React Native + ExpoでWindowsからHello World
UI開発者 橋本React NativeはJavaScriptを使ってiOSやAndroidなどクロスプラットフォームでアプリ開発ができる優れものですが、iOSアプリ開発はmacOSでしかできない、という課題があります。
今回はそんな課題を解決するExpoを使ってWindowsで環境構築からHello Worldを実機で確認するまでをご紹介します。
Expoとは
React Nativeを使ったアプリ開発をサポートしているフレームワークの1つです。
端末固有の機能の一部をExpoSDK APIとしてサポートしており、Expoを使えばスマホのカメラを使ったアプリや位置情報取得を用いた地図アプリなどはネイティブのコードを書かずに実装できます。
またWindowsでも、iOS、Androidともに実機を通した疑似的な確認ができ、効率的な開発ができます。
逆にExpoを使わない場合はReact Native CLIを使いますが、こちらはiPhoneなどの実機で動作を確認するためにはXcodeによる開発、つまりmacOS上で開発をする必要があります。
Expoは開発時だけでなく開発が終わった後の公開作業も楽にしてれる便利機能も提供しています。iOSアプリであれば本来は、Xcodeを通してビルド後に出力されるipaファイルをApp Store Connectにアップロードする作業を手動で行う必要がありますが、Expoではコマンド1つでアップロードできます。 また、「OTA」と呼ばれる、ストアの審査なしでアプリをアップデートできる機能も備わっており、軽微な更新ならこちらもコマンド1つで更新できます。
ただし、それらの便利な機能はアプリ自体に詰め込まれるため簡単なアプリでも容量が大きくなってしまいます。アプリ開発でExpoの使用を検討する際は、以下のような基準で自分のプロジェクトとマッチしているのかを考慮する必要がありそうです。
- Windowsで開発をしたい
- ネイティブのコードを書けないけど、端末固有の機能をアプリに組み込みたい
- OTAを活用したい
環境構築
Node.jsとnpmがインストールされている前提で進めます。
プロジェクトを作成したい場所でコマンドラインを開き、以下のコマンドを実行します。
npm install -g expo-cli
expo init プロジェクト名
// Choose a template: blankを選択
cd プロジェクト名
npm start
expo init プロジェクト名を実行すると以下のテンプレートを選ぶことができます。
- Managed workflow
- blank
- blank (TypeScript)
- tabs (TypeScript)
- Bare workflow
- minimal
- minimal (TypeScript)
テンプレートは大きく分けてManaged workflow、Bare workflowの2種類あります。
blankとminimalはそれぞれのテンプレートの標準のもので、開発に必要最低限のプロジェクトが作成されます。
TypeScriptはその名の通り、TypeScriptを使う前提でプロジェクトが作成されます。
tabsはタブ機能が最初から用意されているタイプのテンプレートです。
Managed workflowは開発からビルドまでExpoツール内で完結できるワークフローです。
そのままだとネイティブのコードは追加できず、アナリティクス系SDKなどExpoがサポートしていないものは使えないのですが、Ejectと呼ばれる作業を実行すると、ExpoプロジェクトがReact Nativeプロジェクトに変換されてExpoがサポートしていない機能を追加できるようになります。
しかし、Ejectしてしまうと元のExpoプロジェクトに戻せず、iOSアプリの開発がmacOSでしかできなくなってしまいます。
Expoの持つ便利な機能も使えなくなり不便だったのですが、新しくサポートされたBare workflowを選択することでEjectした状態のプロジェクトでExpoを使用した実機確認ができるようになります。
最近は実機確認だけでなく、これまでManaged workflowでしか利用できなかったExpoのプッシュ通知機能やOTA機能なども使えるようになったりとExpoの便利な機能がどんどん使用できるようになってきています。
ただし現状のBare workflowだと、ビルドはExpoだけで完結できずiOSアプリの場合はXcodeを通す必要があります。
そのためWindowsでネイティブのコードに触れることなくExpoのみを使用して開発からビルドまで済ませたいという場合にはManaged workflowを選択し、そうでない場合はBare workflowを選択するのが良いと思います。
Expoの公式ドキュメントにこの2つの違いについての詳細が載っていますので、あわせてご参照ください。
コードの記述
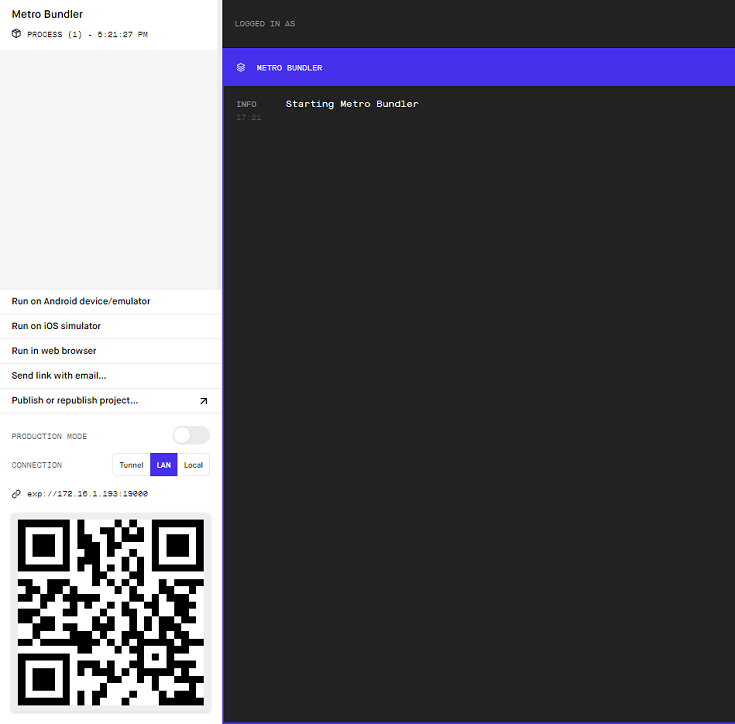
npm start後にブラウザで以下の画面が表示されると思います。

ブラウザ上で立ち上がったExpo Developer Tools画面
左のサイドバーから「Run in web browser」をクリックするとブラウザ上で「Open up App.js to start working on your app!」と表示されています。これはApp.js内の記述が反映されています。
では実際にApp.jsで「Hello World!」と記述してみましょう。
App.jsは初期だと以下のような記述になっています。
import { StatusBar } from 'expo-status-bar';
import React from 'react';
import { StyleSheet, Text, View } from 'react-native';
export default function App() {
return (
<View style={styles.container}>
<Text>Open up App.js to start working on your app!</Text>
<StatusBar style="auto" />
</View>
);
}
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: '#fff',
alignItems: 'center',
justifyContent: 'center',
},
});
React Nativeではコアコンポーネントと呼ばれるクロスプラットフォームに対応したパーツをimportして画面を構築します。
<View>はHTMLでいうdiv要素などのUIを構築するうえで必要なレイアウトを表示するためのコンポーネントで、<Text>はp要素やh1要素などのテキストを表示するためのコンポーネントになっています。
スタイリングについてはStyleSheetをimportしてオブジェクト形式で記述するのですが、WebにおけるCSSの記述法の理解があればすんなり対応できると思います。
React Native、Expoはホットリロード機能があるので、<Text>で囲われた部分に「Hello World!」と記述して保存するとブラウザに表示されたページも自動的に更新されて、画面上に今編集した「Hello World!」が表示されます。
最後にこれを実機で確認するために先ほどのExpo Developer ToolsのサイドバーにあるCONNECTIONでTunnelを選択し、その下のQRコードをスマホで読み取ります。
実際に実機上でExpoアプリケーションを動かすには、専用アプリとしてiPhone版「Expo Go」、Android版「Expo Go」が必要になります。
QRコードリーダーでQRコードを読み取るか、ExpoとExpo GoでそれぞれExpoのアカウントにログインしておくと開発中のアプリ一覧に同期されるのでそこからアクセスして確認ができます。
先ほどのホットリロード機能によって開発時の画面の確認を実機でもリアルタイムに行うことができます。
Expoのスムーズな開発体験、ぜひ体感してみてください。
