Visual Studio Code拡張機能「Polacode」でソースコードを手軽にキャプチャ
UI開発者 古川コードレビューや研修用途の資料、LTのためにハイライトされたソースコードの画像を準備したい時、OS依存のスクリーンショット機能を利用する方も多いと思います。その際、キャプチャを撮影後に必要箇所のみトリミングしたり、不用意に映りこんでしまったものを編集したりと、手間がかかって苦労した経験はありませんか?
ソースコードを書きながら、思い立ったその瞬間に、必要な部分だけ手軽に、そしてきれいにキャプチャしたい。そんな時に活躍しそうなVisual Studio Code(VSCode)の拡張機能 Polacodeをご紹介します。
Polacodeは、エディタに表示しているソースコードをボタン一つでキャプチャしてくれるVSCodeの拡張機能です。エディタのソースコードを見た目そのままにキャプチャしてくれるため、コードのフォントや配色テーマに関してエディタ上で設定したものが利用ができます。
Polacodeの利用方法
今回は、以下のソースコードをPolacodeを利用してキャプチャしてみます。
<template>
<div id="vue-app">
<h1>{{message}}</h1>
</div>
</template>
<script>
const app = new Vue({
el: '#vue-app',
data: {
message: 'Hello World !',
},
});
</script>
<style>
#vue-app h1 {
font-size: 20px;
text-align: center;
}
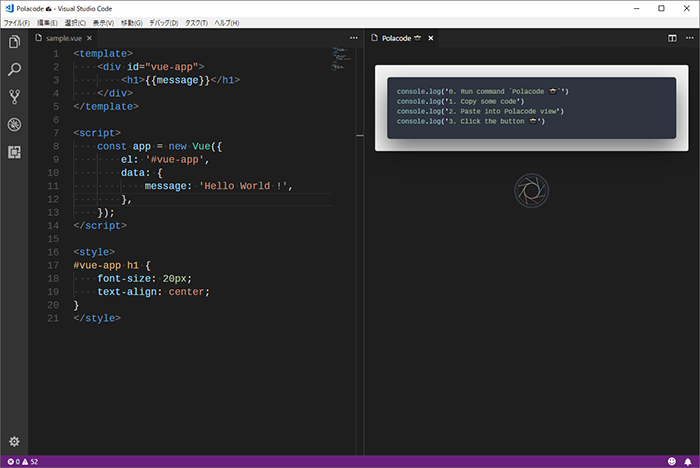
</style>まずはコマンドパレットを開き、「Polacode」とコマンドを入力、実行します。

するとエディタにPolacodeのタブが開きますので、キャプチャをしたいソースコードをコピーし、Polacodeのエリアに貼り付けます。
この時、Polacodeのエリアに表示されるプレビューにおいて見た目を調節します。 ソースコードが画像からはみ出してしまったり、折り返しが気になる場合は、エディタの画面幅を調整するか、エディタグループのレイアウトの縦分割や横分割を切り替えて調整してください。
満足いく見た目になったら、次の画像の赤枠にあるキャプチャ撮影用のボタンをクリックします。
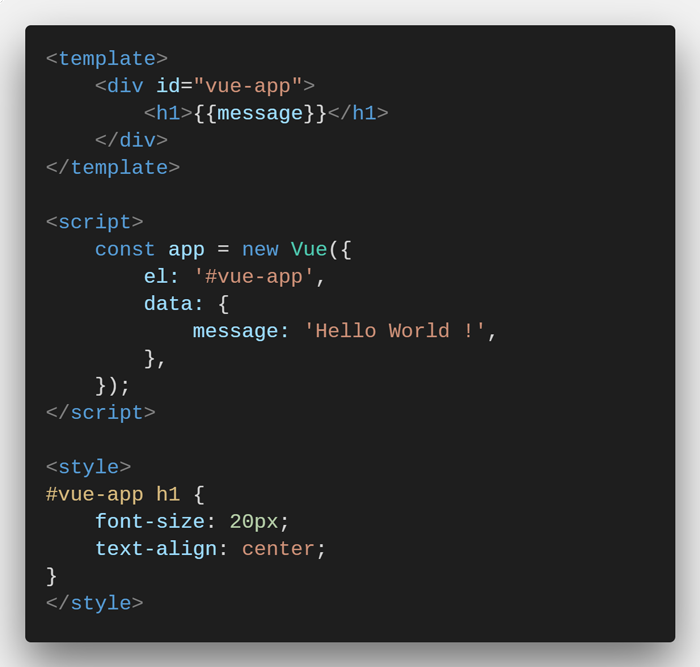
先程のソースコードを、Polacodeでキャプチャを生成したものが次の画像になります。

生成されるキャプチャは、拡張機能の作者の趣意に基づき、macOSのUIを思わせるような角丸やシャドウがかかっています。また、ソースコード以外の要素(エラーコードや行番号、スクロールバーやミニマップ等)が削除され、洗練された仕上がりになります。
ソースコード自体のコピーはできないので活躍する場面が限定されてしまいますが、視覚的な見やすさを担保したままコードを共有するための資料作成などにおいて、個人的にとても便利な拡張機能だと思いました。
Polacodeと似たような機能を持つWebアプリにcarbonがあります。こちらは利用可能なフォントやソースコードのラインナップがあらかじめ設定されており、キャプチャの背景色も変更できます。自分のエディタに搭載されているスタイル以外でソースコードをキャプチャをしてみたい方や、VSCodeを専用エディタとして用いられていない方はぜひこちらも試してみてください。
