LighthouseではじめるPerformance Budget
UI開発者 古川WebサイトのPerformance Budgetとは、Webサイトパフォーマンスに影響を与える指標の上限(予算)のことです。Performance Budgetを設定することで、Webサイトパフォーマンス対策に関して具体的な計画が立てやすくなり、設定した上限の値と実際のWebサイトパフォーマンスの計測値の比較・分析ができるようになります。
Ligithouse v5.0.0からbudget.jsonを作成することでファイル容量とリソース数に関するWebパフォーマンスの予算管理ができるようになりました。今回はその方法についてご紹介します。
budget.jsonの導入方法
budget.jsonの導入方法は簡単です。Lighthouseで提供されている設定項目を記載したbudget.jsonを作成し、Lighthouseをコマンドラインから実行する際に--budget-pathフラグでそれを読み込みます。
lighthouse <url> --budget-path=budget.json
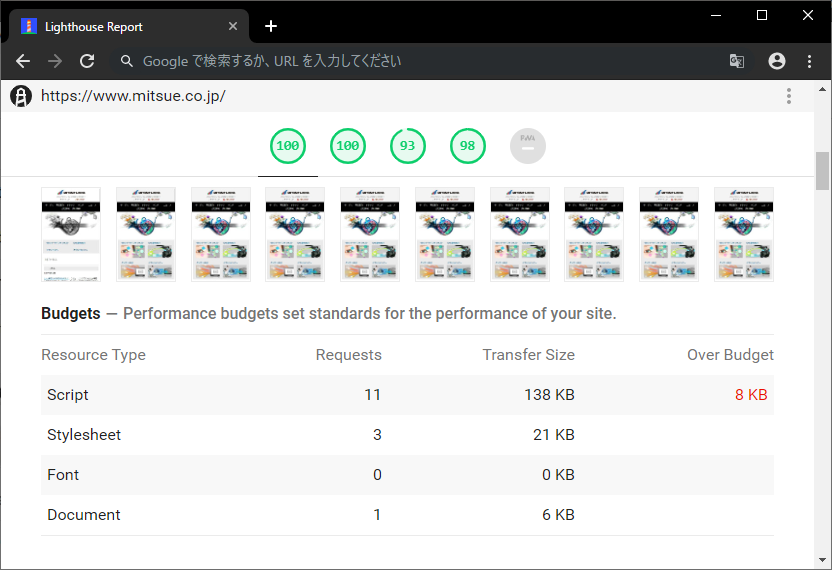
上記を実行すると、budget.jsonで設定した項目に対して計測対象のページの計測結果がどれくらいなのかを一覧で表示してくれます。計測結果が設定したPerformance Budgetをオーバーしていた場合、レポート上に赤文字で表示されます。

budget.jsonの項目の設定について
Lighthouseのbudget.jsonで設定できるPerformance Budgetはリソースの容量(resourceSizes)とリソースの数(resourceCount)の2点です。
[
{
"resourceSizes": [
{ "resourceType": "image", "budget": 300 }
],
"resourceCounts": [
{ "resourceType": "total", "budget": 50 }
]
}
]
budgetについては、resourceSizesでは容量(KB)を、resourceCountsではリソース数を設定します。resourceTypeは以下の項目を設定できます:
total:ページのすべてのリソースもしくは容量document:HTMLファイルscript:JavaScriptファイルstylesheet:CSSファイルimage:画像font:Webフォントthird-party:サードパーティドメインからのリソースmedia:そのほかメディアother:上記に該当しないもの(たとえばXHRまたはFetchでのリクエスト、WebSocket接続を介したデータ転送など)
budget.jsonについて何を設定すればよいかは自分のサイトや競争サイトを調査・分析して導きだすものですが、そうは言っても時間がなかったり、何から手を付けてよいかわからないといった場合があるかもしれません。
そういう場合はGoogleが提供しているPerformance Budget Calculatorを利用してみてください。これはbudget.jsonを生成してくれるジェネレーターなのですが、サイトにアクセスするとモバイルでのTTI(Time to Interactive)が中央値4.4s、3.4~5.5sの範囲の想定でのPerformance Budgetがすでに設定されています。TTIの数値に関してはモバイルの3Gネットワーク回線ので閲覧をベースラインとした値です。
以下のJSONはPerformance Budget Calculatorでデフォルト設定されているPerformance Budgetを実際に書き出してみたものです。
[
{
"resourceSizes": [
{ "resourceType": "document", "budget": 20 },
{ "resourceType": "stylesheet", "budget": 50 },
{ "resourceType": "font", "budget": 50 },
{ "resourceType": "image", "budget": 300 },
{ "resourceType": "script", "budget": 100 }
]
}
]
これらの数値はHTTP Archiveのデータをもとに算出されています。
まとめ
Performance Budgetに正解はありません。Webサイトの目的やターゲットによって適切なパフォーマンス指標は異なりますし、指標自体にもさまざまな種類があります。本来はWebサイトや競合サイトの調査・テストの後オリジナルのPerformance Budgetを作成する必要がありますが、調査やテストのコストがかかるとなると心理的ハードルが高く感じてしまいます。
今回ご紹介したbudget.jsonはジェネレーターを利用すればボタンひとつで作成できるので、Webパフォーマンスの予算管理のファーストステップとしてまずは気軽に導入してみてはいかがでしょうか。
