Photoshopの描画モードで魅力的なクリスマスカードを作ろう
UIデザイナー 及川この記事はミツエーリンクス Advent Calendar 2020 - Adventarの5日目の記事です。
突然ですが、デザイナーのみなさん、Photoshopの「描画モード」という機能をご存知ですか?新卒入社2年目の私は、最近ようやくこの機能を知りました。
Photoshopにはさまざまな機能がありますが、今回はその中の1つ、「描画モード」を活用して、オリジナルのクリスマスカードを作っていきたいと思います。合わせて、使用した描画モードの機能を簡単に解説していきます。
「描画モード」とは
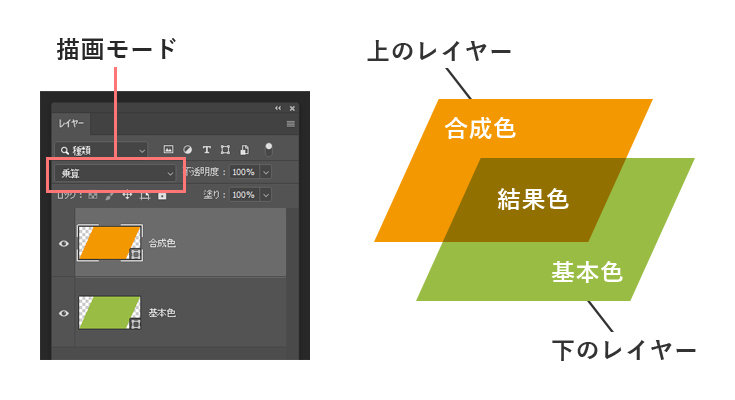
下のレイヤーに対して上のレイヤーがどのような合成をするかを設定できるPhotoshopの機能の1つです。「ブレンドモード」とも呼ばれます。XDやSketchなどの他のデザインツールにも似た機能が存在しますが、今回はPhotoshopの描画モードを解説します。
Photoshopで「レイヤー」パネルを開き、任意のレイヤーを選択すると、パネルの左上に、初期状態では「通常」が選択されているセレクトボックスが現れます。ここで描画モードの変更ができます。Photoshopの場合、描画モードは「通常」から「輝度」まで27個の機能があり、それぞれ異なる効果を得ることができます。
描画モードを使うとき、下のレイヤーを基本色、上のレイヤーを合成色、基本色と合成色が重なり生成される色を「結果色」と呼びます。

描画モードはレイヤーに対して直接色を足したりするわけではないため、いつでも元の状態に戻したり、他の効果を試すことができるというメリットがあります。
クリスマスカードを作ってみよう
早速クリスマスカードを作っていきましょう。 今回使用したイラストは下記のページから拝借しています。
- 12月イラスト背景「夜の雪景色」37603 | 素材Good
- 12月クリスマスイラスト背景「ホワイトクリスマスツリー」37594 | 素材Good
- そりに乗るクリスマスのモノクロシルエット無料イラスト57786 | 素材Good
まずは素材を好きなように配置しましょう。

素材と「MERRY CHRISTMAS」の文字を配置してみました。
このままでもかわいいクリスマスカードですが、ここから描画モードを活用して、もっと魅力的なクリスマスカードにしていきましょう。
「ディザ合成」で雪を降らせよう
背景が少し寂しいため、「ディザ合成」で雪を降らせてみましょう。
背景素材を選択し、「レイヤー」パネルで、描画モードを「通常」から「ディザ合成」に変更します。そのままの状態では特に変化はありませんが、レイヤーの不透明度を1%下げてみます。

すると、空に舞う雪のような白い点々が一瞬で現れます。これで背景が少し賑やかになりました。
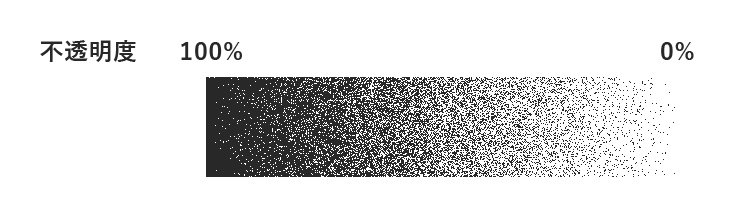
「ディザ合成」は、効果をかけるレイヤーの不透明度に応じてピクセルを削る効果があります。不透明度が低いとより削られます。

この効果を応用することで、疑似的な雪景色や、星空を作ることができます。
「オーバーレイ」で背景になじませよう
サンタのシルエットや、雪の結晶のあしらいが目立ちすぎるため、「オーバーレイ」をかけて背景になじませてみましょう。
雪の結晶とサンタの素材を選択し、「レイヤー」パネルで、描画モードを「通常」から「オーバーレイ」に変更します。

すると、サンタの黒いシルエットが濃い紺のグラデーションに変わり、白い点々も反映されて、違和感なく合成されました。また、雪の結晶のあしらいも背景に合わせて暗くなり、ほどよくなじみました。
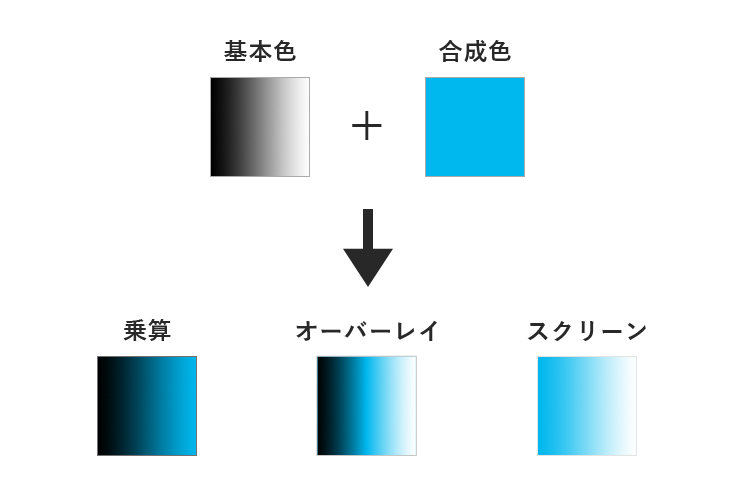
「オーバーレイ」は、基本色が暗いと「乗算」、明るいと「スクリーン」の効果が結果色に反映されます。
「乗算」は、基本色と合成色を掛けた色が結果色に反映されます。結果色は基本的に暗い色になります。
「スクリーン」は、乗算と逆の効果が得られます。基本色と合成色を反転した色を乗算した色が、結果色に反映されます。結果色は基本的に明るい色になります。
「乗算」では結果色に白が反映されず、「スクリーン」では黒が反映されません。しかし、「オーバーレイ」では黒と白の両方が反映されます。

「オーバーレイ」を使うと、基本色の明るさに応じて、明るい色を暗く、暗い色を明るくしてくれるので、今回のように、目立ちすぎるオブジェクトを背景色になじませたいときに役立ちます。
「焼き込み」で暗く、「覆い焼き」で明るくしよう
背景が少し明るすぎるため、背景素材を複製し、2枚重ねて、合成色側の背景素材に「焼き込み(リニア)」をかけて背景を暗くしましょう。不透明度が100%だと暗くなりすぎるため、30%くらいに調整しましょう。
また、背景の月が暗いため、明るくしてみましょう。背景の月と同じ形の図形を作成し、色は明るい黄色にします。その図形にぼかしをかけて、背景の月に重ねます。そして、その図形に「覆い焼き(リニア)」をかけます。月が明るく光っているような見た目になりました。

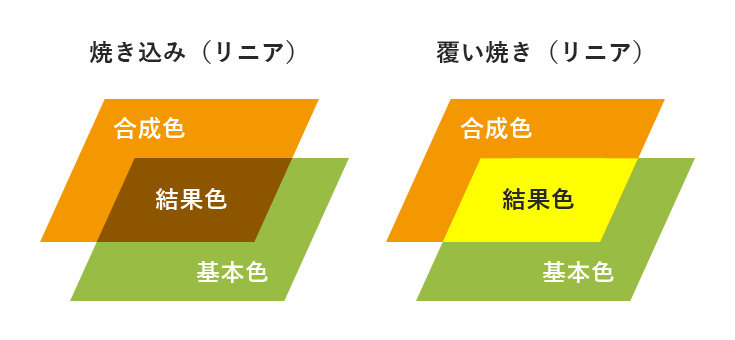
「焼き込み(リニア)」は、基本色を暗くして、合成色を反映します。「焼き込みカラー」でも似た効果が得られますが、「焼き込み(リニア)」では全体がより暗くなります。
「覆い焼き(リニア)」は、「焼き込み(リニア)」の逆の効果が得られます。基本色を明るくして、合成色を反映します。「覆い焼きカラー」よりさらに全体が明るくなります。

最後に微調整をして、オリジナルのクリスマスカードの完成です!素材をただ合成したものよりも、きらきらして華やかな見た目に仕上がりました。

まとめ
今回は「描画モード」を活用して、オリジナルのクリスマスカードを作ってみました。もちろん、クリスマスカードだけではなく、広告バナーや、Webサイトのパーツ、アイコンの作成などにも、描画モードは大活躍してくれます。今回紹介したもの以外にも、さまざまな種類の描画モードがあるため、ぜひ試してみてください!今回の記事で、描画モードの可能性を少しでも感じていただけたら幸いです。最後まで読んでいただきありがとうございました!
