品質の追求(その8)表示パフォーマンス計測の仕組み化
エグゼクティブ・フェロー 木達だいぶ間を空けてしまいましたが、当社が制作するWebコンテンツにおける品質向上の歩みを振り返る「品質の追求」シリーズの最終回として、前回に引き続き表示パフォーマンスへの取り組みをご紹介します。
もろもろ検討した結果、Google Chromeに付属するLighthouseの表示パフォーマンススコアを指標とし、またその計測については制作者や検品担当者のPCを使わず専用のシステムを構築、その上で実行することとしました。
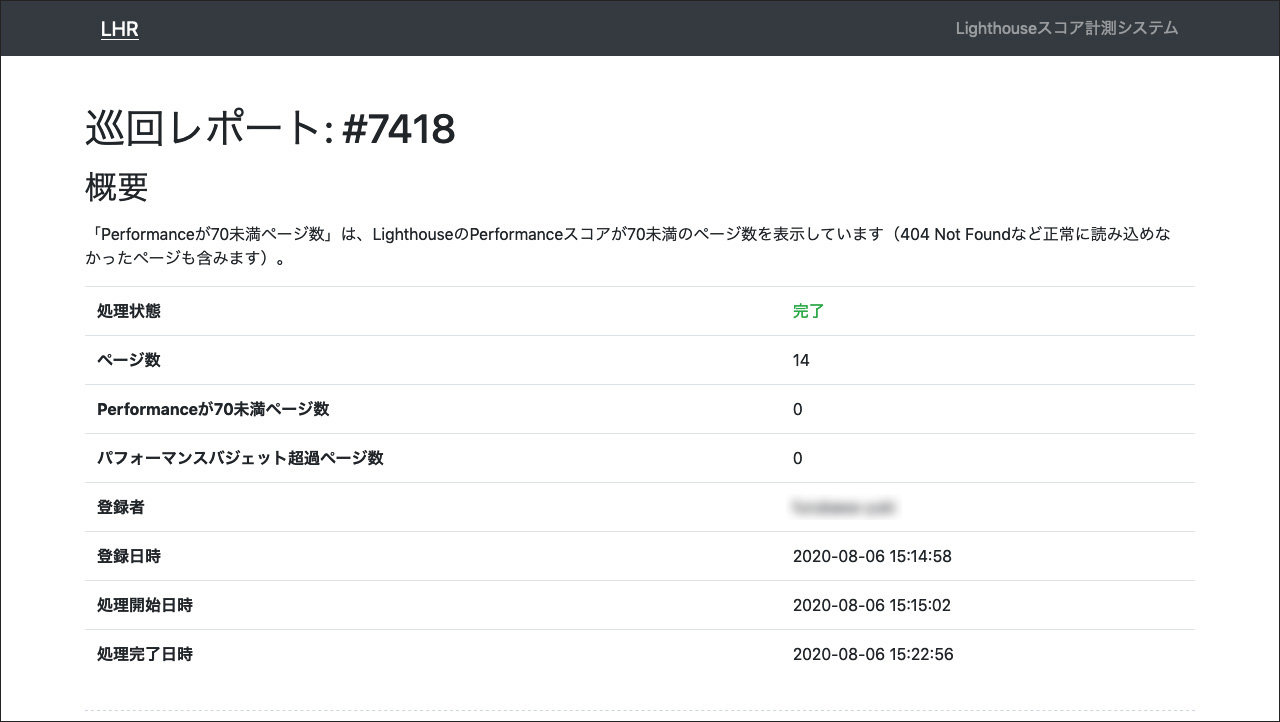
前回の記事にある上記の「専用のシステム」こそ、社内でヒースローの愛称で呼ばれるLighthouseスコア計測システムです。愛称は、システムの「Lighthouse Reporter」という名前から生まれた略語のLHRが、ロンドン・ヒースロー空港の空港コードに該当したことに由来します。
ヒースローは、ユーザーが登録したURL(複数URLの一括登録が可能)に対してLighthouseを実行し、結果をデータベースに格納したり、画面上に表示するものです。ヒースローのおかげで、制作した側も検品する側も、Webページの表示パフォーマンスを効率的に確認できるようになりました。

表示パフォーマンスを当社制作物の当たり前品質に加えるべく、その計測を仕組み化するうえで、ヒースローは必要不可欠なシステムでした。ヒースロー導入前後の詳細については、以前コラム『続・Webコンテンツの「当たり前品質」に表示パフォーマンスを追加』でも記しています。
その後、現在に至るまで、表示パフォーマンスについてはLighthouseスコアで70点をクリアするというルールを継続しています。それが半年間のモニタリング結果に基づき決定した基準であり、目下の大原則ですが、運用プロジェクトなどでどうしても基準をクリアすることの難しいケースを巡る議論が、今年に入ってから生じました。
そこで近く2022年10月からは、70点未満の制作物を例外的に取り扱うルールを新たに運用し始める予定です。もちろん、例外的に取り扱うのは決して後ろ向きではなく、極めて前向きな決定です。新たなルールは、やむを得ない個別の事情を踏まえてなお、表示パフォーマンス向上への取り組みを従来にも増して求める内容としているためです。
よくアクセシビリティに関する英文の記事で、Accessibility is a journey, not a destination.
というフレーズを見かけます。アクセシビリティとは旅であって目的地や終点ではない......それはつまり継続性を伴う、というような意味です。当社における品質向上の取り組みも同様で、終わることのない旅のようなものでしょう。その意味では、最終回を迎えたこのシリーズ記事も、いずれは(その9)と題して再開をするかもしれません。最後に、これまでの各回へのリンクをまとめておきます:
