AMPの新しい活用方法「AMP stories」の魅力
UI開発者 木村2018年2月に実施されたAMP Conf 2018で、AMPに関連するさまざまな最新情報が発表されました。その中でもAMP storiesの登場によって、AMPの活用範囲がさらに広がりました。
AMP storiesとは
AMP storiesとはamp-storyという専用のコンポーネントで作成する、画面全体を使ったスライド形式のコンテンツです。ストーリー性のあるコンテンツやサービスの紹介など、プロモーションコンテンツに活用できます。AMP storiesで事例がいくつか紹介されているので、ぜひご覧ください。
AMP storiesで作成できるスライドコンテンツは、AMP storiesを使用せずにReact.jsやVue.jsといったJavaScriptフレームワークを使用することでも比較的簡単に作成可能ですが、AMP storiesを使用して作成することで次のようなメリットがあります。
- 表示パフォーマンスの低下を防ぐ
- 基本的にJavaScriptの記述を必要としないため、開発コストが削減できる
- JavaScriptフレームワーク等に比べ学習コストが低い
2018年3月現在、amp-storyはまだ実験的なコンポーネントです。そのため、ユーザーがamp-storyで作成したページを訪問した際には、amp-storyを許可するためのボタンが表示され、許可したユーザーのみが閲覧できるようになる点に注意が必要です。
AMP storiesの実装方法
AMP storiesはamp-storyを使用します。amp-storyはbody要素の直下に1つだけしか使用することができません。そのため、記事ページや詳細ページ内にAMP storiesを実装することはできず、AMP storiesを1つのページとして作成します。
一般的なAMP対応では、AMPページと非AMPページの実質2ページを作成します。それに対しAMP storiesの場合は、スタンドアロンAMPで作成するのが一般的です。なぜなら、非AMPページでも同じ機能を作成しようとすると、結局JavaScriptの開発が必要になったり、ページの挙動がAMPページと大きく異なってしまうことがあるためです。
amp-storyを使用するためには、まずhead要素内に次のscript要素を記述してコンポーネントを読み込みます。
<script async custom-element="amp-story" src="https://cdn.ampproject.org/v0/amp-story-0.1.js"></script>
他にhead要素内で行うamp-story特有の記述はありません(amp-story以外のAMP関連記述は割愛します)。次がamp-storyを使用したサンプルソースです。前述したとおり、amp-storyはまだ試験的なコンポーネントのため、今後のバージョンアップによりマークアップのルール等が変更される可能性があります。
<body>
<amp-story bookend-config-src="/bookend.json" standalone>
<amp-story-page id="page-01">
<amp-story-grid-layer template="vertical">
<h1 class="heading-01">AMP stories</h1>
<div class="image"><amp-img src="./img/logo-01.png" width="100" height="100"></amp-img></div>
</amp-story-grid-layer>
</amp-story-page>
<amp-story-page id="page-02">
<amp-story-grid-layer template="vertical">
<h2 class="heading-02">ページ2</h2>
</amp-story-grid-layer>
</amp-story-page>
<amp-story-page id="page-03">
<amp-story-grid-layer template="vertical">
<h2 class="heading-02">ページ3</h2>
</amp-story-grid-layer>
</amp-story-page>
</amp-story>
</body>
 デスクトップPCで閲覧したときのキャプチャ
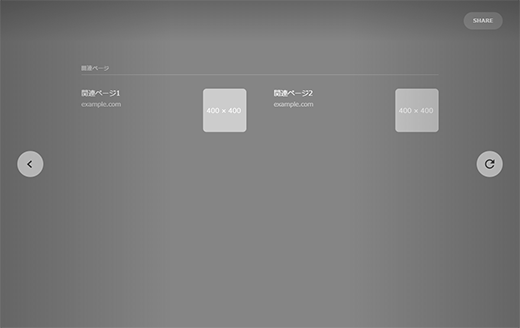
デスクトップPCで閲覧したときのキャプチャ
基本的に、マークアップでは次のamp-story独自の要素を使用します。
- amp-story要素
- amp-story-page要素
- amp-story-grid-layer要素
- amp-story-cta-layer要素
この4つの要素でスライドの構造を作成し、各レイヤーの中にAMP HTMLを記述してページを作成します。
さらにAMP storiesはスライド機能だけにとどまらず、シェア機能や関連コンテンツの表示を行うことができます。
amp-story要素のbookend-config-src属性にエンドポイントのURLを記述することで、シェアボタンやスライド終了後に関連するコンテンツを表示することができます。今回は、指定したエンドポイントに次のような「bookend.json」というJSONファイルを設置し、シェアボタンとスライド閲覧後に関連コンテンツを表示するようにしています。
{
"share-providers": {
"email": true,
"twitter": true,
"tumblr": true,
"facebook": {
"app_id": "MY_FACEBOOK_APP_ID"
}
},
"related-articles": {
"関連ページ": [
{
"title": "関連ページ1",
"url": "https://example.com/amp-story-02.html",
"image": "https://example.com/amp-story-02.png"
},
{
"title": "関連ページ2",
"url": "https://example.com/amp-story-03.html",
"image": "https://example.com/amp-story-03.png"
}
]
}
}

また、今回のサンプルでは使用しませんでしたが、動画の再生時間に合わせて自動でスライドさせたり、アニメーションを組み合わせるなど、より機能性の高いコンテンツを作成することも可能です。
まとめ
これまでAMPは、記事ページやECサイトの商品詳細ページのような、テキストや画像がベースのシンプルなページでよく使用されてきました。AMP storiesの登場によって、テキストのみでは伝わりにくいコンテンツなども画像や動画と組み合わせて表現することで、よりユーザーの印象に残るページを作成することができます。このような高機能な機能であっても表示パフォーマンスを向上させつつ、手軽に実装できるのは大きな魅力だといえます。
