Adobe XDのstack機能を使ってline-heightを考慮したデザインを作る
UIデザイナー 辛川この記事はミツエーリンクス Advent Calendar 2020 - Adventarの17日目の記事です。
皆さんはこんな経験ありませんか。
- デザイン上は美しい余白だったが、設計後想定よりも若干余白が大きくなってしまった。
- デザインテンプレートを作成したページは想定通りだったが、別ページでその他のモジュールと組み合わせた際に、想定されない余白が生じてしまった。
開発後に上記が発覚しデザインの調整を行おうとすると、影響範囲を考えながらモジュールの調整を行うような大工事になる事もあり、想定外の工数が発生してしまいます。このような場合、デザイン時に何かしらの想定不足が考えられますが、その1つにline-heightの考慮があげられると思います。
大型サイトの構築をする際に、このline-heightを考慮したデザインはデザインに起こしていないページを実装量産する上で、工数削減や品質を保つために重要なことと私は思います。さらに昨今ではline-height を1.8~2.0など、大きめに設定するデザインが増えているため、より一層注意が必要になります。
今回はこのline-height問題が起こらないように、Adobe XD(以下「XD」)のstack機能のちょっと変わった使い方で「line-heightを考慮したデザイン」を作る方法をご紹介しようと思います。
その前にXDに表示されるオブジェクト間の距離について
ご紹介する前に、XDのオブジェクト間で表示される距離について、テキスト要素はどうなっているのかをおさらいしたいと思います。
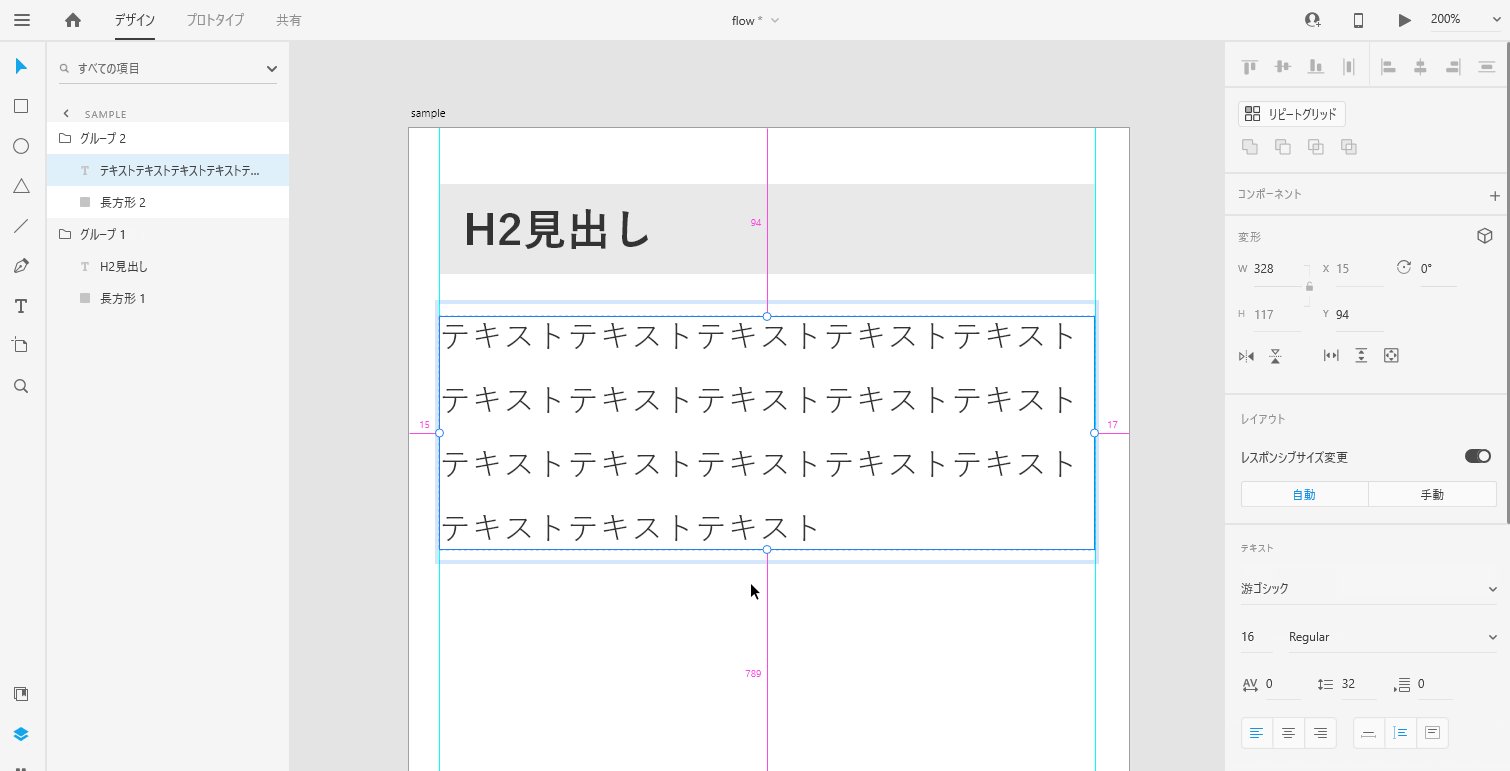
XD上でオブジェクトを選択して、Optキー (Mac) またはAltキー (Win) を押下しながら、別のオブジェクトにポインターを移動すると、オブジェクト間のmarginを表示してくれる便利な機能があります。しかし、今のところこの機能は、テキストのline-heightを考慮したmarginを示す用には作られていません。
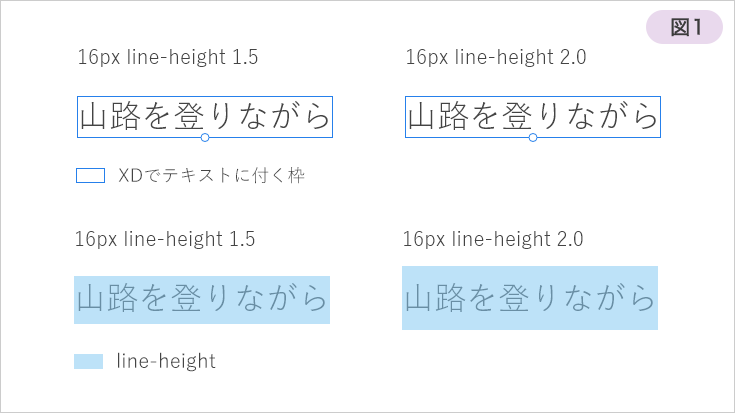
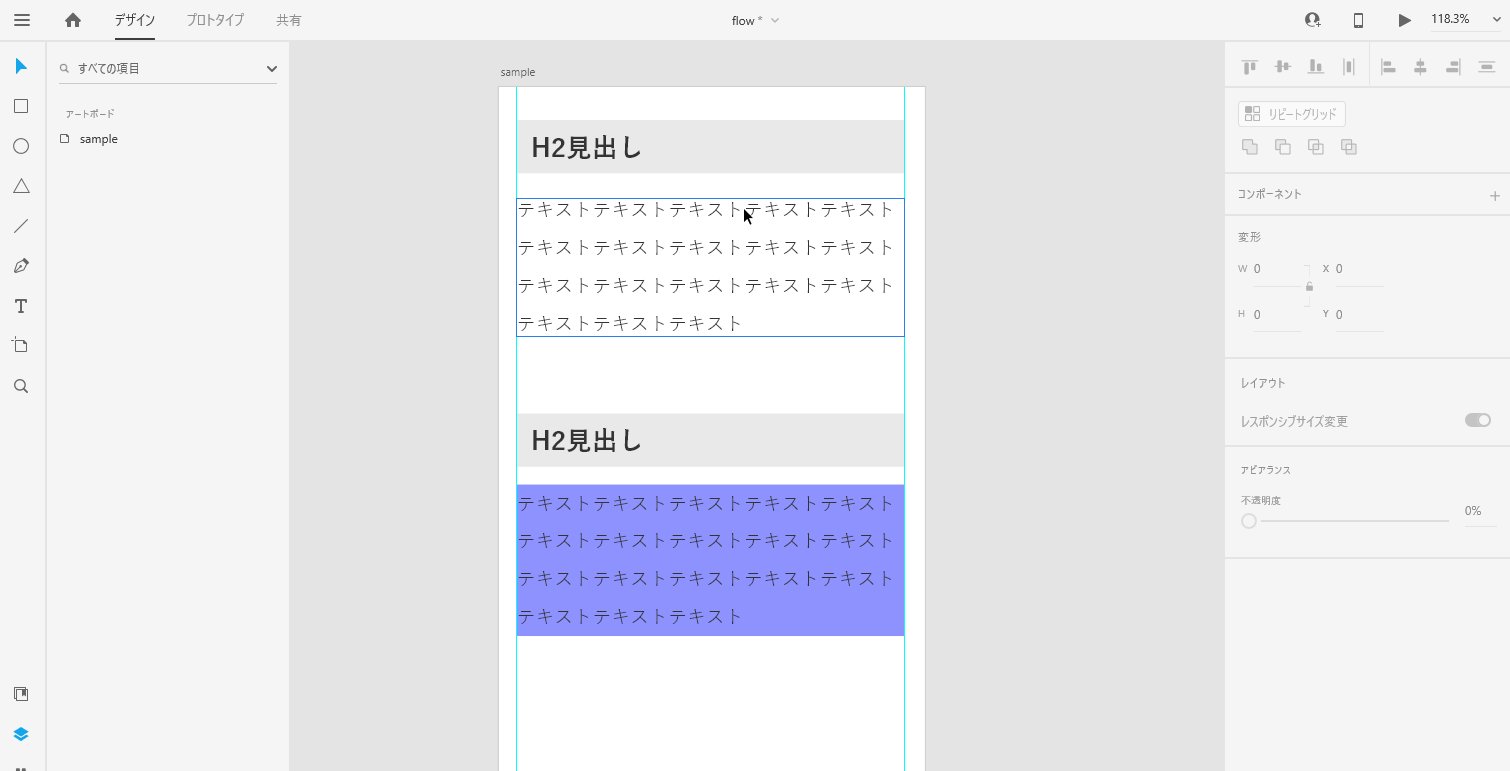
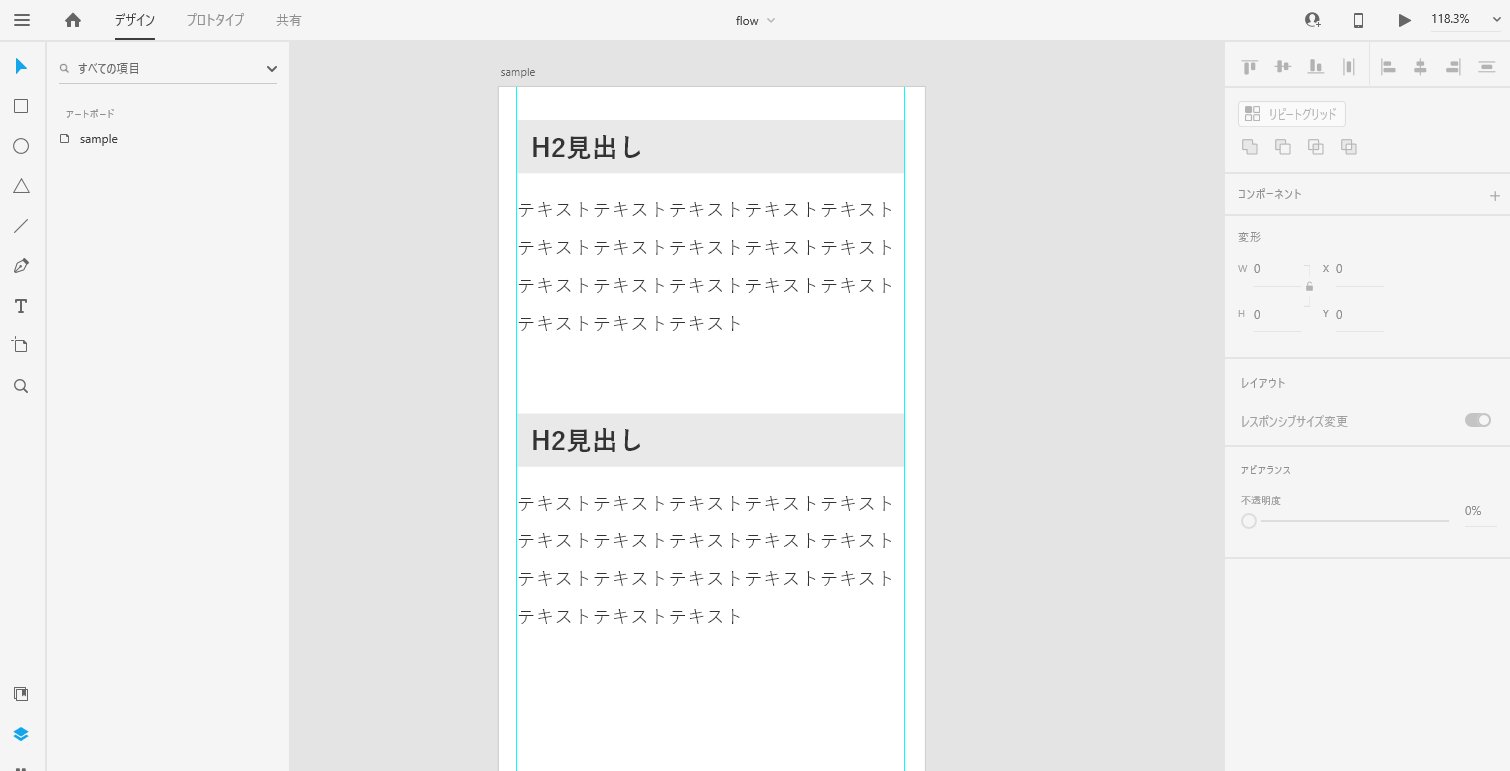
図1を見てみるとお分かりいただけるかと思いますが、line-heightの違いがあっても、テキストに付く枠のサイズは同じになります。比較用に下段はline-heightのエリアを青く塗ったものになります。

このように、XDのテキストについている枠はテキストに若干の余白がついた状態で表示されていますがline-heightが反映された高さではありません。

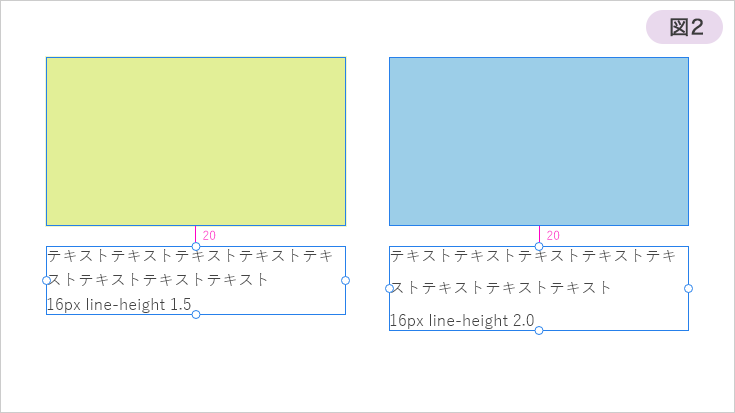
図2では画像+テキストのレイアウトをline-height違いで作成しました。見た目上では画像と同じ距離に配置しています。当たり前ですが、altを押しながらポインターを移動すると、左右どちらも同じmarginが表示されます。

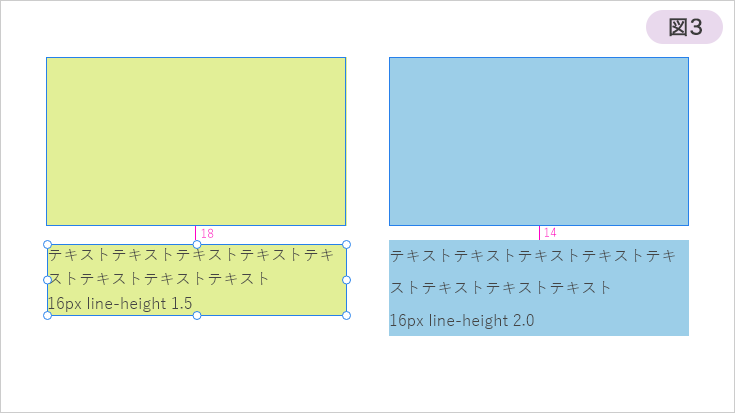
今度はline-heightが含まれるエリアからのmarginを表示させてみます。(図3)
- line-height 1.5は距離が18px。図2と2pxの誤差
- line-height 2.0は距離が14px。図2となんと6pxの誤差。なかなか大きいですね。
このようにテキストの枠からの距離で余白を決めていってしまうと、XD上の数値をCSSで設定した際に、デザインと誤差が生じてしまいます。開発者によしなに計算していただく事も可能かと思いますが、意図通りにくみ取る作業はなかなか大変です。
前段が長くなりましたが、line-heightの誤差は結構致命的なことがお分かりいただけたかと思います。
XDでline-heightを考慮したデザインを作る
それでは大変お待たせしました。
今回モジュールにstack機能を使い、簡単にline-height付きのモジュールを作成したいと思います。わたしはこのstack機能が大好きなのですが、ちょっと変わった使い方でline-heightを考慮したデザインの仕方をご紹介したいと思います。
こんなに引き延ばしておいて大変申し訳ないのですが、特に難しくはありません。
1. line-heightを決める
まずテキストのline-heightを決めます。今回はベーステキスト16px line-height 2.0で作ってみます。16pxのテキストにline-height 32pxで設定しました。

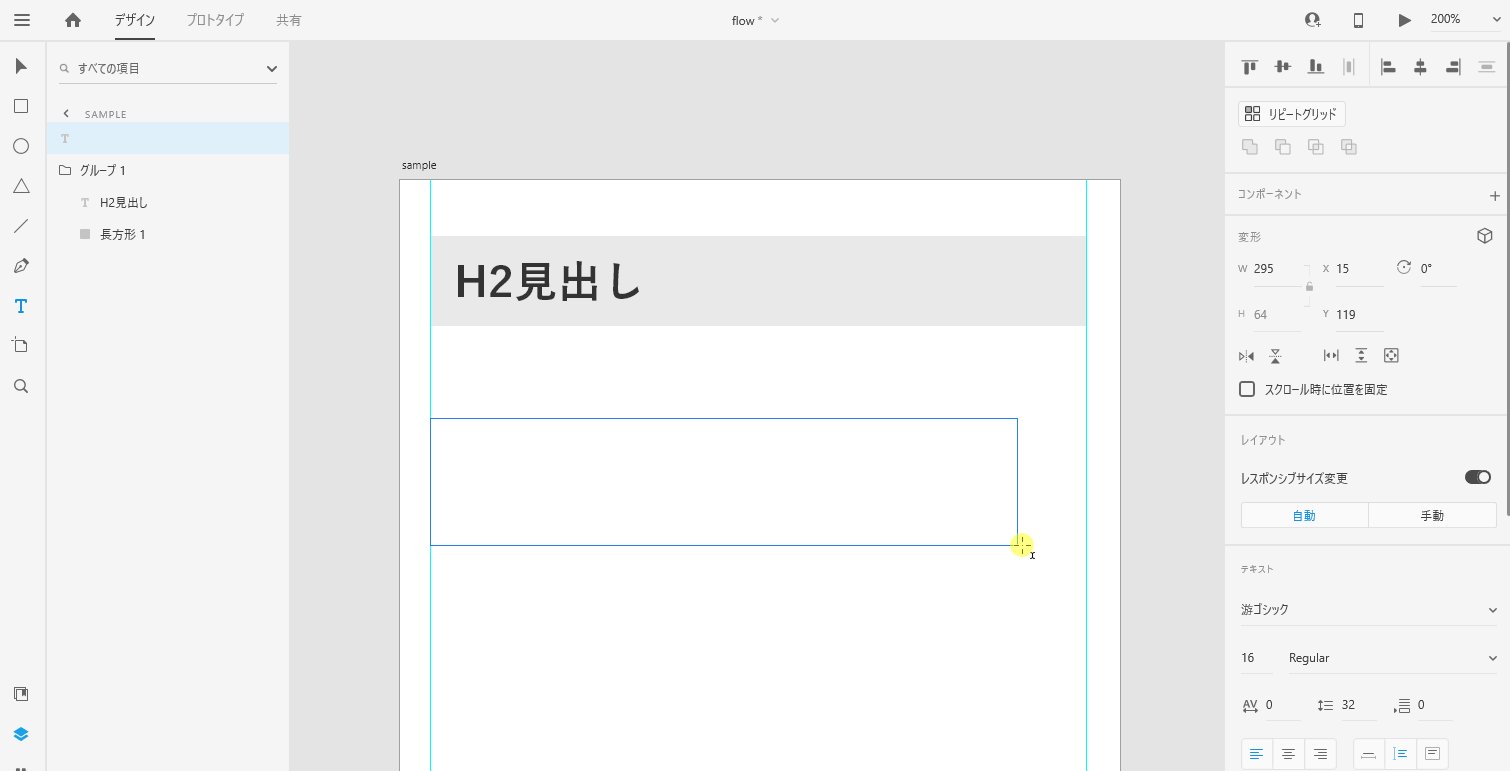
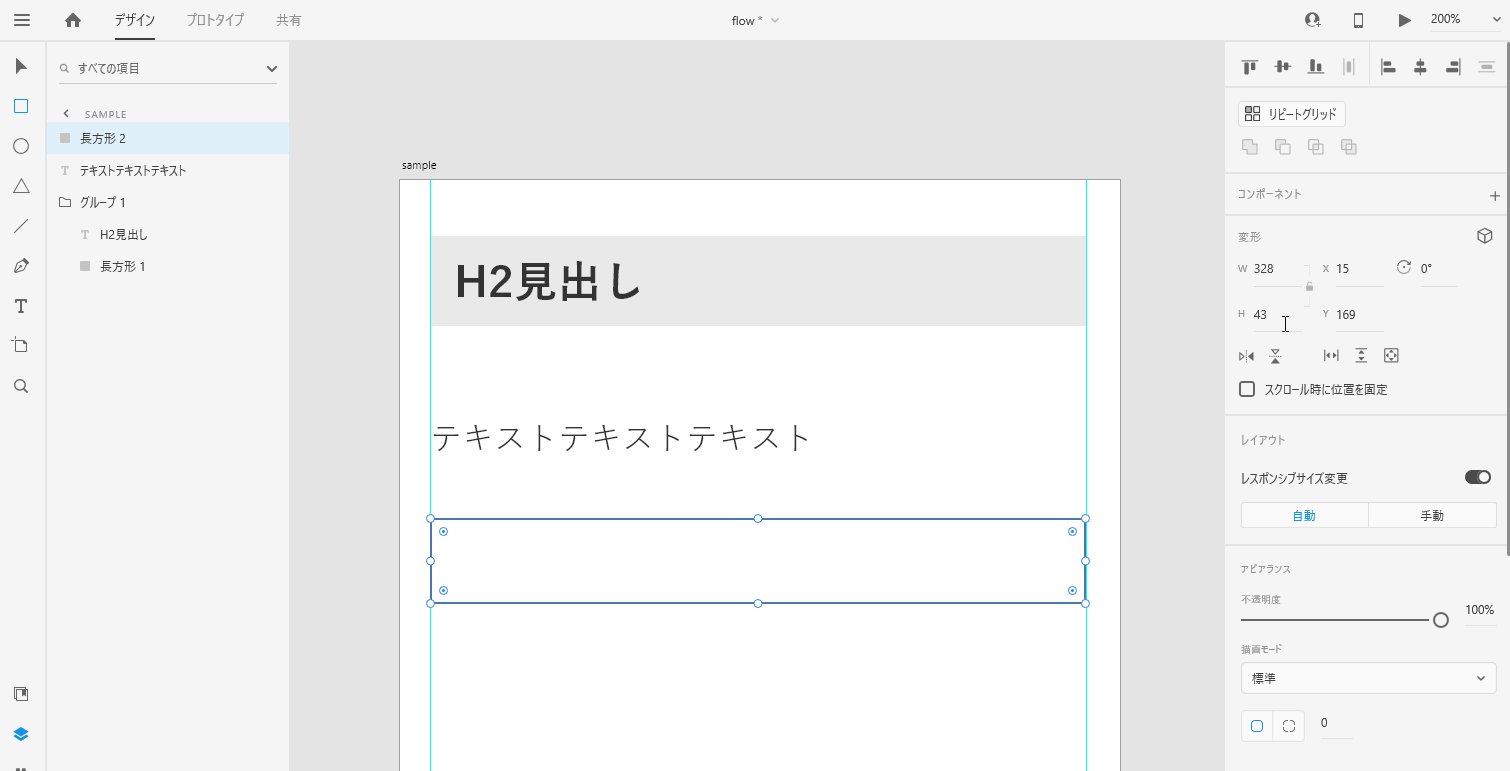
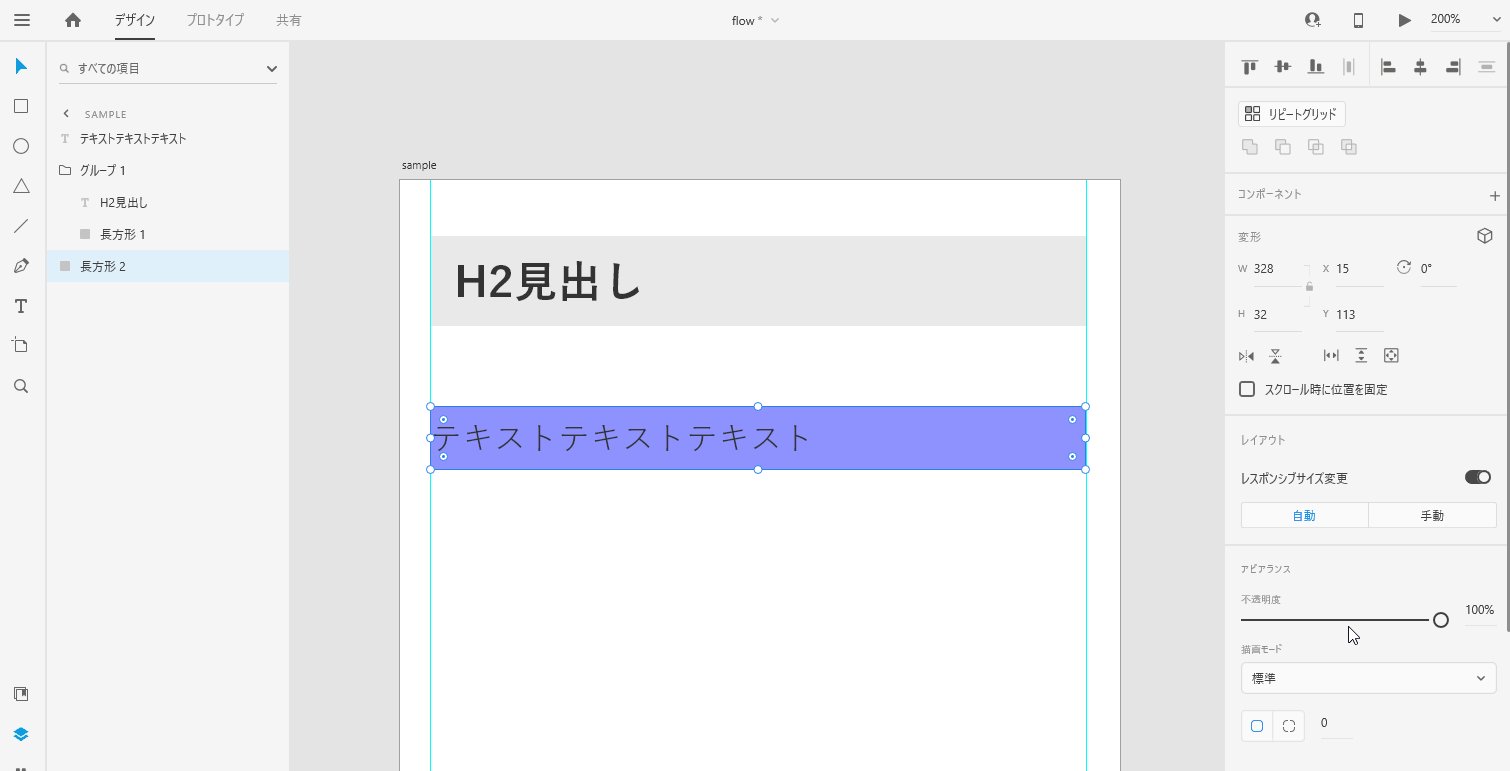
2. line-heightと同じサイズのシェイプボックスを作る
次にline-heightと同じ高さのシェイプボックスを作ります。今回は32pxなので32pxで作りました。

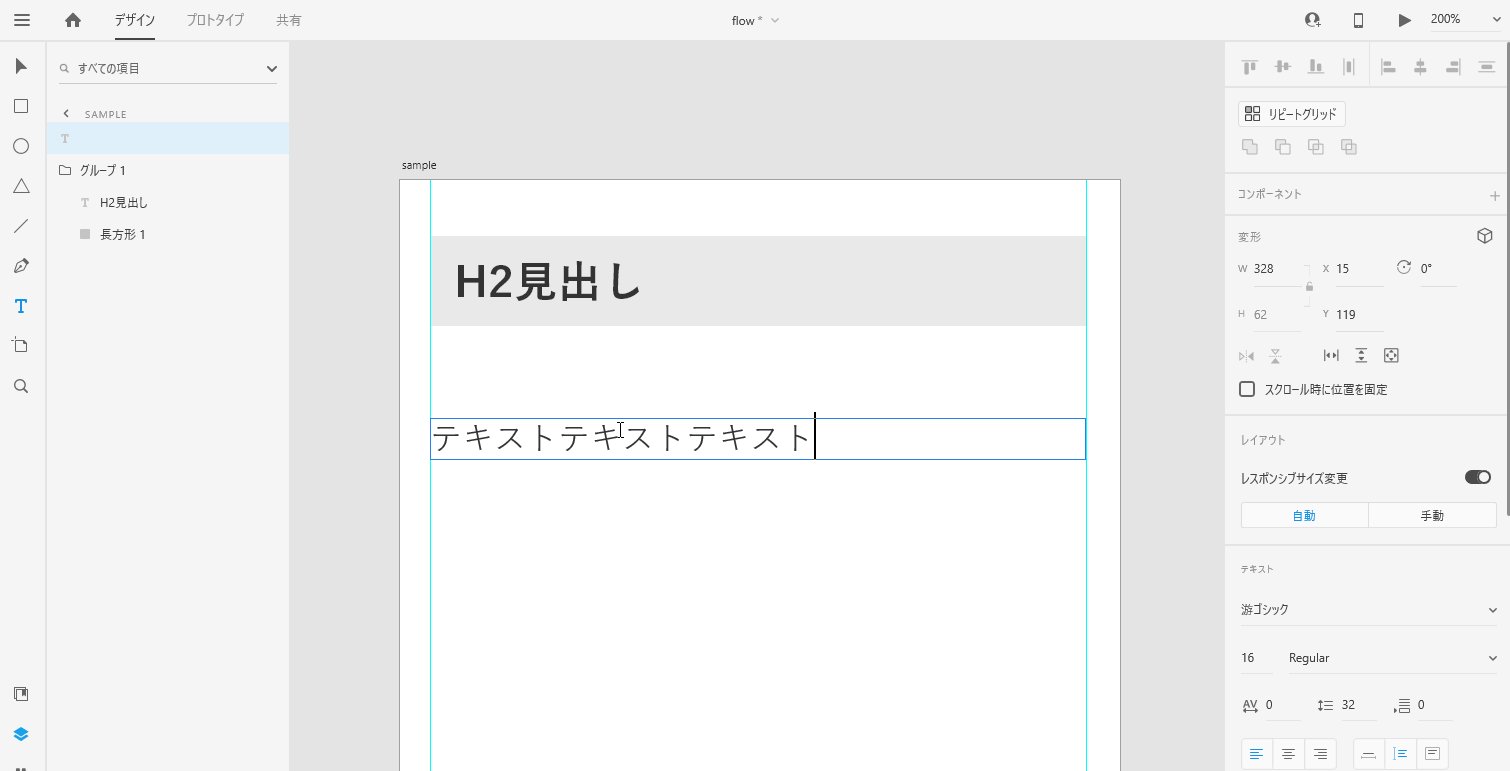
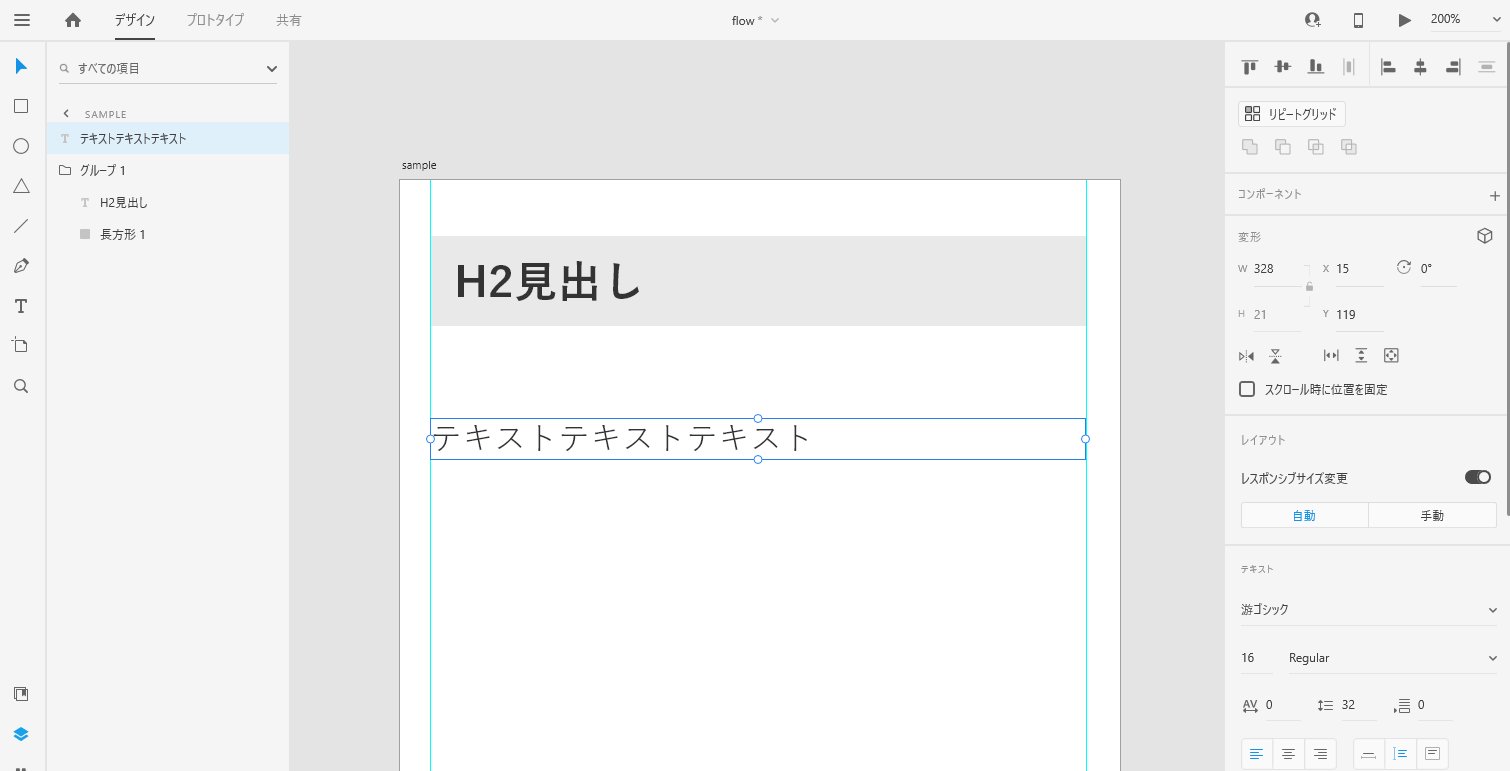
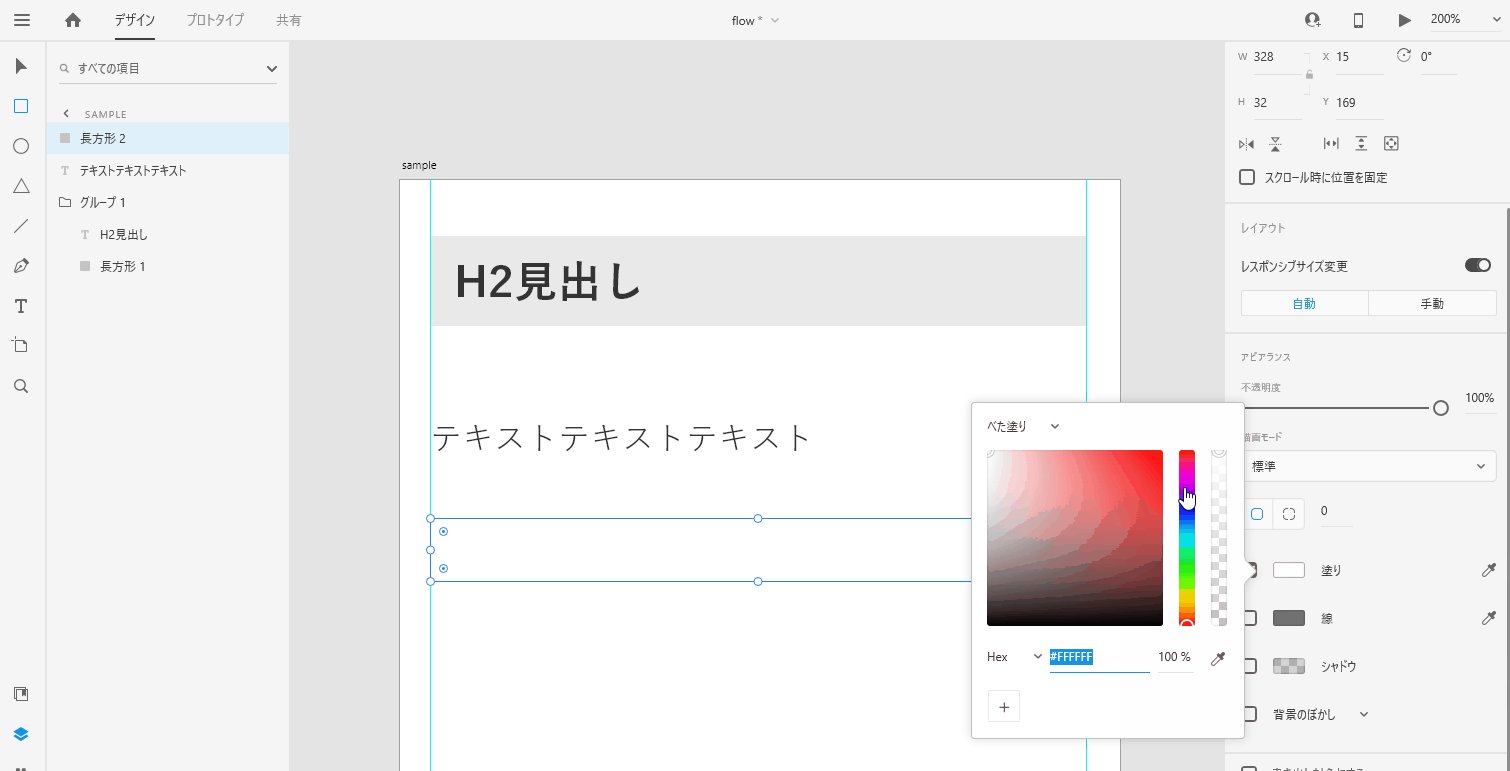
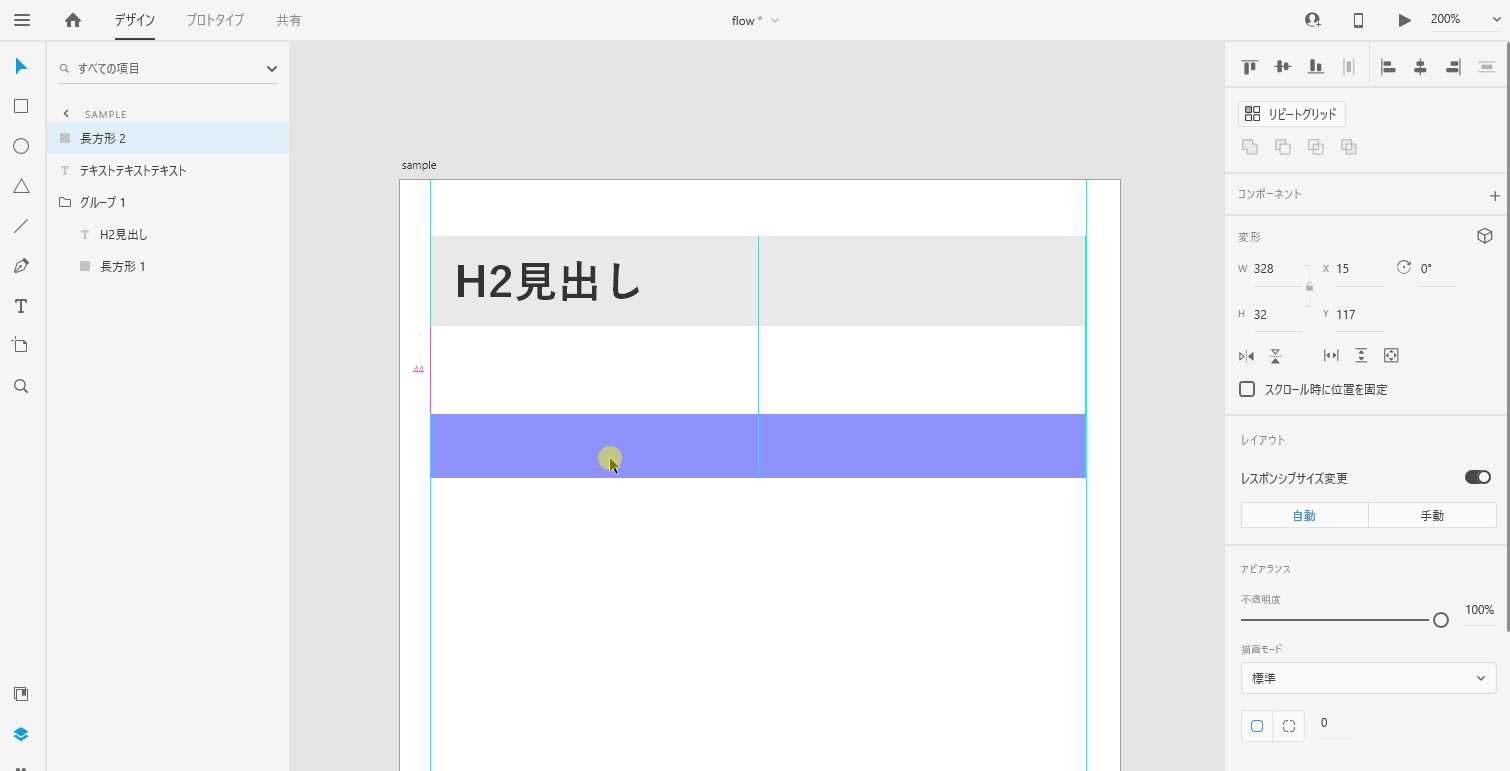
3. テキストの下に配置して透過させる
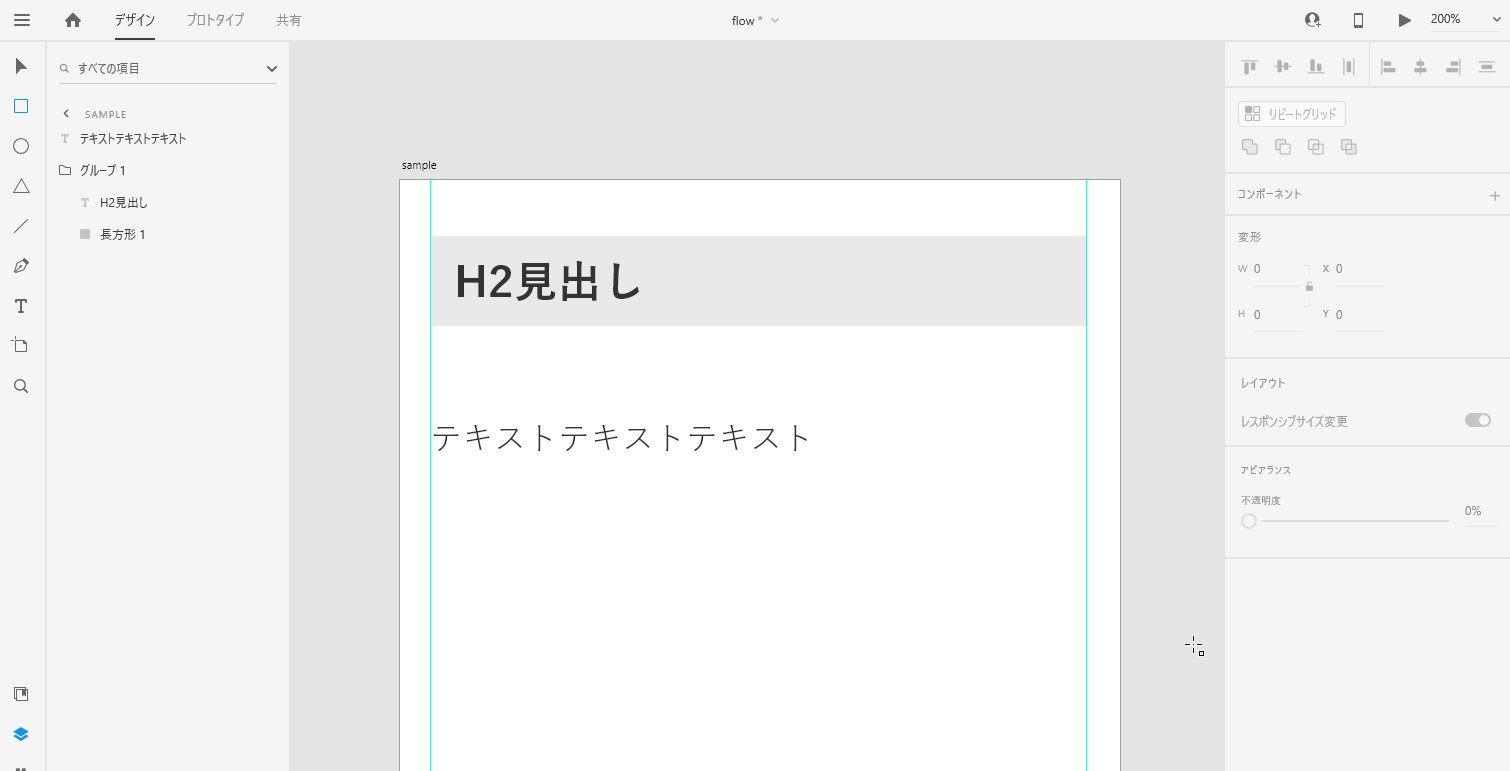
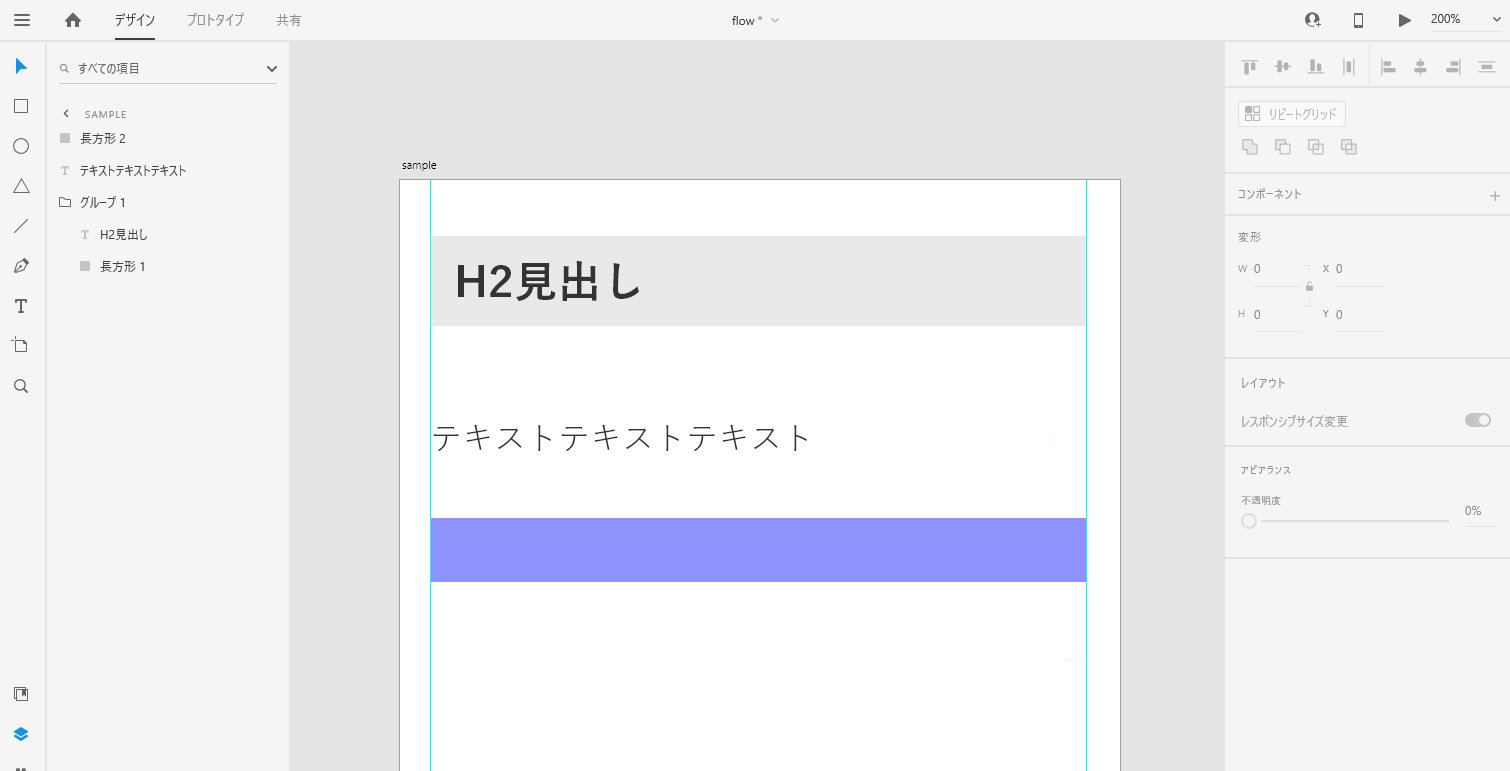
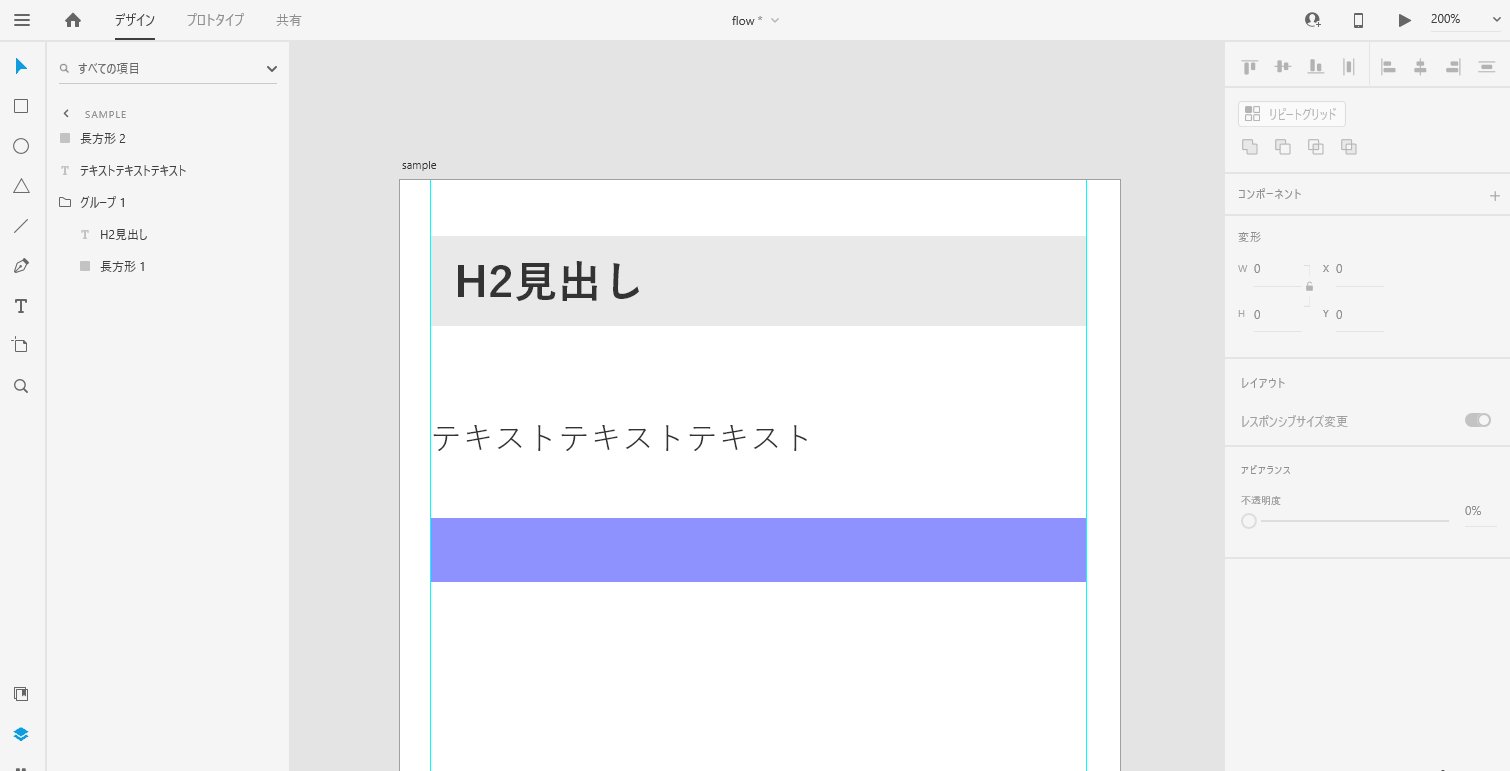
作ったシェイプボックスをctrl+[で背面に移動し、透過させます。

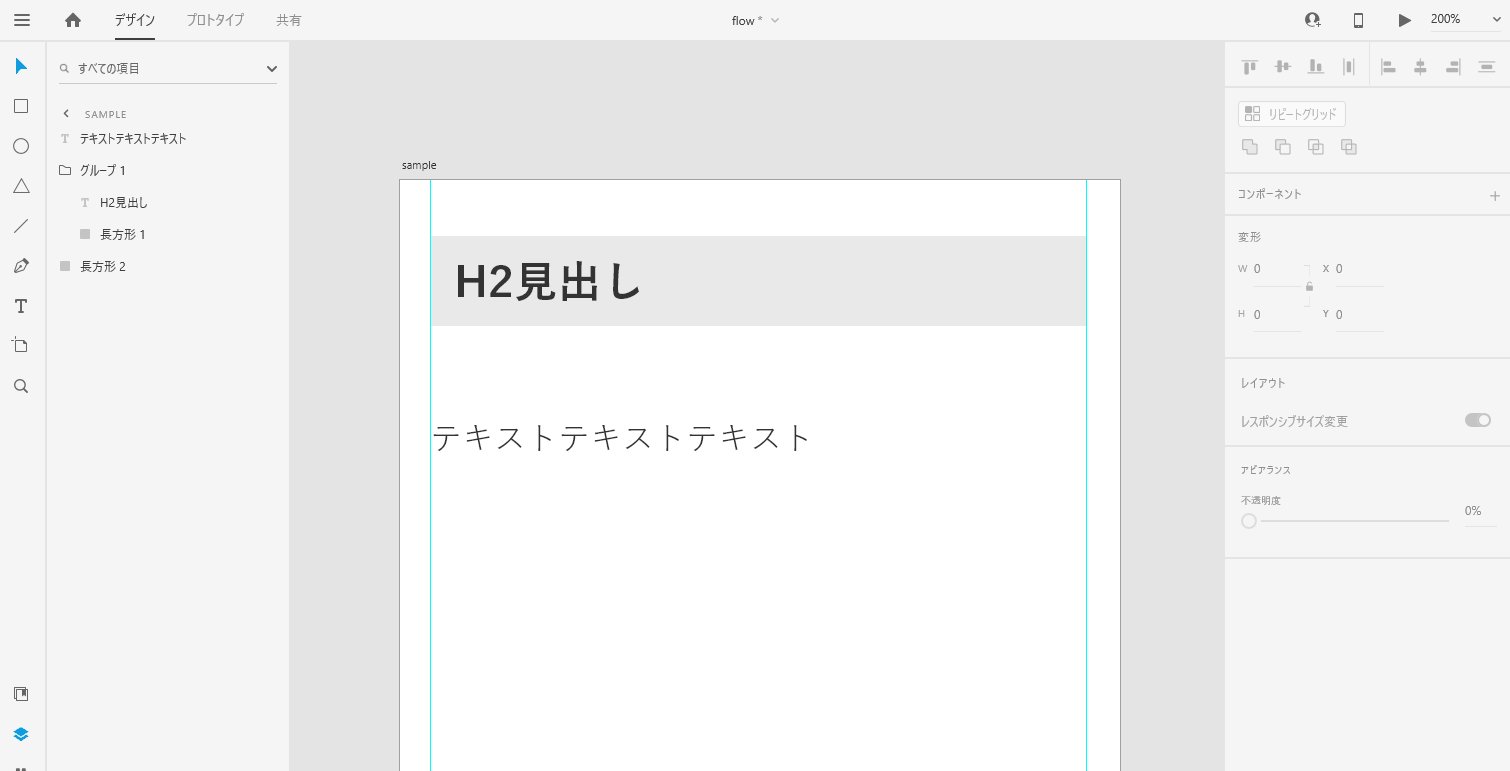
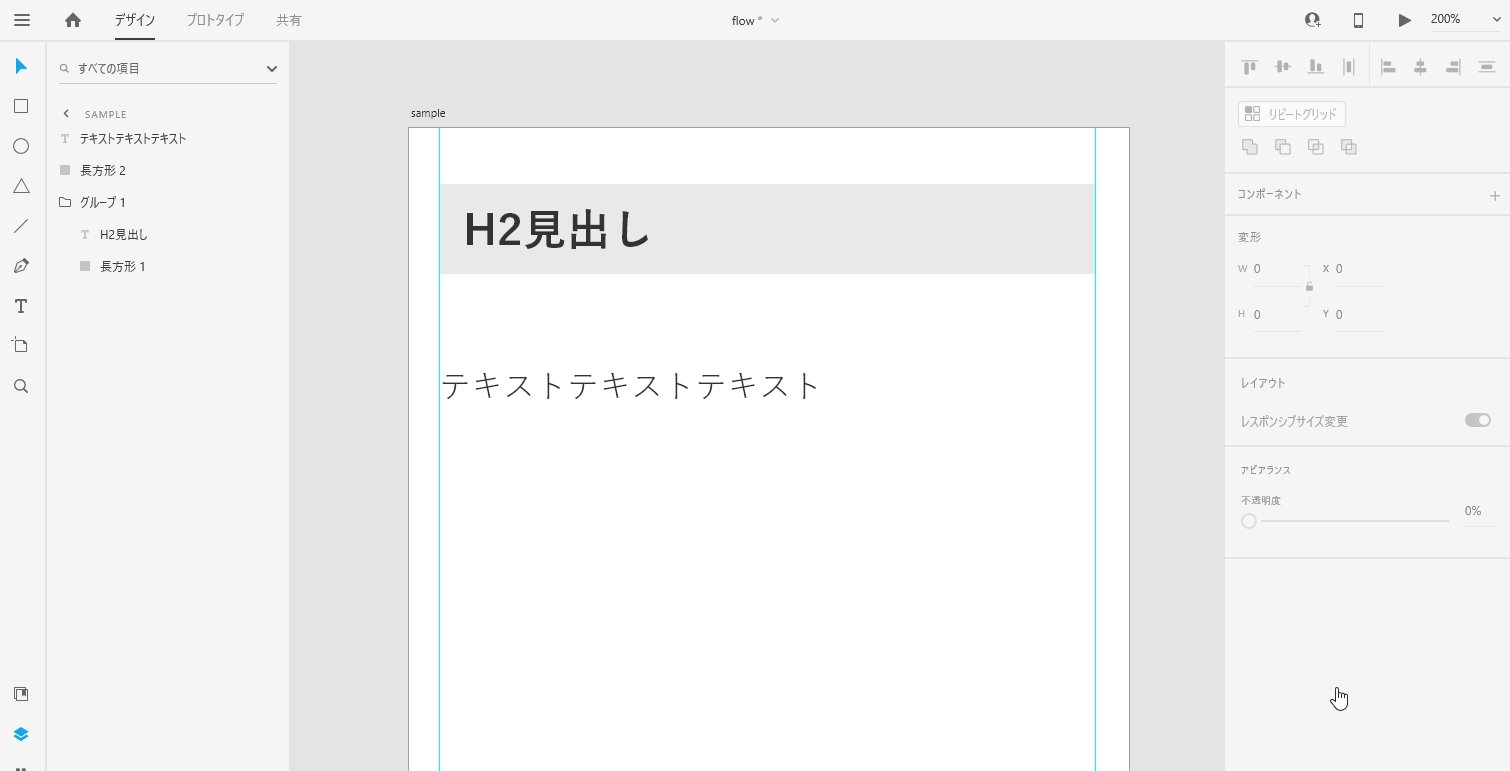
4. グループ化しstackにチェックを入れる
グループ化しstackにチェックを入れ、これで完成です。
これでどんなにテキストを入れても、line-heightを含めたテキストモジュールとして使用できます。他のモジュールと組み合わせる際も、常にline-heightを考慮したmargin値を表示する事ができます。

いかがでしたでしょうか。
数ピクセルのこだわりにはなりますが、最初に設定さえしておけばあとは気にせずに美しい余白を求めてデザインをするのみです。
ぜひ試してみてください。
