacity ease-out 1s;
/*
* transition-duration: 変化にかける時間(.2s 0.2秒かけて変化する)
* transition-property: プロパティ名(opacityのみ)
* transition-timing-function: 変化の仕方(ease-out、徐々に減速)
* transition-delay: 変化が始まるまでの時間(1s 1秒待ってから変化が始まる)
*/
}
ショートハンドの場合、各プロパティの記述順序は決まっていませんが、最初に指定された数値が「duration」になり、後に指定された値が「delay」となります。いずれも単位に「s(秒)」「ms(ミリ秒)」が利用できます。
いずれも基本的なことですが、CSSアニメーションを利用する際に筆者が思う重要なコツを2点紹介します。
1つ目は、transitionプロパティを指定する場合、変化前のCSSルールセットの中に記述するということです。
transitionプロパティを記述するルールセットに気を付けて
次の例は、変化後にCSSルールセットを指定したものです。
button {
font-size: 12px;
color: #000;
background: #efefef;
border-radius: 2px;
border: 0;
padding: 10px 5px;
border-radius: 4px;
width: 240px;
margin: 0 5px 20px 0;
&:focus,
&:hover {
transition: .5s color ease-out, .2s background ease-out;
color: #fff;
background: #000;
font-weight: bold;
}
}
フォーカス、ホバーを解除した後は、アニメーションが実施されないことがわかります。
次の例は、変化前のルールセットにtransitionプロパティを設定した例です。
button {
font-size: 12px;
color: #000;
background: #efefef;
border-radius: 2px;
border: 0;
padding: 10px 5px;
border-radius: 4px;
width: 240px;
margin: 0 5px 20px 0;
transition: .5s color ease-out, .2s background ease-out;
&:focus,
&:hover {
color: #fff;
background: #000;
font-weight: bold;
}
}
フォーカス、ホバーを解除した後も、アニメーションが実施されていますね。
意図してアニメーションをさせない場合以外は、必ず変更前のルールセットにtransitionプロパティを記述するとよいでしょう。
2つ目のポイントは、アニメーションさせたいプロパティの値は、必ず数値で表されているものでなければならないという点です。
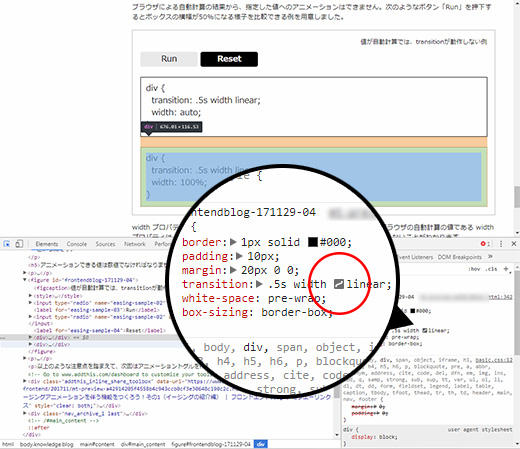
変化前、変化後両方の値は数値でなければなりません
ブラウザによる自動計算の結果から、指定した値へのアニメーションは処理されません。次のようなボタン「Run」を押下するとボックスの横幅が50%になる様子を比較できる例を用意しました。
width プロパティのレンダリング結果が、見た目上は同じでも、値がauto、つまりブラウザの自動計算の値である width プロパティは、アニメーションが実施されないことから、開始値も数値でなければならないことがわかります。
以上のような注意点を踏まえて、次回はアニメーショントグルを作っていきたいと思います。お楽しみに!
おまけ
この記事に掲載されているサンプルは全てCSSのみで実現されています。
Google Chromeの場合、キーボードで「Ctrl+Shift+C」を入力した後に要素をクリックすると、その要素を検査することができます。
開発者ツールが立ち上がり、要素にあたっているスタイルが表示されます。
その中に書かれているイージング名(例ではease-out)の左側にあるアイコンをクリックすると、イージングの調整ができるUIが表示されます。
 Google Chrome 62 の開発者ツールでアニメーションする要素を解析している様子
Google Chrome 62 の開発者ツールでアニメーションする要素を解析している様子動いている要素の transition-timing-function プロパティを書き換え、求めているアニメーションを再現できるかなど色々試してみましょう。
