PWAで使える(ようになる)機能3選
UI開発者 加藤2015年にPWAが発表されてからすでに3年以上が経過していますが、現状はPWAというワードのみが独り歩きしてしまい、PWA対応することでどんなメリットがあるのかが具体的に分からないという意見をよく耳にします。そこで今回はファイルキャッシュなどのService Workerの機能以外の「インストールされたPWA」で使用できる機能をいくつかご紹介します。
※ご紹介する機能のうち2つはオリジントライアルのため、一般に公開するサイトでは実装しないようお気をつけください。
Web Share target API
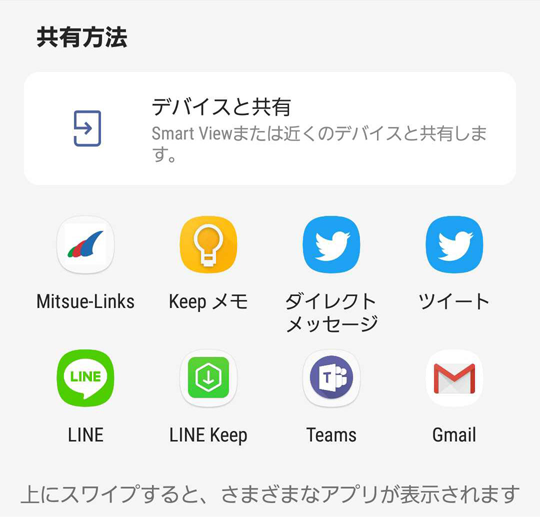
Web Share Target APIは作成したWebサイトを共有「先」に指定するためのAPIです。Android Chrome 71以降で使用できます。すでに多くのWebサイトでページの情報をSNSに共有する機能を提供していますが、共有先としてWebサイトを指定することはできませんでした。インストールされたPWAであれば、共有先として指定し、外部のWebサイトからテキストデータを受け取ることができます。チャットや投稿機能をもつPWAではぜひ活用したい機能です。
 Web Share APIを実行しているサンプル
Web Share APIを実行しているサンプル
共有先として指定するには、web app manifestにshare_targetフィールドを指定します。下記に一例を示します。
"share_target": {
"action": "/share/target/index.html",
"params": {
"title": "name",
"text": "description",
"url": "link"
}
}ユーザーが共有先としてPWAを選んだ際に、actionに指定したURLへクエリを付けて遷移します。その際のクエリのキーとなるのがparamsです。それぞれWeb Share APIで設定する値に対応しています。PWA側はページを開いたときにクエリを使用して処理を行います。PWAを共有先に設定できるのはWeb Share APIを用いた場合のみで、ネイティブアプリからの共有には対応していないため注意が必要です。
autoPictureInPicture
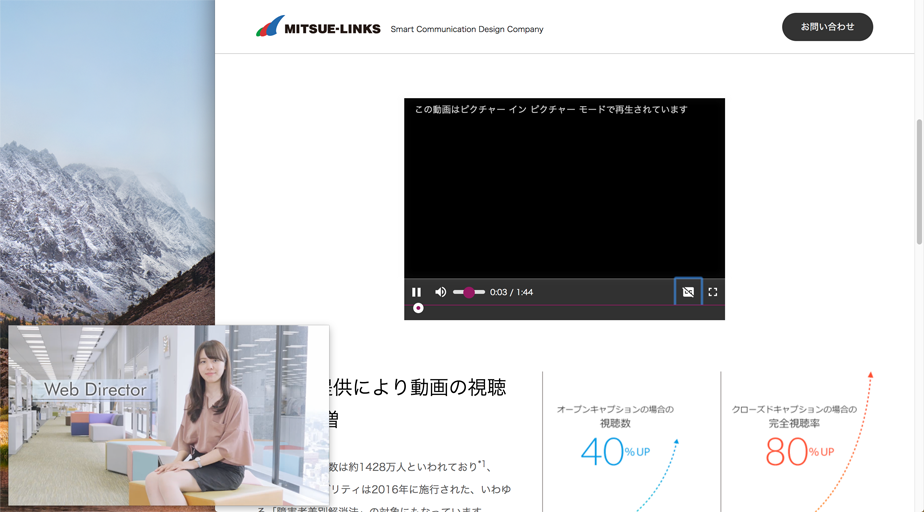
Picture in Picture API(以下、PiP)はWebサイト上の動画をフローティングウィンドウで表示させるAPIです。これまでFacetimeやYouTubeなどのネイティブアプリで提供されていた機能ですが、Webサイトにある動画コンテンツでも同じことができるようになりました。動画をフローティングさせることで、ユーザーは別のページを閲覧しながら他のメディアも同時に見ることができます。複雑なフォームがあるページなどで入力例を紹介する動画をフローティングさせ、動画を見ながら入力フォームを埋めていくといった使い方ができます。
 動画をフローティング表示しているサンプル
動画をフローティング表示しているサンプル
PiPの仕様にはvideo要素に付与する「autoPictureInPicture」という属性が存在します。この属性が付与されたvideo要素がページ上で再生されている際に、別のアプリケーションを開いたりブラウザ上で別のタブを開くなどしてページが非表示になると自動でフローティングモードとなります。PiPの機能自体はPWAではない通常のWebサイトでも提供できますが、「autoPictureInPicture」属性による自動PiPは、現状インストールされたPWAでのみオリジントライアルとして実装されています。
Badging API
Badging APIはタスクバーに表示されているPWAアイコンに数字などのバッジを表示する機能を提供するAPIです。たとえばブログの未読記事数をバッジで表示したり、将来的にはプッシュ通知と連携してユーザーに操作を促すといった使い方も考えられます。Badging APIもGoogle Chrome 73以降でオリジントライアルとして実装されています。
数値を表示するタイプと単純なマークだけを表示するタイプの2通りがあります。現状の仕様には明記されていませんが、Windows側の設定で「小さいタスクバーボタンを使う」設定をONにしているとバッジは表示されないようです。
まとめ
今回ご紹介した機能の他にもChromeのCapabilitiesページではさまざまなAPIを確認できます。まだまだオリジントライアルの機能が多いですが、今後のアップデートに期待ですね。また、PWAならではの強みとしてMicrosoftストアやGoogle Playへ公開できることもあげられます。ブラウザの検索以外からも流入を得られることは大きなメリットになるのではないでしょうか。
PWAはその名の通り「アプリ」であるため、通常のWebサイトではご紹介したような機能を存分に活用できないことが多いかもしれません。しかし、Service Workerを使用したファイルキャッシュなどはWebサイトのパフォーマンスを上げるためには必須の機能です。よりよいユーザー体験を提供するためにも積極的に取り入れていければと思います。
