プッシュ通知の通知オプション(表示編)
UI開発者 古川Webプッシュ通知をユーザーに効果的に届けるには、どのように送信するかということがとても重要です。送信するタイミングはもちろんですが、Webプッシュ通知のレイアウトやクリックイベントをどう扱うか戦略を考えなければなりません。
そこで戦略を立てるための材料として、Webプッシュ通知でどんな表示ができるのかをご紹介します。
Webプッシュ通知のレイアウト
Webプッシュ通知のレイアウト設定はServiceWorker APIのshowNotification()に指定する第二引数のオプションで設定します。
ServiceWorkerRegistration.showNotification(title, [options]);それではどのようなオプションが指定できるのか見てみましょう。
タイトルとテキスト

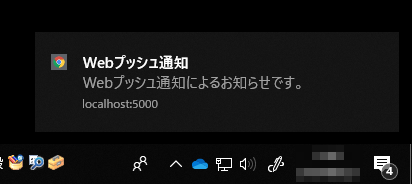
まずはWebプッシュ通知には欠かせない「タイトルとテキスト」です。以下にオプションの設定を記載します。
{
title: 'Webプッシュ通知',
body: 'Webプッシュ通知によるお知らせです。'
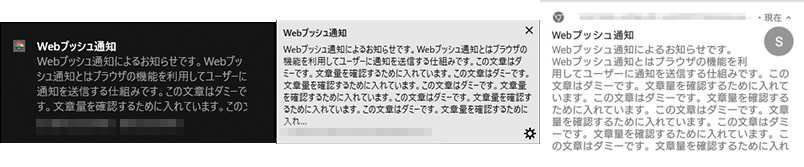
}文字数に制限はありませんが、文字数が長いとブラウザによっては折りたたまれる可能性があります。ブラウザごとにWebプッシュ通知のUIに差異があるため、長すぎる文章は避けたほうがよさそうです。
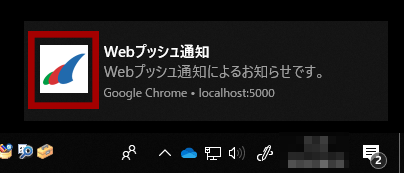
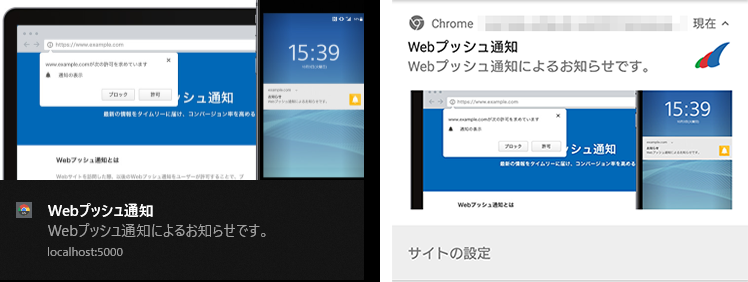
以下は左からWindows 10上でのGoogle Chrome最新版、Firefox最新版、Android OreoのGoogle Chrome最新版で比較したプッシュ通知のキャプチャです。

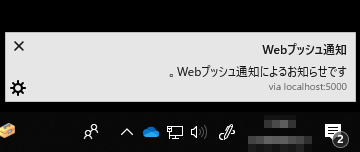
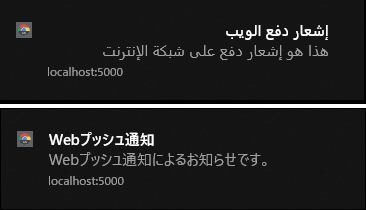
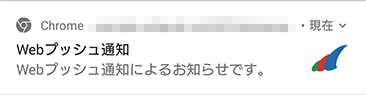
dirパラメータを設定した場合、Notifications API Standardによるとテキストを表示する方向を右から左、または左から右に設定できます。以下はWindows 10のFirefoxで通知を受けとったキャプチャです。

{
dir: 'rtl'
}Firefoxでは日本語であってもdirで設定した方向にテキストが表示されましたが、Google Chromeではautoのような挙動で、dirで設定した値に関係なく英語や日本語は左から、アラビア語は右から表示されました。

設定がなければブラウザ側でテキスト方向を判断されてしまうため、基本的には設定しておくことをおすすめします。
アイコンとバッジ
プッシュ通知のUIの左側に表示されるのがアイコンです。

{
icon: '/path/to/icon.png'
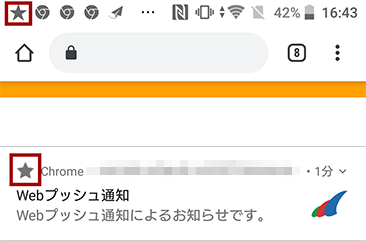
}Androidでは以下のようにアイコンが表示されます。

また、現段階ではAndroid端末のみですが、オプションにbadgeを設定することで通知の左上の部分の小さなアイコンと、通知を受信した際ステータスバーに表示されるアイコンを変更することが可能です。

{
badge: '/path/to/badge.png'
}Webプッシュ通知はUIを変更できる箇所が少ないため他のプッシュ通知に埋もれがちですが、アイコンや次で紹介する画像を設定することにより差別化を図れます。
画像
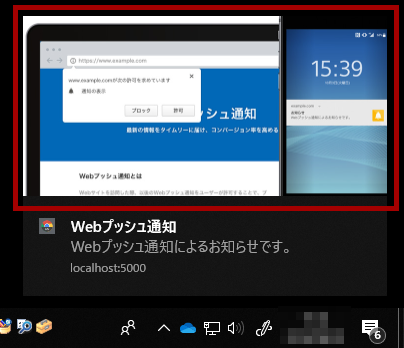
画像へのパスを設定することにより、キャプチャのように画像を通知に表示することが可能です。やはり画像を設定するだけでテキストだけの通知より目を引き付けられますね。

{
image: '/path/to/image.png'
}画像を表示できるのは現在Google Chromeだけのようです。画像自体の大きさに制限はありませんが、Androidでは表示される画像のアスペクト比が異なります。

アクションボタン
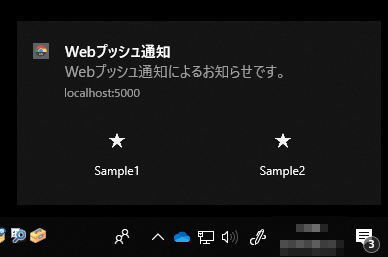
現段階ではGoogle Chromeのみですが、Webプッシュ通知にボタンを追加することが可能です。

{
actions: [
{
action: 'action name 1',
title: 'title 1',
icon: '/path/to/icon-1.png'
}, {
action: 'action name 1',
title: 'title 2',
icon: '/path/to/icon-2.png'
}
]
}現段階でアクションボタンは2つ以上設定しても表示されないようです。
アイコンも大きさについては仕様が決められていませんが、あまり小さいと画質が荒くなってしまいます。またAndroidでは以前まではアイコンが表示されていましたが、Android Nougatからアイコンが表示されないようです。Android Oreoでも同様に表示されません。
まとめ
Webプッシュ通知はブラウザの実装に依存するため、必ずしもすべてのプラットフォームで一律な表示が可能というわけではありません。しかし対象ブラウザを限定すれば、リッチな通知を現段階でも送信できます。
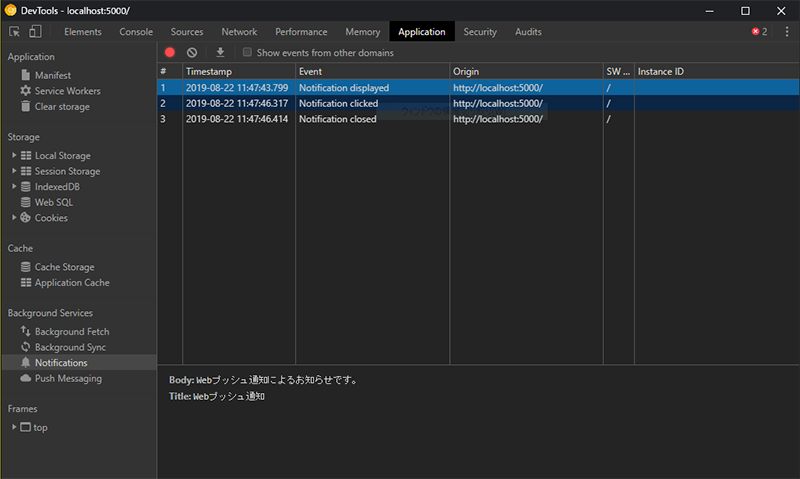
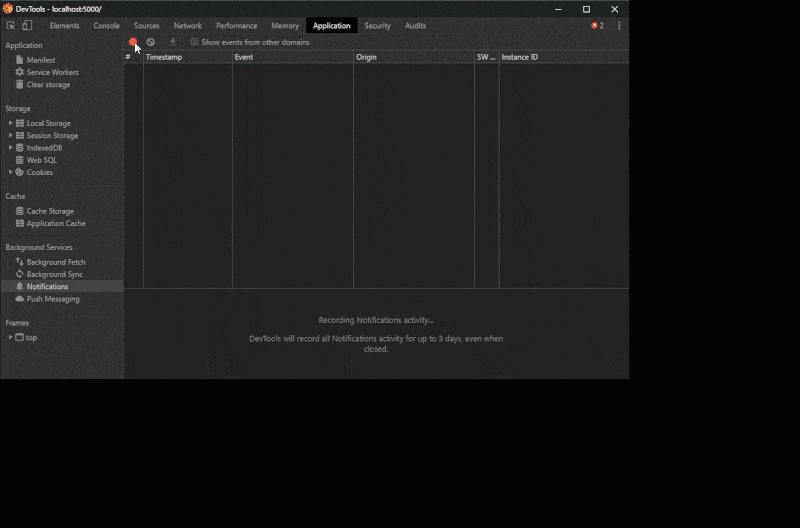
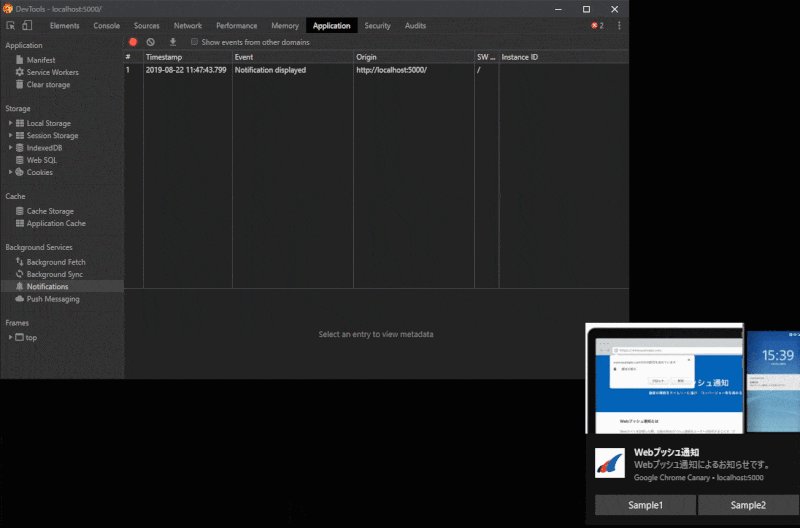
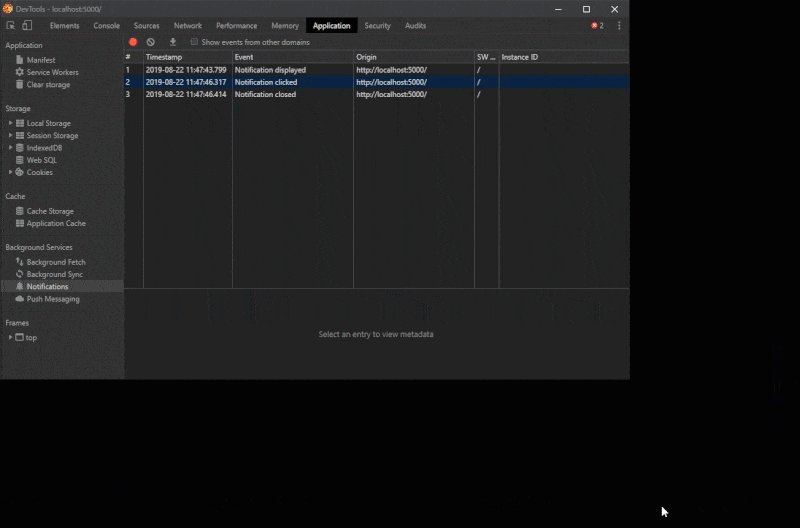
余談ですが、Google Chrome 77からプッシュ通知の送受信が記録可能になります。

Appricationタブ内に、Background Servicesに「Notifications」と「Push Messaging」の項目が追加される予定です。
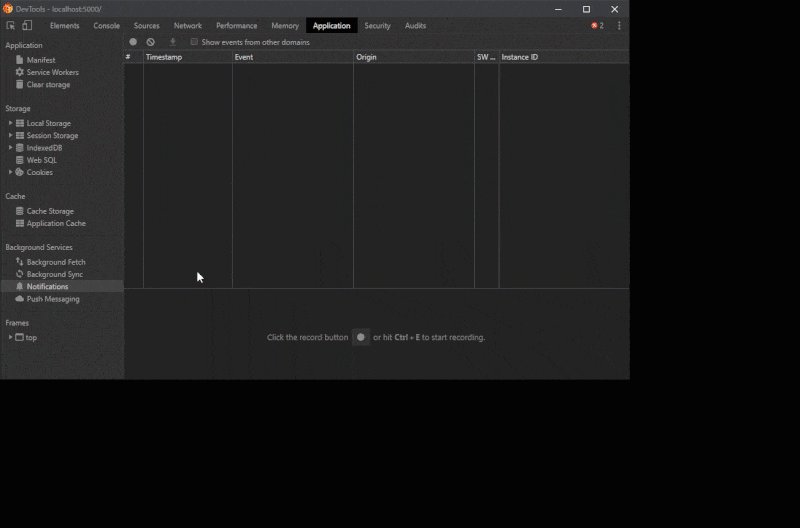
記録方法は簡単で、左上の録画ボタンをクリックしてからプッシュ通知を受信すると、通知を受信した時間、イベント、オリジン、タイトル、テキストなどが記録されます。受信履歴については、プッシュした時点での記録だけでなくボタンを押したタイミングやプッシュ通知が閉じられたタイミングも記録されるようです。イベントには「通知が表示された」「通知がクリックされた」「通知が閉じられた」などがあります。また、これらの記録はChrome DevToolsを閉じても3日間保持されます。

まだブラウザの実装にばらつきがあり、挙動が頻繁に変更されるなどWebプッシュ通知の導入はハードルが高いと考えがちですが、Webプッシュ通知は従来にない機能であり新たなマーケティングのチャンスでもあるので、情報を積極的にキャッチアップし導入を前向きに検討していきたいですね。
