UiPathでWebページを操作するときはJavaScriptを活用しよう!その2
UI開発者 宇賀

みなさんこんにちは!UI開発者の宇賀です。
1つ飛ばしになってしまいましたが、RPAとJavaScriptを組み合わせるお話の第2回です。
UiPathではセレクタの理解と利用が必要不可欠ですが、ブラウザを通じてスクレイピングや自動入力処理などを行う際、うまくたどれない要素に出くわすことがあると思います。
JavaScriptのDOM APIに理解のあるデベロッパにはごく当たり前の話ですが、id属性値が設定してある要素は基本的には必ず探索することができます。これは、UiPathによる要素の探索も同様です。
JavaScriptはコンパイルも特別な環境構築も不要で今すぐ挑戦できる技術です。これを利用するだけで、id属性を持たない要素にも簡単に付与することができます。
なお、UiPathでJavaScriptを利用する方法は前回の記事をご参照ください。
UiPathが認識しづらいように細工されたCONGRATS! - Automation Challengeを例に試してみましょう。
1. まず、その要素までのセレクタを取得します。
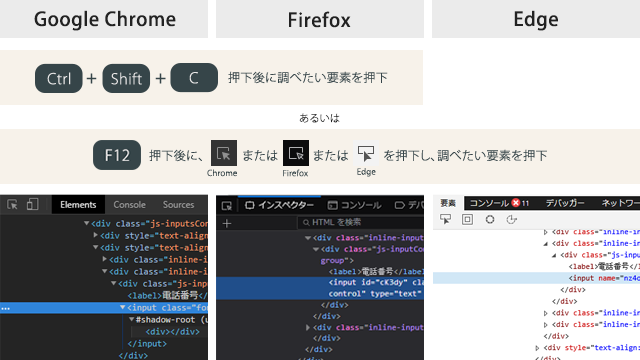
次の手段で開発者ツールを開きましょう。

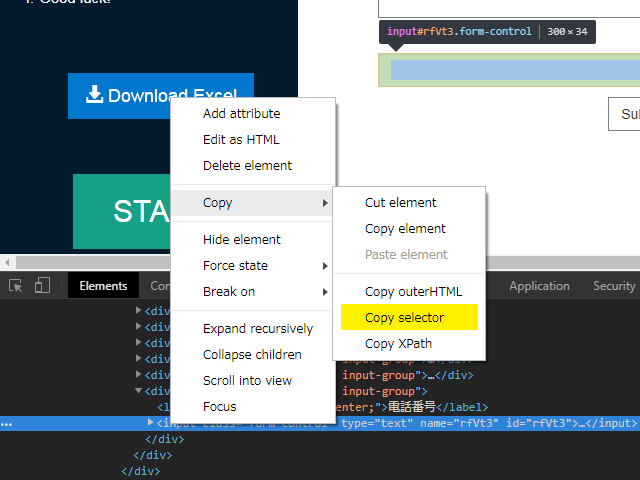
調べたい要素の上で右クリックし、コンテキストメニューから「検証」「要素を調査」などからでも要素を探すことができます(Edgeでは一度開発者ツールを開いている必要があります)。目的の要素を発見したら、コンテキストメニューからセレクタをコピーしておきます。

Edgeでは当該機能を確認できませんでした
この文字列はメモ帳やエディタに残しておきましょう。
2. 次に、たった1行のJavaScriptコードを書きます
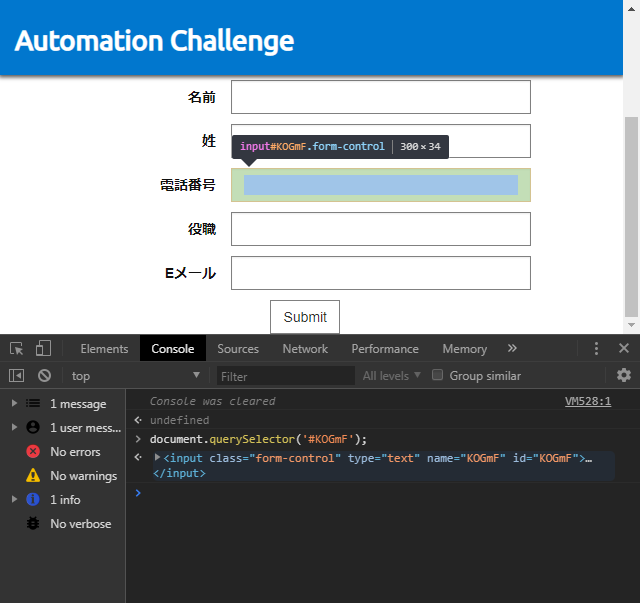
あなたがコピーしたセレクタを含んだコードを次のように記述し、コンソールに貼り付けましょう。Enterキーを押下することで実行することができます。
// 例:document.querySelector('#KOGmF');
// 例:document.querySelector('#randomForm > div.js-inputsContainer.inputs-container > div:nth-child(2) > div:nth-child(2) > div input');
document.querySelector('コピーしたセレクタ');コンソールにあなたが目的としている要素が現れたら成功です。

3. 取得した要素にIDを設定しよう
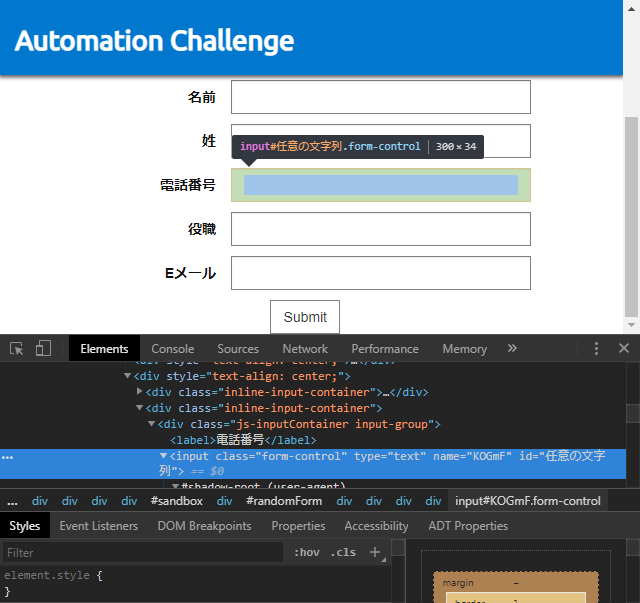
先程の要素を取得するコードの最後に、idをしていするコードを少し書き加えます。
document.querySelector('コピーしたセレクタ').id = '任意の文字列';実行したあと、インスペクタで当該要素を確認してみると、見事id属性が付与されているはずです。

4. もっと細かく、もっと便利に、そして汎用的に
今回のページでは、リロードやSubmitボタンを押下する度に、初めに取得したセレクタも変わってしまいます。
そんな時はどうすればいいかは、次々回の記事でご紹介したいと思います(次回はUiPathのInvoke Workflow Fileアクティビティを活用しよう!後編を予定しています)。
キーワードは、DOMとNodeインターフェースです。お楽しみに!
