CSS Paint APIの使いどころ
UI開発者 加藤Google Chrome 65から、CSS Paint APIが使用できるようになりました。CSS Paint APIはpaint-workletを用いて、Canvas APIのように描いた図をCSSの背景画像やボーダー画像などに適用することができるAPIです。前提条件としてHTTPSであることが必須であるほか、Canvas APIに含まれるCanvasImageDataやCanvasText系のAPIが使用できないなどの制約があります。またGoogle Chrome以外のブラウザでは未だ実装されていませんのでフォールバックが必要になります。今回はCSS Paint APIをつかうと得られる効果や使いどころを簡単にご紹介します。
CSS Paint APIはパフォーマンスの向上に役立ちます。JavaScriptは基本的にシングルスレッドであるため、Canvas要素を用いて複雑な描画やアニメーションを多用すると画面がカクカクしてしまうことがあります。対してWorkletは別スレッドで動作するため、Worklet内で実行する処理がメインスレッドに影響を与えることはありません。
また、高解像度ディスプレイで普通にcanvas要素を使用すると、下記のように少しぼやけてしまいます。
 Retinaディスプレイで同じサイズの図を表示するとcanvas要素(右)の方が少しぼやけている
Retinaディスプレイで同じサイズの図を表示するとcanvas要素(右)の方が少しぼやけている
高解像度ディスプレイでも描画した絵を綺麗に表示させるには、あらかじめ拡大したcanvas要素を用意し、CSSで縮小させるスタイルを適用して表示するなどの対応をすることがありますが、この方法だとcanvasの表示領域が大きくなればなるほど元のサイズが肥大化し、それに伴ってパフォーマンスも低下していきます。CSS Paint APIを用いて描画することでHTMLから大きなcanvas要素をなくすことができ、パフォーマンスの向上につながります。
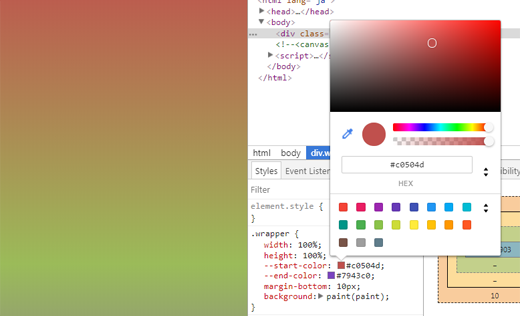
Chromeの開発者ツールからはWorkletに渡しているパラメータをリアルタイムに変更することができます。これまでcanvas要素の見た目を調節するにはJavaScriptのコードを直接編集したり、画面上にGUIを用意したりする必要がありました。しかし、CSS Paint APIでは開発者ツールにWorkletに渡しているパラメータが表示され、その値を変更すれば画面上で変化を確認することができます。エンジニアがWorkletを作りデザイナーがパラメータを設定するというようなプロセスも考えられ、これまでよりスムーズな開発ができそうです。

CSSからJavaScriptを実行するというのはこれまでにない形で、CSSがあらたなステージにあがったように感じます。W3Cのドラフトには将来的にはWebGLのコンテキストについても受け取れるようになるかもということが言及されており、今後のアップデートが楽しみです。
