Storybookでモジュール一覧を作る
UI開発者 加藤当社ではサイトを構築する前に、全体で共通して使うパーツ(当社では「モジュール」と呼んでいます)を洗い出し、モジュールだけを集めたモジュール一覧ページを作成することがあります。モジュール一覧には、各モジュールをどのようにマークアップするか、マークアップ時の注意点などを羅列します。一覧を作成しておくことで、複数人で作業した場合でも人によるマークアップのゆれを減らし、効率のよい開発ができます。
最近はReactやVue.jsをはじめとするフレームワークを使用するプロジェクトが増えてきており、モジュールと同じようにコンポーネント一覧を作ることがあります。モジュールはコンポーネントに似ていますが、コンポーネントはさまざまな状態(State)を持ち、状況によって見た目や機能が変わるという違いがあり、全ての状態を一覧するページを0から作るのは手間がかかります。そんなときにオススメなのが「Storybook」です。
Storybookは定義されているコンポーネントを一覧できるページを構築してくれるライブラリです。初期状態では下記のように表示されます。
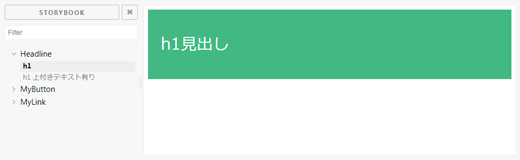
 Storybook実行後の初期表示画面
Storybook実行後の初期表示画面
Storybookには最初からフィルタリング、検索、フルスクリーン表示などの機能が備わっています。そのほかにも便利なアドオンが複数準備されています。特にオススメなのはKnobsというアドオンです。例えばVue.jsではボタンのテキストや活性状態をPropsとして定義することがありますが、Knobsを使用するとPropsの値をStorybook上で変更し、リアルタイムに変化を確認することができます。
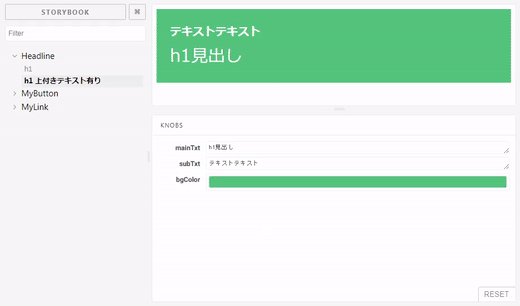
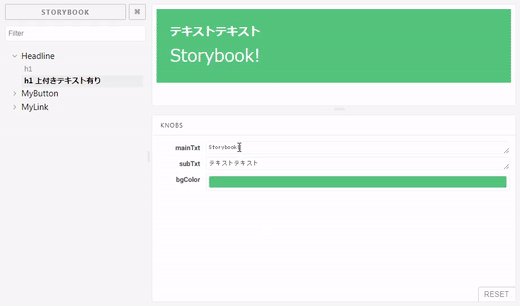
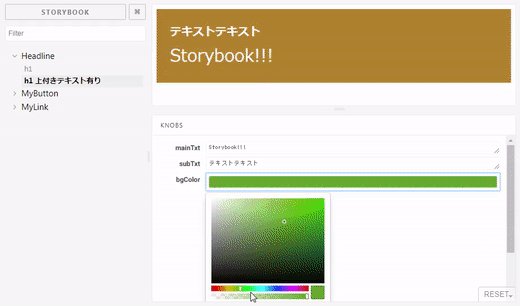
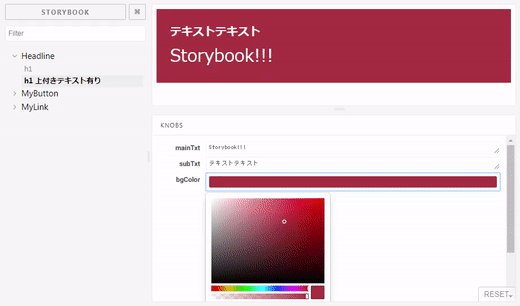
 Knobsアドオンを使用している様子
Knobsアドオンを使用している様子
見出しの部分のみコードを抜粋しました。
import { storiesOf } from '@storybook/vue';
import { withKnobs, text, color } from '@storybook/addon-knobs';
import Headline1 from '../components/Headline/Headline1';
// 見出しのストーリーを作る
storiesOf('Headline', module)
.addDecorator(withKnobs)
.add('h1', () => {
const mainTxt = text('mainTxt', 'h1見出し');
return {
components: {Headline1},
data: () => ({mainTxt}),
template: `<Headline1 :mainTxt="mainTxt"></Headline1>`
};
})
.add('h1 上付きテキスト有り', () => {
const mainTxt = text('mainTxt', 'h1見出し');
const subTxt = text('subTxt', 'テキストテキスト');
const backGround = color('bgColor', '#42b983');
return {
components: {Headline1},
data: () => ({mainTxt, subTxt, backGround}),
template: `<Headline1 :mainTxt="mainTxt" :subTxt="subTxt" :bgColor="backGround"></Headline1>`
};
});
Knobsアドオンを使用して動的にプロパティを変更したいときは、一度data部分に変数を定義してからtemplateに渡す必要があります。
テキストが想定外に長くなると表示が崩れてしまうこともありますが、Knobsアドオンを使用して文字を変更してみることであらかじめ確認することができます。またPropsが動的に変更できることで、さまざまな状態のコンポーネントを簡単に確認することもできます。背景色や文字色をPropsとして指定しておけばデザイナーさんとのコミュニケーションを円滑にすすめることもできますね。
バージョン3.4からはPolymerもサポートしており、将来的にはWeb Componentsも対応するのではないかと思います。複数人での開発にお悩みの方がいらっしゃいましたら、ぜひ活用してみください。
