翻訳アイコンの本質的な不備
(この記事は、2024年4月8日に公開された記事「The inherent flaw of the translation icon」の日本語訳です。)
国際的に認められた「翻訳」アイコンは、存在しません。
しかし、Webサイトでよく見られるアイコンは、以下に示すようなものです:

このようなアイコンを、現在では多くのサイトで目にしていることでしょう。Google 翻訳で見られるように、自動翻訳が利用できることを示すために、頻繁に使用されます:

また、AppleのSafariブラウザでも目にします:

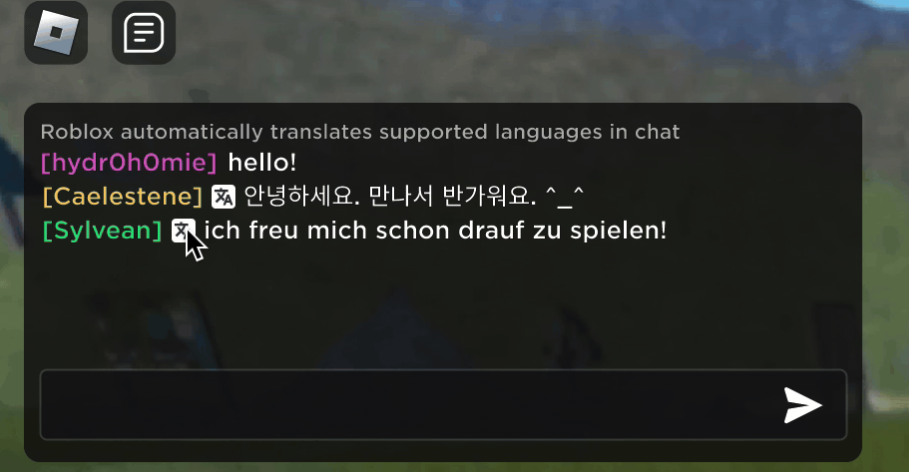
こちらは、Robloxの自動翻訳機能に見られる例です:

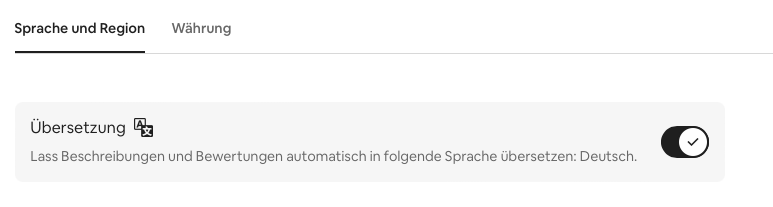
そしてこちらは、Airbnbのサイトです:

これらのアイコンは、2種類ある言語の一方が他方より選好されていることしか表示していないという単純な理由で、私はいつも物足りなさを感じます。
仮にあなたのWebサイトが中国語やラテン系の言語をサポートしていなかったとすると、この種のアイコンでは不備があるでしょう。
実際、インドの政府機関のWebサイトに見られるアイコンは、よりローカライズされた言語のペアを示しています:

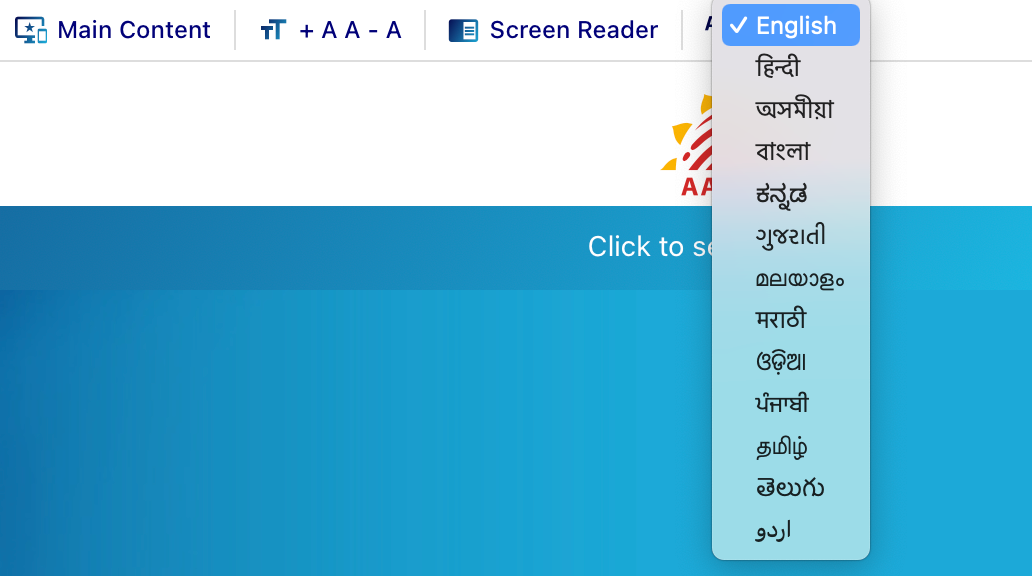
アイコンを選択すると、次に示す言語選択メニューが表示されます:

私たちが使用すべき、より優れた翻訳アイコンは、存在するのでしょうか?
結局のところ、どのような言語の組み合わせであっても、何らかのバイアスが表示され、最終的には不備になります。
ですから、どんな代替案も、言語は表示しないようにすべきです。では、何を表示すれば良いのでしょう?
地球儀のアイコンは、グローバルゲートウェイのメニューのために予約されているようなものですから、使えません。
本当にそうでしょうか?
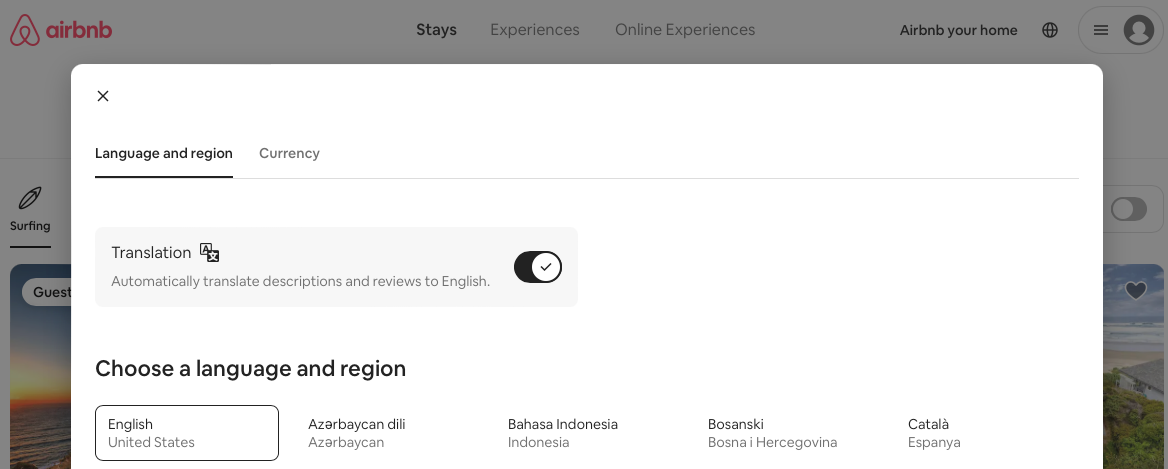
Airbnbの事例に話を戻すと、地球儀のアイコンと翻訳アイコンが、次に示すように使われています:

地球儀のアイコンは、グローバルゲートウェイのメニューを示すために、ヘッダーに置かれています。そしてメニューの中に、自動翻訳のアイコンがあります。この場所にアイコンは必要なく、テキストだけで十分ではないかと私は思います。
数年先のことを考えれば、Webサイトのヘッダーにある地球儀のアイコンがロケールや言語、自動翻訳を包括的にあらわすために使用されるのを想像するのは、難しいことではありません。
皆さんはどう思いますか?より良いアイコンの提案などあれば、ぜひお知らせください!
追伸:AIエンジンに翻訳アイコンのデザインを依頼したところ、できあがったのがこちらです:

おそらく、地球儀のアイコンが最良でしょう。


