代替テキストの検品方法
品質管理スタッフ 小稗代替テキスト(alt属性値)についてはこれまでも当社Blogでさまざまに取り上げていますが、今回は実装された代替テキストを検品する方法にフォーカスしてみます。
代替テキストの確認方法
まずはPCブラウザ(Windows版のGoogle Chromeを前提とします)で代替テキストを確認する方法をいくつかご紹介します。
ソース表示
ブラウザの機能を用いる場合、まずはソース表示が端的です。
ソースを表示したい場合、「Ctrl+U」のショートカットキーが便利です。ソースが表示できたら、該当箇所のimg要素を探し、alt属性値のテキストを確認します。ソース内の該当箇所を探すにはページ内検索機能(Ctrl+F)の利用がおすすめです。原稿にあたるテキストでソース内を検索すると、テキストが一致する箇所がハイライト表示されますので一目瞭然です。
ただし、ページ内にimg要素が複数ある場合、あるいは類似した代替テキストが複数ある場合、ソースのどこに確認したい画像があるか、特定するまでに時間を要してしまうかもしれません。
デベロッパーツール
該当ページを表示した状態でF12を押下、これで開発者向けのツールを立ち上げることができます。
Google Chromeでは「Elements」タブが初期表示されていますので、ページの要素を選択するボタン(たいがいはツール表示の左上部)を押下し、調査したい画像をマウスクリックで指定すると、その箇所のソースがハイライト表示されます。
Web Developer
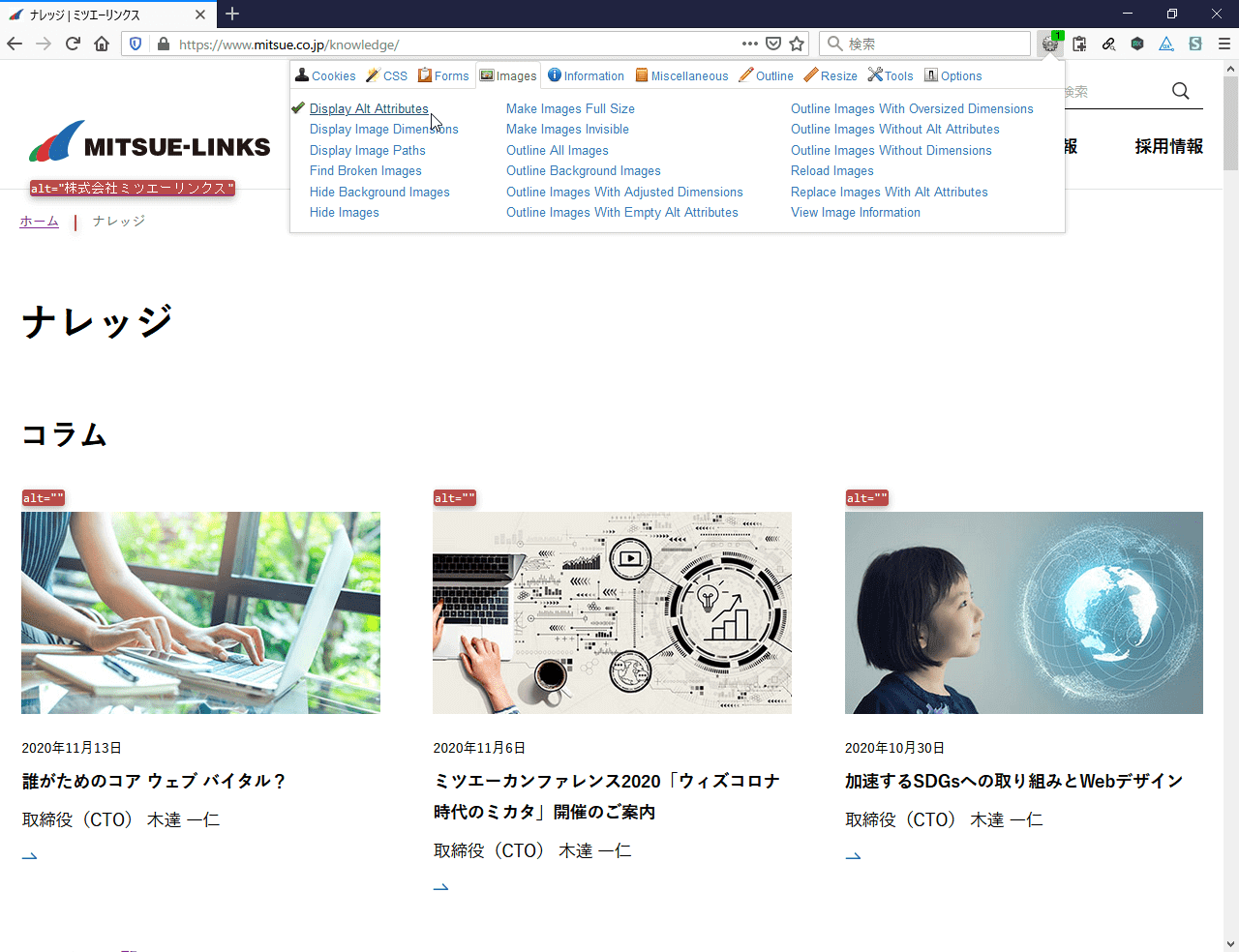
ブラウザの拡張機能を使用する方法もあります。Web Developerは代替テキストに限らずさまざまな機能をもっているツールですが、「Display Alt Attributes」を選択することで、ページ内すべての画像のすぐ近くにそれぞれの代替テキストが表示されます。

検品時の使いやすさはWeb Developer
検品のしやすさという視点からは、上記の中ではWeb Developerをおすすめします。
ソース表示の場合、該当箇所のテキストを検索する作業が発生し、複数箇所を検品する場合は目視によるケアレスミス(=取り違え)も懸念されます。デベロッパーツールでは都度対象の画像を選択することになるため、検品する画像の点数が多い場合、操作上の煩雑さが生じてしまいます。
一方、Web Developerの表示は、代替テキストが横並びに表示されるので、画像内のテキストと代替テキストを読み比べることが容易になります。画像の内容が適切にテキストに置き換えられているかが代替テキストの検品の要点ですので、横並びは操作の手数も、目線の移動も少なく済みます。
操作の少なさと視認性のよさ(取り違える可能性が低い)という点で、Web Developerの使い勝手が上回っていると考えています。シチュエーションにもよりますが、個人的には代替テキストの検品でもっとも汎用的で使用頻度が高いのがWeb Developerです。
社内では独自のブックマークレットを使用する場面も
社内では特定の案件に対応する用途で、ページ内の画像すべてをモーダル表示し、代替テキストを併記するブックマークレットも開発されています。画像内のテキストと代替テキストの一致だけに注視して検品する場面では使いやすい機能です。
ただし、この仕様ですと、画像の前後にあるキャプションやテキストを確認することが難しくなります。キャプションを付与している場合、代替テキストとキャプションの意味内容が重複してしまうかもしれず、重複記載を回避するため代替テキストの記述を割愛すべき文脈であるかもしれません。
端的に画像と代替テキストだけを取り出したい場面もありますので、ツールの特徴や実装状況に注意して使用する必要があると理解しています。
代替テキストの検品は画像前後の文脈に配慮しながら
上記の例のように前後の文脈に留意する必要があるのは、アクセシビリティの視点からです。一般に、装飾目的の画像(社内の会話では「イメージ画像」といった表現で通っています)やキャプションのように画像周辺に画像を代替する情報代替テキストと別に実装されている場合、代替テキストは値を空にすることが望ましい、と考えられています。
代替テキストの検品では、こうした前後の文脈から代替テキストの妥当性を判断する必要があります。その検品に要する時間をコンパクトにするという視点でも、比較したい情報を横並びにするWeb Developerの表示方法は理にかなっていると判断しています。
