グローバル展開とは、国旗に依存しないこと
(この記事は、2025年1月15日に公開された記事「Global expansion means waving goodbye to flags」の日本語訳です。)
国際的な送金スタートアップのLemFiが、グローバル展開を加速すべく新たに資金を調達したという記事を読みました。TechCrunchの記事から引用します:
LemFiは2020年の設立以来、北米、そして最近ではヨーロッパにおいて、離散コミュニティがアフリカやアジア、ラテンアメリカの新興市場へ送金するのを支援することで急速に成長してきました。4年の歴史を持つこのフィンテックは、100万人超のアクティブユーザーを誇り、ナイジェリア、ケニア、インド、中国、パキスタン、それら以外の15カ国に住む友人や家族に送金するための多通貨口座が利用されています。
私がLemFiのサイトを訪問したところ、初歩的な誤りを発見したので、他の人が同じ過ちを繰り返さないよう、記しておきます。
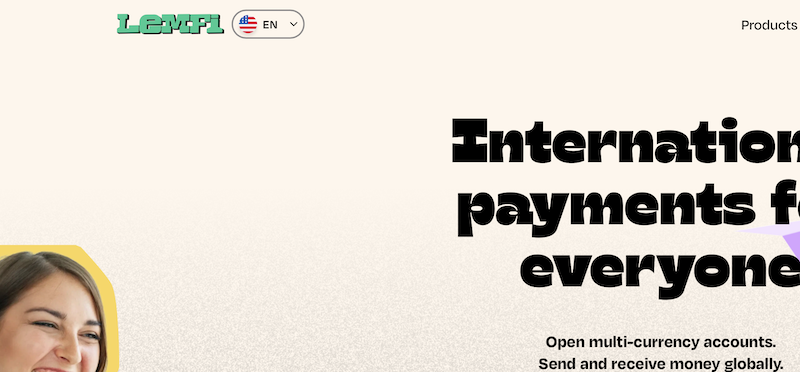
以下の画面キャプチャにあるように、LemFiは英語を示す言語コードの横に、国旗を表示しています。このBlogの読者であればよくご存知のように、多くの理由によりナビゲーションで国旗を掲載しないことをお勧めします。

どのような経緯でLemFiが国旗を表示させたのかに、私は興味があります。以前にも書きましたが、言語を示すために国旗を使用するのは、大きな間違いです。
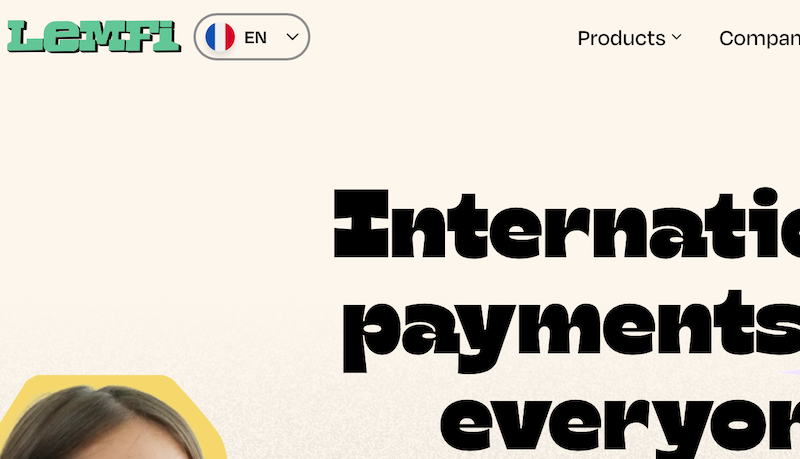
フランスにいるユーザーが同じLemFiのサイトにアクセスすると、次の画面キャプチャのように表示されます:

つまりLemFiは、別の言語の選択肢を示す意図で国旗を使用しているわけではありません。しかし、国を示すために国旗を使用することも、依然として問題となる可能性があります。いつかLemFiが台湾に進出するとしたら、その国旗を掲載する前に、きっと躊躇することでしょう。言い換えれば、国旗には多くの地政学的問題が存在するのです。国旗の掲載を完全に断念できれば、リスクは回避できます。
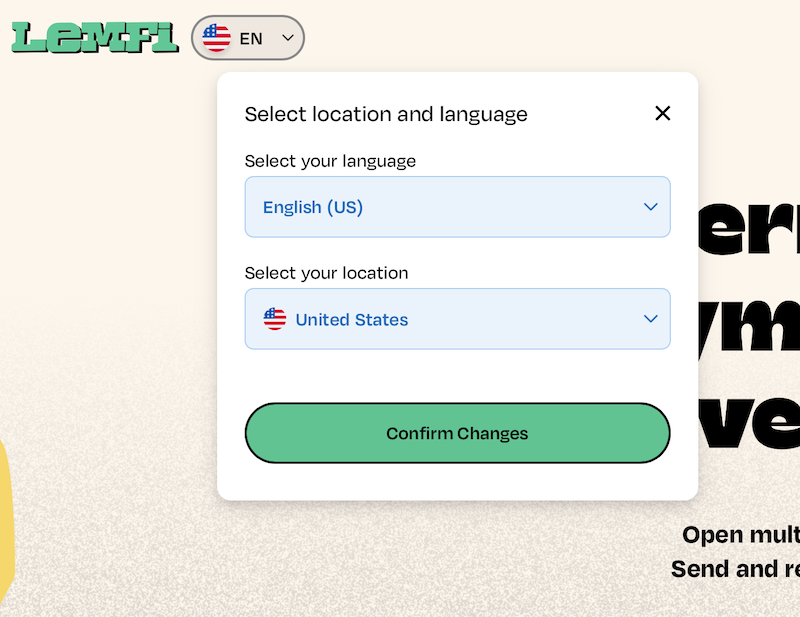
LemFiのサイトでは、これとは別の問題があります。ゲートウェイのボタンをクリックすると、複数の設問からなる以下のようなメニューが表示されます。このようなメニューは、訪問者に複数回クリックを求めるため、避けることをお勧めします(しかし航空会社のサイトでは依然として頻繁に見られます)。

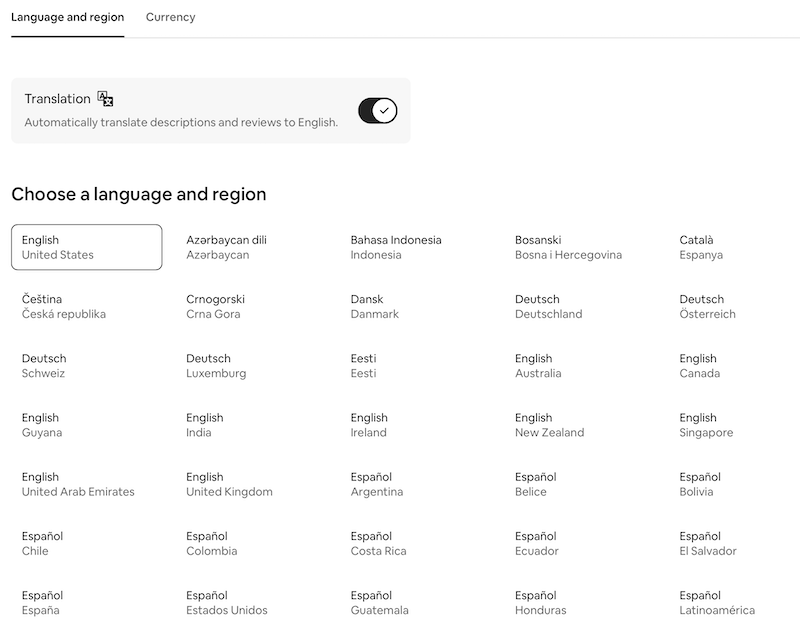
よりシンプルな代替案は、単一のページから成る「ユニバーサルな」メニューです。Airbnbのサイトの例を以下に示します:

グローバル展開においては、スケールしやすさが重要となります。そして、国旗は単純にうまくスケールできません。
追伸:LemFiのゲートウェイのメニューを再度ご覧いただくと、次のような疑問が湧くかもしれません。「なぜ場所より先に言語を選択させるのか?」その点については、後の投稿で扱うかもしれません......。


