Chrome DevToolsのRenderingタブを活用しよう
UI開発者 橋本Chrome DevToolsにはさまざまな機能が搭載されています。そのうちの1つ「Rendering」には、ページのレンダリングパフォーマンスを視覚化する機能や、さまざまな見え方を疑似的に再現する機能が含まれています。
サイトのレンダリングパフォーマンス改善の取り組みに活用できる、こちらのRenderingタブ内の各機能についてご紹介します。
利用方法と各機能について
Renderingタブはデフォルトだと非表示になっており、利用するにはまず次のいずれかの方法で表示する必要があります。
- Chrome DevToolsを開いた状態でWindowsではCtrl+Shift+P、MacではCommand+Shift+Pを押して表示されるコマンドメニューに「Rendering」と入力し、「Show Rendering」を選択
- Chrome DevTools内の三点ドットから「More tools」→「Rendering」を選択
Renderingタブは2013年12月から存在しますが、現在に至るまでに多くの機能が追加されています。
ここからは2021年7月現在搭載されている機能についてご紹介します。
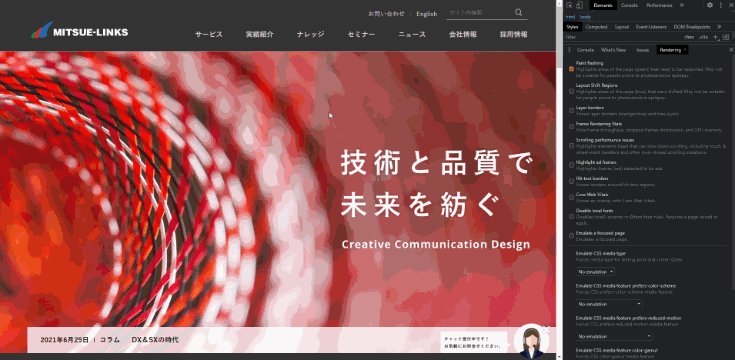
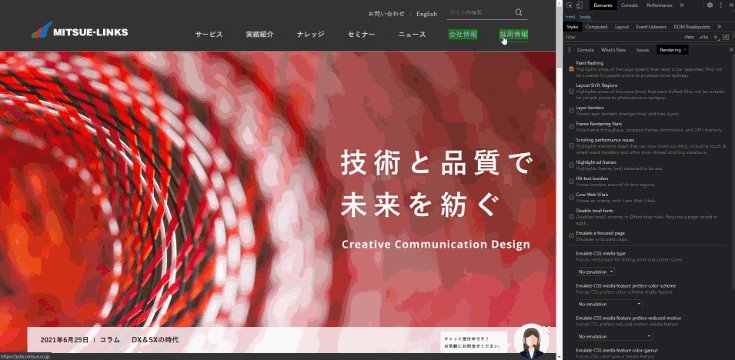
Paint Flashing
ページ上のすべてのペイントイベントを視覚化します。
具体的には、JSやCSSによってDOMの変化が起きた範囲を緑色の枠で強調表示します。
この機能により、Webサイト上で過剰な再描画が発生していないかが明らかになり、Webサイトの応答性の改善につながります。

hoverのスタイルが適用された箇所が緑色になっている例
Layout Shift Regions
ページ上でレイアウトシフトの発生した箇所が青色で強調表示されます。
Lighthouseでは最初のページロード時に発生したレイアウトシフトのみを識別してスコアを算出しますが、Layout Shift Regionsはブラウジング中のレイアウトシフトも特定できます。
レイアウトシフトの改善方法については今年の5月に執筆した記事で一例を紹介していますので併せてご覧ください。
Layer Borders
ページ上にレイヤーの境界線とタイルのオーバーレイを表示します。
レイヤーはHTML要素をz軸に立体的に見たときの表示の優先度を表し、スタッキングコンテキストによって多層化します。
タイルは青い線で区切られている範囲を指し、このタイルごとにChromeが分割してGPUにアップロードします。
タイル化されたコンテンツレイヤーはオレンジ色、画像のレイヤーはオリーブ色、タイル化されていないコンテンツレイヤーは緑色、その他のコンテナレイヤーは黄色で色分けされます。
基本的に不要なレイヤーが作成されてGPUに余計な負荷がかかっていないかを検証するために使えます。

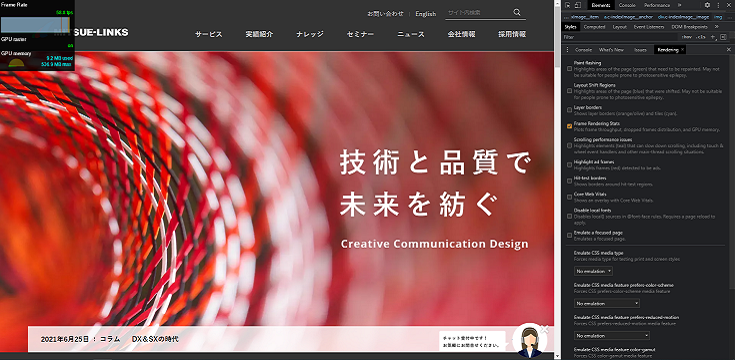
Frame Rendering Stats
ぺージを開いている間、レンダリングのFPSとGPUメモリの使用率が常に表示されます。
アニメーションが滑らかに動いているかなどを確認するために使えます。

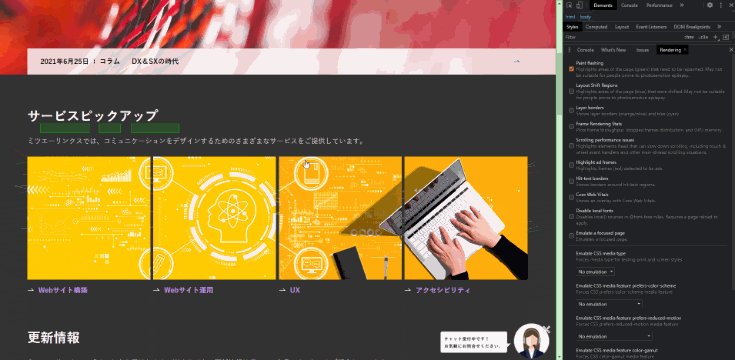
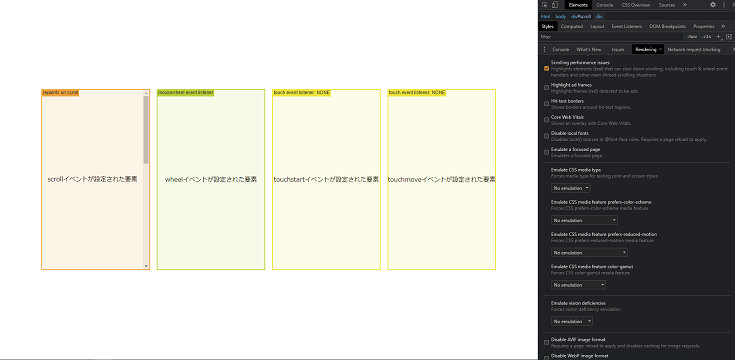
Scrolling Performance Issues
スクロールのパフォーマンスに悪影響を与える可能性のある、スクロールに関連するイベントリスナーを持つ要素が強調表示されます。
touchstartやwheelなどのイベントハンドラーが主な例です。

各イベントハンドラーを適用したエリアが色付きの枠で囲われている例
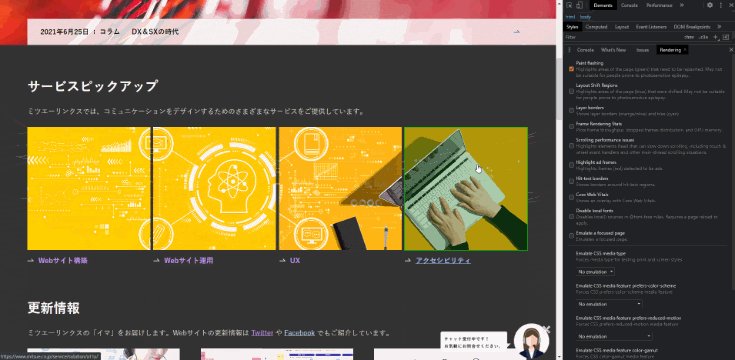
Highlight Ad Frames
広告として検出された箇所が赤色で強調表示されるため、ページ内のコンテンツか広告かを見分けやすくなります。
この機能を用いてコンテンツが広告としてタグ付けされているかを検証できます。
Hit-test Borders
ヒットテスト領域の周囲に境界線を表示します。
ヒットテストとは、クリックやタッチなどのイベントをチェックして、DOMで何がヒットしたかを検証する方法です。
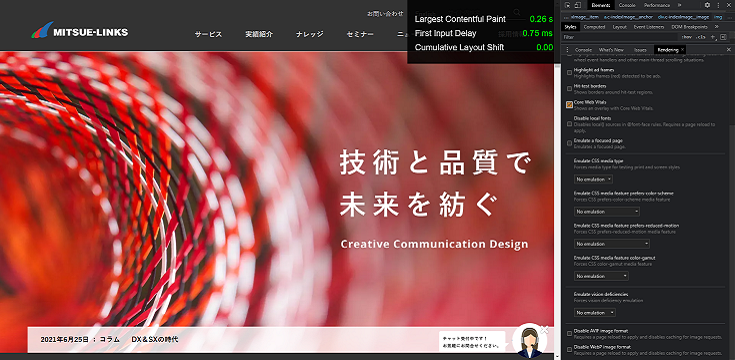
Core Web Vitals
ページ読み込み時のCore Web Vitalsの3つの指標のスコアが表示されます。

Disable local fonts
@font-faceルール内のlocal()に記載されたローカルフォントを無効化します。
無効にすることで次の3つのことが確認でき、ローカルにフォントがないユーザー向けのデバッグができます。
- Webフォントの読み込みパフォーマンスと最適化のデバッグ、測定
- @font-faceルールの記述の正否
- Webフォントとローカルフォントの違い
Emulate a focused page
ページ上で特定の要素にフォーカスしている状態をDevTools内を操作している間固定できます。
styleタブで:hoverや:focus状態のスタイルを固定して確認できますが、この機能でもフォーカス可能な要素に対して手軽にフォーカス状態を維持できます。
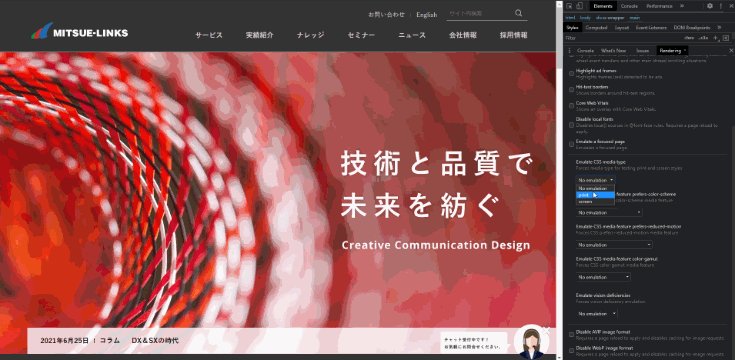
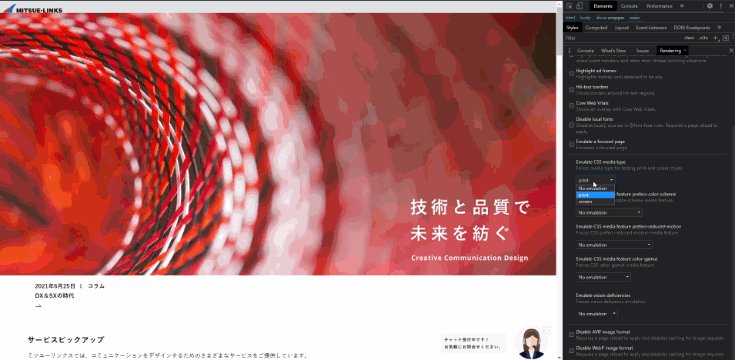
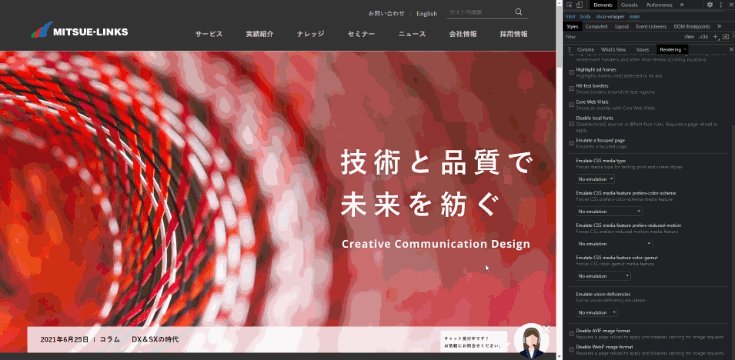
Emulate CSS media type
CSSのメディアタイプprintとscreenのそれぞれの表示のデバッグができます。
当社のサイトでは印刷時にグローバルナビゲーションを表示しないようにしています。

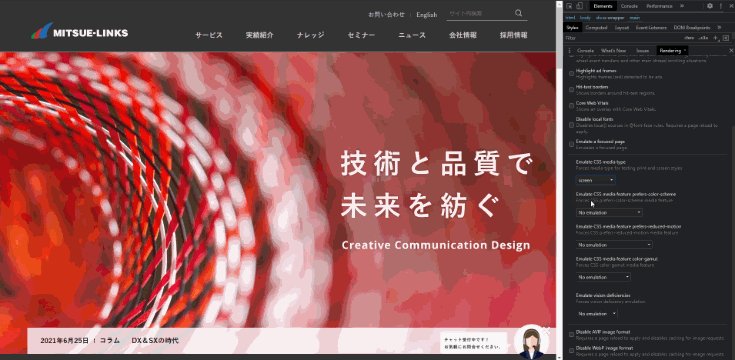
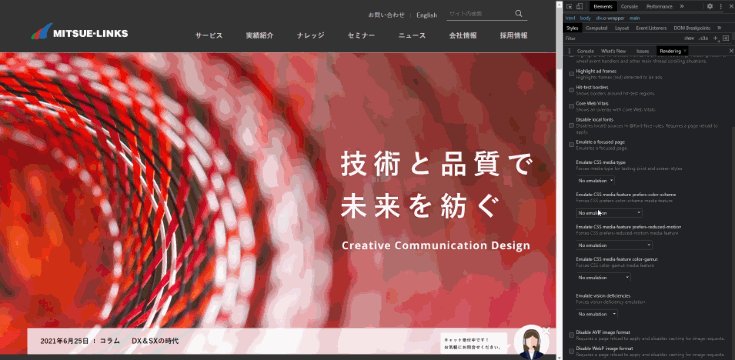
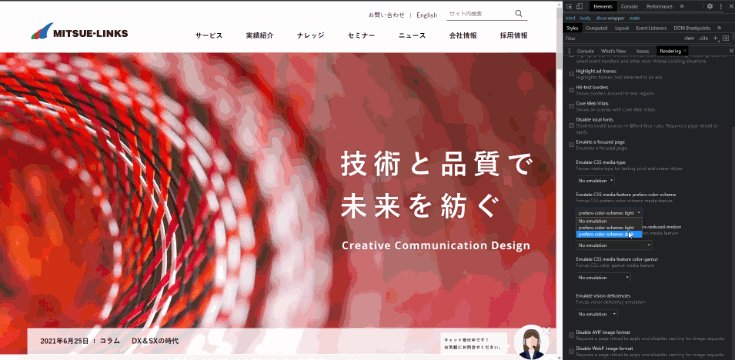
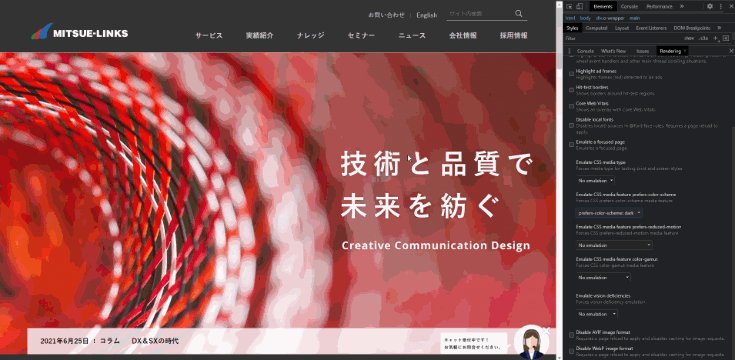
Emulate CSS media feature prefers-color-scheme
ライトテーマとダークテーマを切り替えることができる機能で、CSSのメディア特性prefers-color-schemeの表示の確認ができます。

Emulate CSS media feature prefers-reduced-motion
CSSのメディア特性prefers-reduced-motionのデバッグができます。
prefers-color-scheme、prefers-reduced-motionについては、当社のPodcast「ミツエーテックラジオ」の#17「新技術から見る次世代のレスポンシブWebデザイン」でも取り上げています。併せてご覧ください。

Emulate CSS media feature color-gamut
CSSメディア特性color-gamutのデバッグができます。
具体的にはモニターなどの画面が指定の色空間に対応している場合の表示の確認ができます。
現状モダンブラウザの中ではFirefoxのみ未対応の機能です。
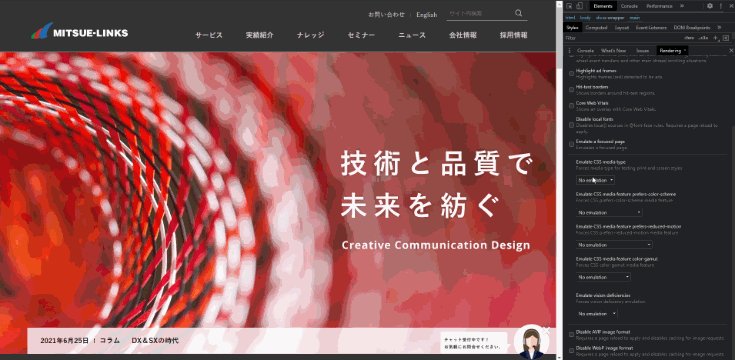
Emulate vision deficiencies
視覚障害のある方のページの見え方を疑似的に再現します。
次の5つの項目による確認ができます。
- Blurred vision(ぼやけた視界)
- Protanopia(1型2色覚)
- Deuteranopia(2型2色覚)
- Tritanopia(3型2色覚)
- Achromatopsia(1色覚)

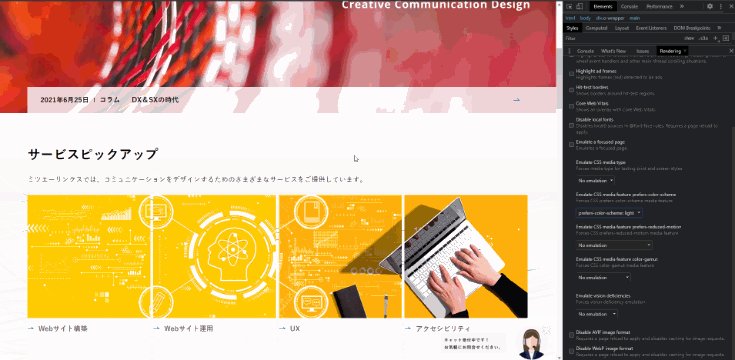
Disable AVIF image format
AVIF形式の画像を無効化します。
AVIF形式の画像をサポートしていないブラウザ向けのフォールバック画像が正しく表示されているかの確認ができます。
Disable WebP image format
WebP形式の画像を無効化します。
WebP形式の画像をサポートしていないブラウザ向けのフォールバック画像が正しく表示されているかの確認ができます。
これまでに挙げたRenderingタブの機能はChromiumベースのブラウザに搭載されています。
その中でもMicrosoft Edgeはブラウザの言語に合わせる設定があるため、どういう機能か英語から読み取れないといった場合にはEdgeを使ってみるといいかもしれません。
Renderingタブ内の機能を活用してレンダリングパフォーマンスの向上を図りましょう。
