世界対応のモバイルアプリを作るなら「ライト」版のように軽量に
(この記事は、2018年7月5日に公開された記事「To create a world-ready mobile app, think small, as in “lite”」の日本語訳です。)
あなたが作ったモバイルアプリの重さ(ファイル容量)をもしご存知でなければ、新興市場に対する戦略で間違いなく微調整が必要になることでしょう。
深刻になるほどではありませんが、しかし新興市場(そして多くの先進国市場)のユーザーは、データ通信量にとても敏感であるという事実と向き合うことになります。そしてそれは、理にかなったことです。
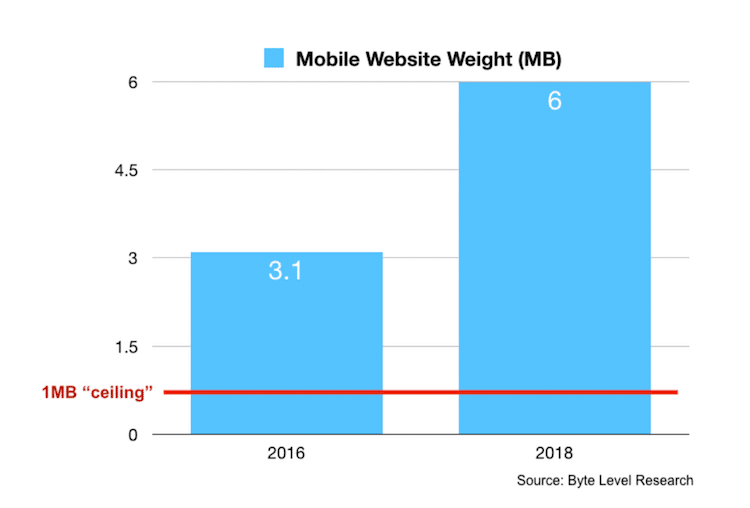
昨年の暮れ、私はWebサイトにおける肥満の危機について投稿しました。2018年版Webグローバリゼーション・レポートカードから引用した以下のグラフは、モバイルWebサイトにおける容量の肥大化を示しています。

モバイルアプリもまた、着実にその容量を増やしてきました。
ブラジル人が50メガバイトのワイヤレスプランを契約するのに、最低でも30時間ぶんの労働賃金に相当するコストがかかることを考えてみてください。そして仮にあなたのモバイルアプリの容量が、iOS版のInstagramアプリと同じ80メガバイトだったとしましょう。新興市場向けにアプリを作り始めた際、容量に制限を設けなかったからといって、自身の利用するデータプランを度外視することをユーザーに本気で求めますか?
通信費の高い市場のユーザーにとって、可能な限り電話の電源を切っておくことは、珍しいことではありません。代わりに、無料で使えるWiFiネットワークを探し回るのです。
そういうわけで、Facebookが世界的に優位に立ったのと同じ道のりを辿り、Instagramがライト(軽量)版アプリを作ったことは、驚きに値しません。

軽量版アプリは開発途上市場向けを意図されており、iOS版アプリが80メガバイト超であるのに対し、573キロバイトという軽さです。これはFacebookアプリの軽量版の成功に続くもので、同軽量版アプリもまた1メガバイト未満の軽さでした。
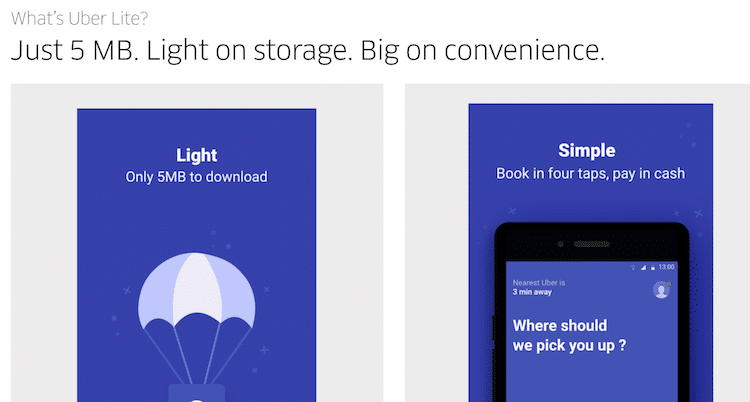
Uberもまた軽量版アプリを作っていますが、そちらはまだ3メガバイトの容量があって、太り過ぎに思えます。この軽量版アプリはインドでデザインされ、Facebookのそれと同様、Android用となっています。

Android用というのがポイントで、なぜなら通信速度が比較的遅い新興市場においては同OSが優勢だからです。ここで、軽量版アプリを作るのがあくまで第一歩に過ぎない点は、重要なので強調しておきます。同じくらい重要なのは、ユーザーが限られた(そして高価な)通信量をできるだけ有効活用できるよう手助けすることです。Uberの軽量版アプリで地図がデフォルトで無効化されているのは、その理由からです。
Webサイトの重さは、2018年版Webグローバリゼーション・レポートカードにおいて、ランキングに用いた数多くの指標のひとつです。どのサイトが一番軽量だったかって? 答えはWikipediaです。
要因は、単に同サイトがテキストに厳格にフォーカスし、安っぽい装飾を制限しているからだけではありません。アクセス解析のためのトラッキングコードが埋め込まれていませんし、広告もありません。


