ブラウザを自動的にリロードするいくつかの方法
UI開発者 板垣AIやRPAが一躍脚光を浴び「自動化」というキーワードをよく目にするようになりました。
Web制作でも自動化できることが沢山ありますが、その代表ともいっていいのが「ブラウザの自動リロード」ではないでしょうか。
ブラウザに移動し手動でリロードするのはとても手間ですし、非効率です。
手動でリロードするのにかかる時間を1回0.1秒として、1日100回リロードしているとしたら、1日に10秒、1ヵ月間で3分20秒、1年間では40分もかかってしまいます。
たかが、0.1秒されど0.1秒です。
未だにファイルを更新するたびにエディタからブラウザへ行き来しているという方は、今日で卒業しましょう。
今回の記事ではブラウザを自動リロードする方法をいくつかまとめてみましたので、気に入った方法があれば活用してみてください。
HTML(<meta http-equiv="refresh" content="; URL=">)
まずはHTMLだけで自動リロードをしてみましょう。
<meta>要素のhttp-equiv属性にrefreshを指定してcontent属性に秒数とリダイレクト先のURLを指定します。
これだけで(n/s)間隔で特定の時間にブラウザを自動リロードすることができます。
※納品物に混じらないようお気を付けください。
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width">
<meta http-equiv="refresh" content="2; URL=">
<title>Document</title>
</head>JavaScript(setTimeout + location.reload())
続いてはJavaScriptを使った方法です。
setTimeout()とlocation.reload()を利用すれば(n/ms)間隔でブラウザをリロードさせることができます。
少し原始的かもしれませんが非常に取っつきやすい方法です。
※こちらも納品物に混じらないようお気を付けください。
setTimeout(function () {
location.reload();
}, 2000);
Easy Auto Refresh(Google Chromeブラウザ拡張機能)
ブラウザの拡張機能でも自動リロードは可能です。
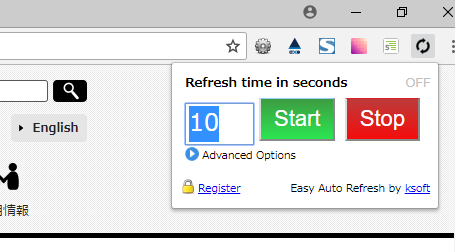
今回はGoogle Chromeの拡張機能である「Easy Auto Refresh」をご紹介します。
この拡張機能はとてもシンプルなインターフェースをしていて迷うことなく使えるのが特徴です。
左のボックスに秒数を入れてStartボタンを押せば自動リロードが開始されます。リロードを止めたい場合はStopボタンを押せばリロードが止まります。
 Easy Auto Refreshの画面
Easy Auto Refreshの画面
Brackets
エディタでも自動リロードができることを知っていましたか?
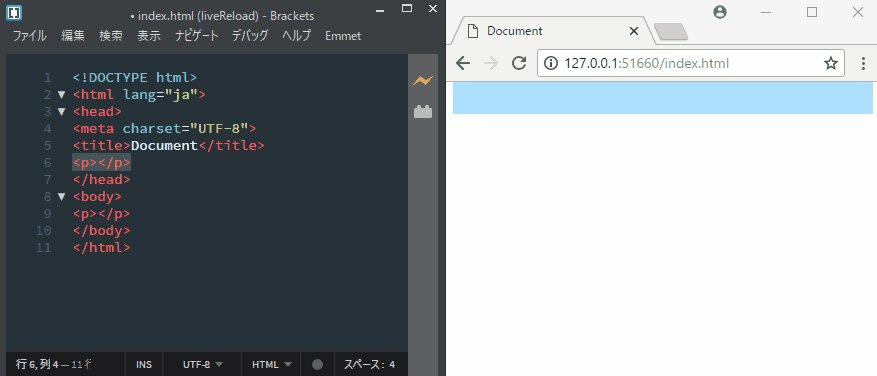
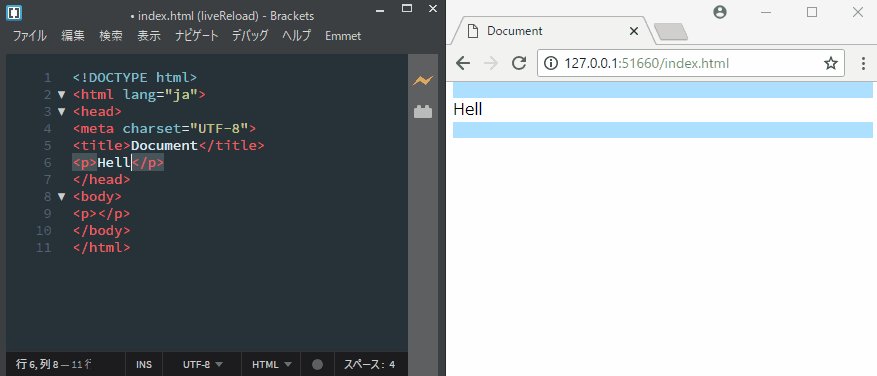
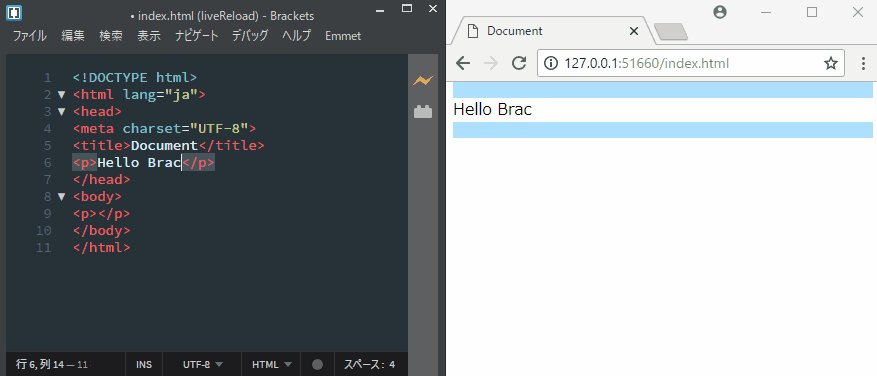
例えばBracketsではエディタ右側にある雷のようなアイコンをクリックするか、Ctrl + Alt + Pを同時に入力するだけでブラウザが立ち上がり、ファイルを保存すると自動でブラウザがリロードされるようになります。
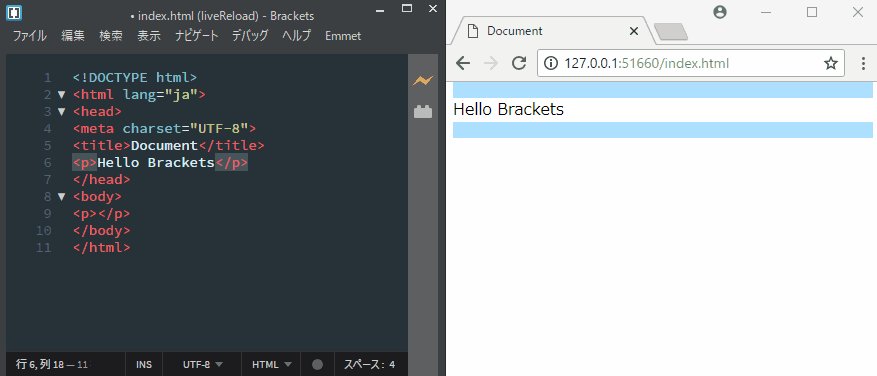
 Brackets操作イメージ
Brackets操作イメージ
BrowserSync
自動リロードの大定番といっても過言ではないでしょう。
フロントエンドエンジニアの方は自動リロードと言えばBrowserSyncを使っている方が多いかもしれません。
BrowserSyncは指定されたファイルを更新するたびに自動でブラウザの更新を行ってくれます。
また、ブラウザの同期機能もあるので複数のブラウザで同時に画面の検証を行うこともでき、とても便利です。
黒い画面が苦手な方は躊躇してしまうかもしれませんが、Gulpなどのタスクランナーに組み込むことができるのでまずはそれらを用いてみるのもよいかもしれません。
最後に
いかがでしたか?気に入った自動リロードは見つかったでしょうか。エンジニアたるもの自分の作業は自分で効率化するものです。
身の回りの作業をどんどん効率化して、空いた時間は有意義に使い楽しいエンジニアライフを送りましょう!
