デルタ航空のグローバルゲートウェイと消えたスクロールバー
(この記事は、2022年11月9日に公開された記事「The Delta global gateway and the missing scrollbar」の日本語訳です。)
スクロールバーは、見失って初めてそのありがたみに気づくUI要素の1つです。
その主な役割は、もちろん、上下にスクロールできるようにすること。しかし、スクロールバーには、フレームの外側にもコンテンツが存在することを知らせるという、同じくらい重要な役割もあります。
残念ながら、独自のWebコンポーネントにおいて、そのスクロールバーが省かれてしまうことがあります。
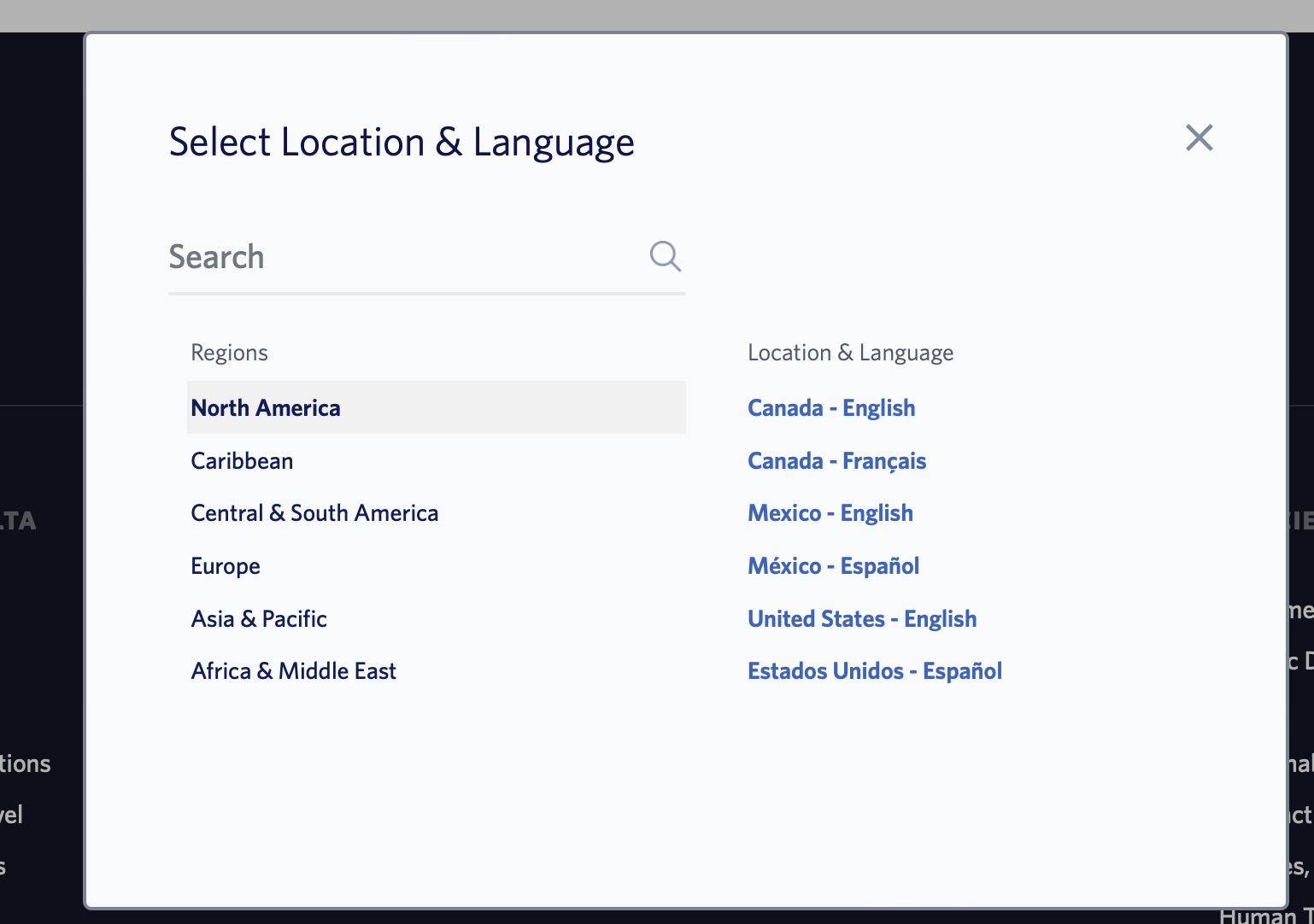
一例が、デルタ航空のサイトにあるグローバルゲートウェイです:

これは、ロケールのリストなのですが、スクロールできることにあなたは気づかないかもしれません。
短いビデオで説明しましょう。
Delta's global gateway and the missing scrollbar
つまり、デルタ航空が行ったのは「出し惜しみ」......つまりカジュアルな訪問者に対し、ローカライズしたWebサイトをあまりサポートしていないという印象を与えることなのです。
これは、デルタ航空が自ら招いた問題です。
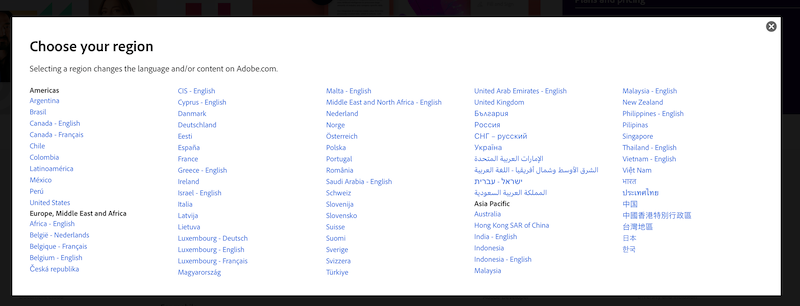
Adobeが提供する、はるかにシンプルでより効果的なゲートウェイを比較してみましょう:

このゲートウェイは静的であり、利用可能なすべてのロケールは、同じページ内に提供されています。シンプルで効果的です。
長年グローバルゲートウェイについて調べたり、ワイヤーフレームを作成してきましたが、一般的に最もシンプルなソリューションが、最もユーザーフレンドリーで効果的だと思います。
グローバルゲートウェイのメニューは、基本的に道路標識であり、訪問者が最終目的地にたどり着くための頼りにするものであることを、常に念頭に置いてください。
標識を埋もれさせてはいけません。


