Lighthouse 6におけるパフォーマンススコア算出法の変化と当社の対応
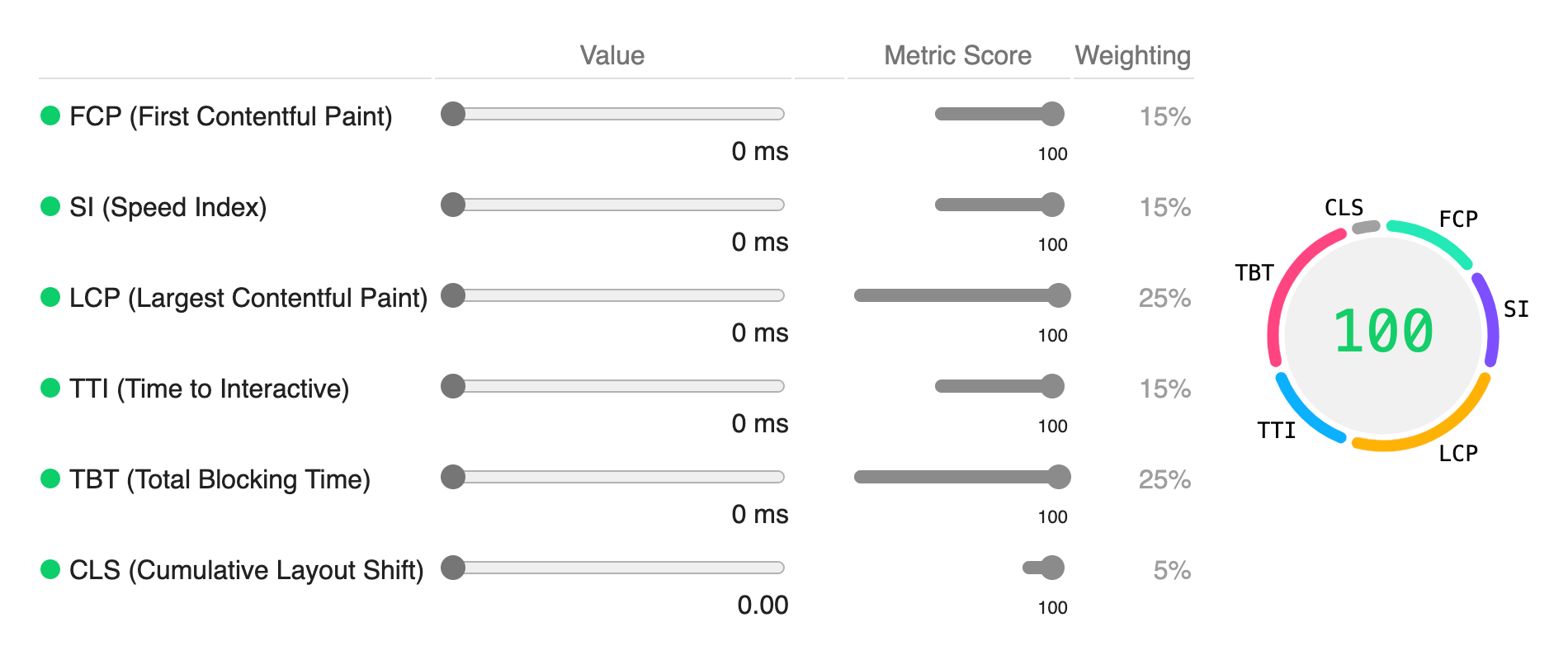
エグゼクティブ・フェロー 木達コラム「Web担当者がコア ウェブ バイタルに注目すべき理由」に書いたとおり、Lighthouseはバージョン6からCore Web Vitalsに基づく評価や配点を取り入れています。旧バージョンと比べ配点がどう変化したかはLighthouse Scoring calculatorを見ていただくと、わかりやすいと思います。

パフォーマンススコアのうち最も高い配点を占めるのが、Largest Contentful Paint(LCP)とTotal Blocking Time(TBT)です。TBTは厳密にはCore Web Vitalsのひとつに数えられていないものの、TBTの改善がFirst Input Delay(FID)の改善につながる点で、「実務上は」同じ位置づけと考えて差し支えないことは、Web Vitalsのページにある以下のくだりからも明らかです。
Tools like Lighthouse that load pages in a simulated environment without a user cannot measure FID (there is no user input). However, the Total Blocking Time (TBT) metric is lab-measurable and is an excellent proxy for FID. Performance optimizations that improve TBT in the lab should improve FID in the field (see performance recommendations below).
ラボデータかフィールドデータかという違いはあれど、そういう意味ではやはり、Core Web Vitalsの良しあしがLighthouseのパフォーマンススコアを左右すると捉えるべきでしょう。Cumulative Layout Shift(CLS)については5%の配点しか割り当てられていませんが、LCP、TBT(FIDの代替)、CLSを足し合わせれば55%、過半数に達するからです。
この変更が、果たして制作物の検品にどの程度の影響を及ぼすか......コラム「続・Webコンテンツの「当たり前品質」に表示パフォーマンスを追加」で書きましたように、一部の例外を除きパフォーマンススコアは70点をクリアするよう今年4月1日より社内で義務化してきましたので、その70という閾値を維持することが妥当かどうか、慎重な判断を行う必要がありました。
バージョンアップからしばらく各プロジェクトでのスコアを見守った結果、幸い大きな変化は見られませんでした。つまり、Lighthouseのバージョンが上がる前から当社制作物のCore Web Vitalsは、それほど悪いものではなかったと言えそうです。パフォーマンススコアを計測する社内システムでは、本日時点で既にバージョン6.2のLighthouseを使用していますが、これからもLighthouseの仕様変更には留意しつつ先述の閾値を維持、しかしパフォーマンススコアに振り回されすぎることなく、より高い品質の安定した確保に取り組んでいこうと思います。
最後に、この分野に興味のある方は、フロントエンドBlogに最近投稿された記事「Google Chrome 86に追加予定のPerformanceに関するAudits」も合わせてお読みいただければと思います。
