Conduentのサイトにみる、より良いグローバルWebサイトを構築するための5つのアドバイス
(この記事は、2017年1月18日に公開された記事「Conduent and 5 tips for creating a more world-ready website」の日本語訳です。)
最近のXeroxの分社化により、数十億ドル規模のグローバル企業、Conduentが誕生しました。
誕生からまだ時間が経っていませんが、ConduentのWebサイトがどれだけ「グローバルな」出来栄えか、ちょっと調べてみました。残念なお知らせとして、Conduentはまだグローバル対応に取り組み始めたばかりであることが、はっきり分かりました。
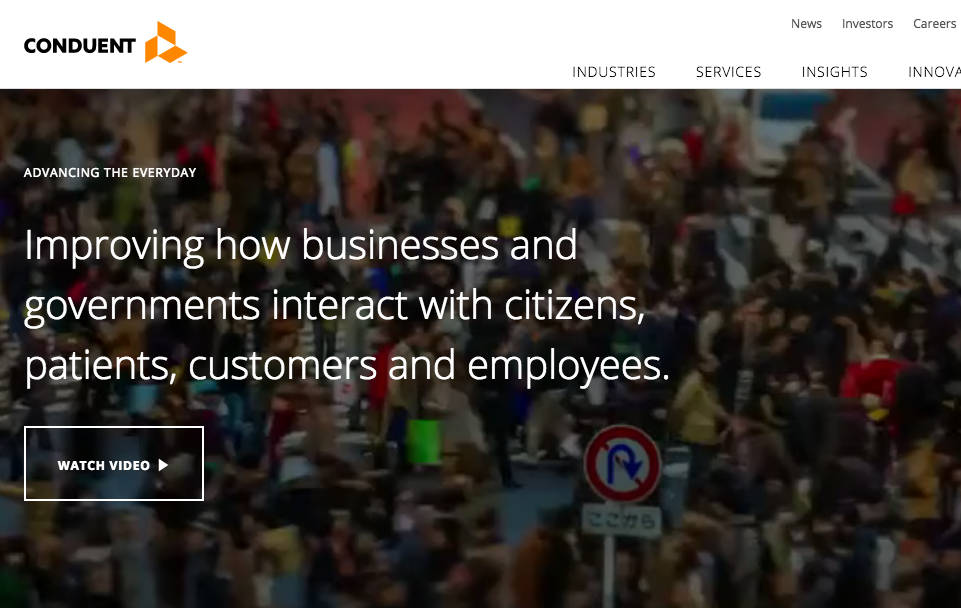
以下に示す画面キャプチャは、ホームページのものです:

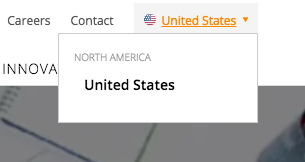
グローバルゲートウェイの部分を拡大してみましょう:

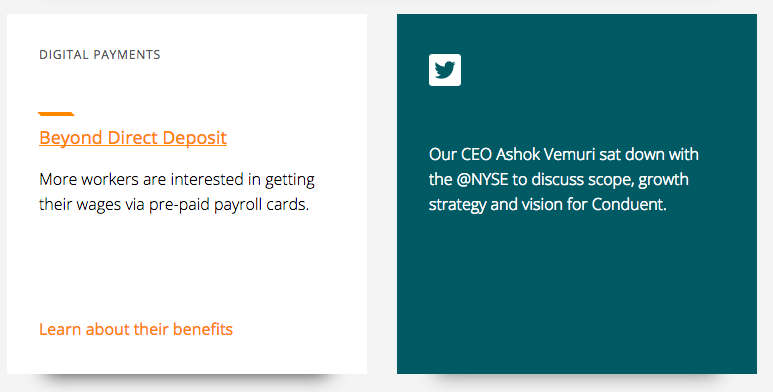
こちらは、ホームページ上にTwitterのつぶやきを表示する部分の拡大です:

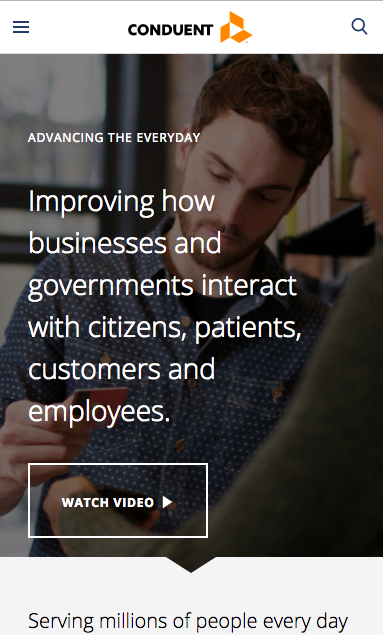
モバイルで見るとどうでしょう? 以下は、スマートフォンでホームページを表示した画面キャプチャです:

以下のようなメニューがモバイルでは表示されます:

グローバルゲートウェイはどこにあるか、疑問に思うことでしょう。
ここで、Conduentにとって有用であろうアドバイスをいくつかまとめたいと思いますが、同時にそれはWebサイトのグローバル対応に取り組もうとお考えであればどこの企業にとっても役立つと思います。
より良いグローバルWebサイトを構築するための5つのアドバイス
- 軽快な表示を維持してください。Conduentは、動画やサイズの大きな写真を読み込ませることで、Webページを表示するのに必要な総ファイル容量の「目方」をキロバイト単位で増やしています。グローバルに考えるなら、世界中にある低速なモバイルネットワーク環境を考慮し、そのような環境であっても素早くWebサイトを表示したり反応を返せるよう、ページあたりの総ファイル容量に上限を設ける必要があります。
- モバイルデバイスに応えるだけではなく、モバイルユーザーに応えてください。モバイル向けのWebサイトが、(デスクトップ向けのサイトで見られるのと同じような)アニメーションを無効にするのは悪くない考えですが、モバイル向けサイトはデスクトップ向けサイトの縮小版となってしまっています。理想的には、モバイル向けサイトはモバイル環境ならではの利用用途に応えるべきですが、Conduentのサイトはそうなっていません。モバイルサイトにグローバルゲートウェイが見当たらないのは、グローバル対応に取り組み始めたばかりのサイトにありがちですが、国や地域ごとのサイト(もしあれば)にたどり着きたいと考えているモバイルユーザーを酷い目に遭わせるものです。
- グローバルゲートウェイを正しく設置してください。これはConduentのサイトで言えば、アメリカの国旗の表示を取りやめることを意味します。円形の国旗というのは、Appleのサイトに影響されたものと思いますが、残念ながらAppleはこの点について誤っていると私は考えます。Conduentはテキストのみから成るグローバルメニューを作るべきで、その方が素早く拡張できます。
- SNS対応をデザインに組み込んでください。Conduentは、ホームページ上にTwitterのフィードを目立たせている点で、良い仕事をしています。さらにこれを良くするには、現地語を用いたTwitter(や他のSNS)のフィードをホームページ上でサポートすることが重要です。そうすることで、Webサイトの訪問者はローカライズされたフィードを見つけやすく、そしてまた企業に共感しやすくもなります。
- コンテンツのデザインにおいては、個々の国や地域をよく勘案してください。現地語を用いてSNSで発信するコンテンツは、取り組みの第一歩として最適です。Blogやそれ以外のコンテンツについてはどうでしょうか? Conduentは英語で書かれたBlogを多く運営しています。それらのBlogが他の市場に向け、それぞれの国・地域の担当者の手によりローカライズされると良いと思います。
Webサイトのグローバル対応について、より多くのアドバイスをお求めであれば、Webグローバリゼーション・レポートカードをご利用ください。
Information
著者が運営するBlog「Global by Design」の日本語訳を手がける、当社スタッフが監訳した書籍です。Web担当者はもちろん、Webデザイン/サービスのデザイナーやアプリ開発者など、幅広く役立てていただけます。
グローバルビジネスを支えるWebサイトにグローバルスタンダードな品質を提供する、各種サービスをご紹介します。


