UiPathのモダンアクティビティが便利~クリックアクティビティ編~
RPAエンジニア 津田

UiPath Studio 20.10からモダンデザインが導入されました。モダンデザインでは多くのアクティビティがより高機能なモダンアクティビティとして刷新されています。アクティビティのほかにも、レコーダー、データスクレイピングなどが新しくなっており従来とは違う新たな機能が使えるようになっています。
慣れるまで時間はかかりましたが、使用してみるととても便利でしたので、その内容を何回かに分けて紹介していこうと思います。
本日はクリック(UiPath.UIAutomationNext.Activities.NClick)アクティビティ編です。
<便利だと感じた点>
- クリック後、画面遷移までの待機をクリックアクティビティのみで設定できる
- クリックのオフセットが簡単に設定できる
それでは順番にご紹介します。
モダンアクティビティを使う準備
※v2021.10以降のStudioでは、モダンデザインエクスペリエンスは既定ですべての新規プロジェクトで有効化されています。
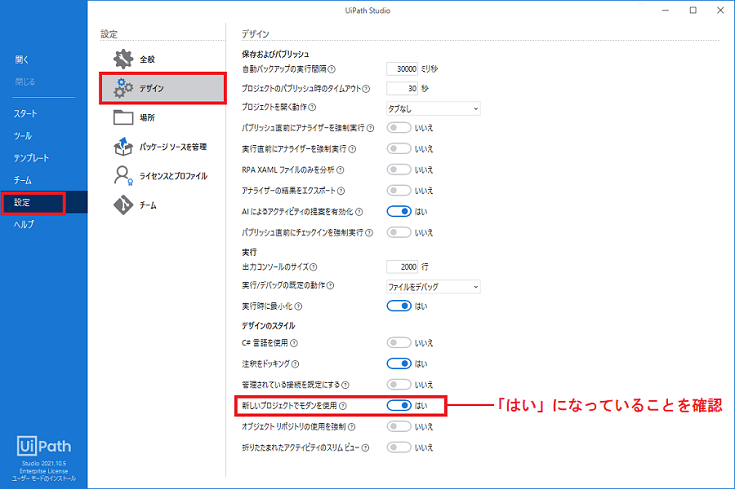
新たに作成されるすべてのプロジェクトに設定する方法
[ホーム] > [設定] > [デザイン] > [新しいプロジェクトでモダンを使用] を[はい]に設定

すべてのプロジェクトに設定
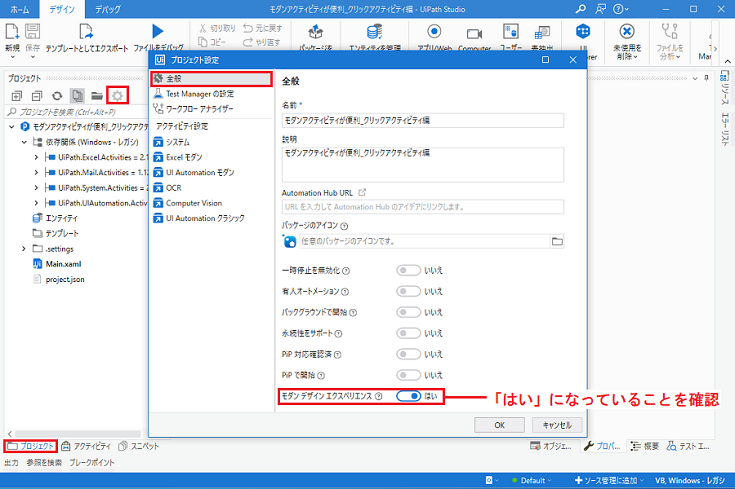
特定のプロジェクトに設定する方法
[プロジェクト] パネルの [プロジェクト設定] > [全般] > [モダン デザイン エクスペリエンス] を[はい]に設定

特定のプロジェクトに設定
モダンアクティビティを使用しつつクラシックアクティビティを使用することも可能です
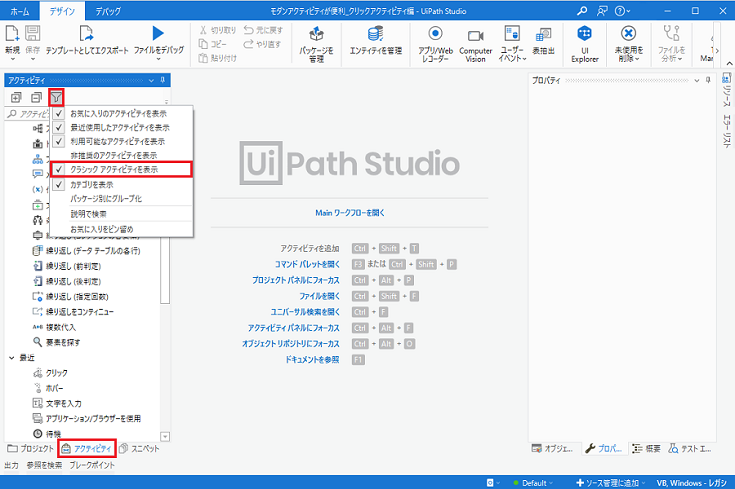
クラシックアクティビティを表示する方法
[アクティビティ] パネルの[オプションを表示] > [クラシックアクティビティを表示] にチェック

クラシックアクティビティを表示
クリック後、画面遷移までの待機をクリックアクティビティのみで設定できる
ロボット開発をする上で一度は経験した事があると思うのですが、クリックのタイミングが合わずにエラーが発生するという事象が多々おきます。これを回避するために私が今までよく使っていたのが、要素を探す(UiPath.Core.Activities.WaitUiElementAppear)アクティビティや要素が出現したとき(UiPath.Core.Activities.OnUiElementAppear)アクティビティです。
※待機アクティビティでも同じような処理を実現できますが、おすすめはできません。画面遷移時間によらず待機時間は一定なので、画面遷移後に余計な待機時間が発生したり、画面遷移前に後続処理が始まってしまいエラーになる可能性があるからです。
モダンデザインのクリックアクティビティでは[実行を検証]というオプションがあり、クリック後の要素の動作検証ができます。動作項目は、[出現][消滅][テキストの変化][表示の変化]の4つがあり、これらを利用することでクリックアクティビティのみで画面遷移するまで待機することができます。
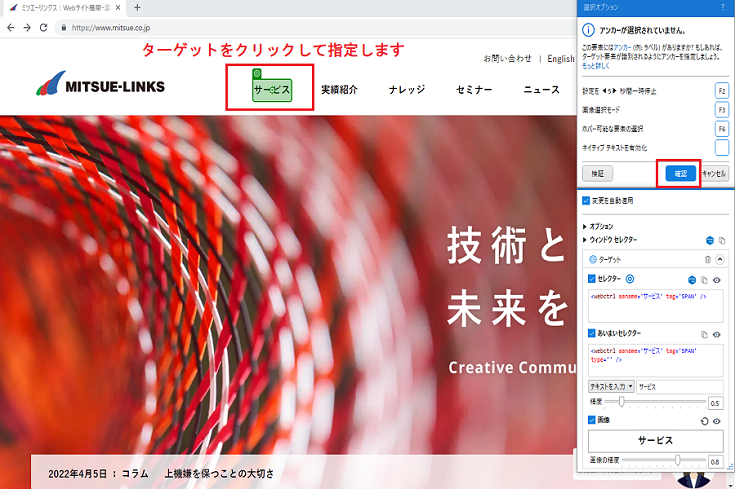
①クリックするターゲットを指定(※UI要素の識別方法もクラシックとは異なるのですが、あらためて紹介しようと思うので今回は割愛します)

ターゲットを指定
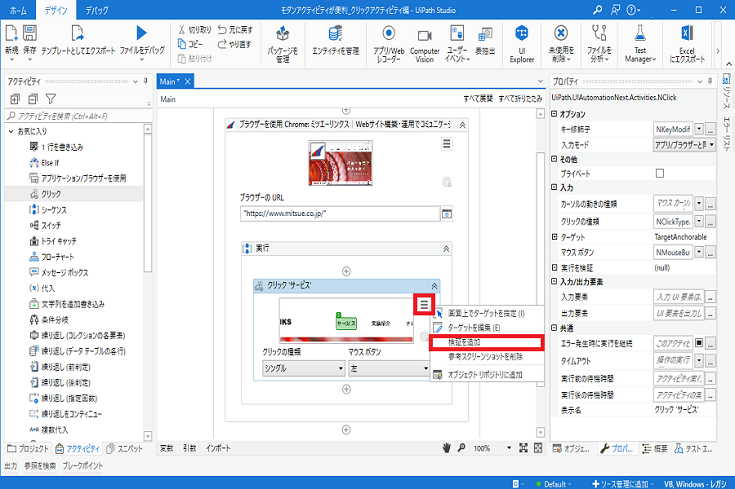
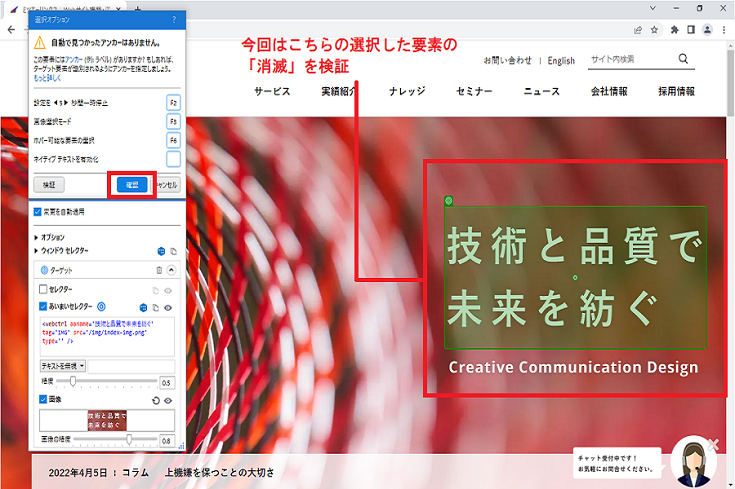
②オプションメニューを開き[検証を追加]をクリックし検証ターゲットを指定

検証を追加

検証ターゲットを指定
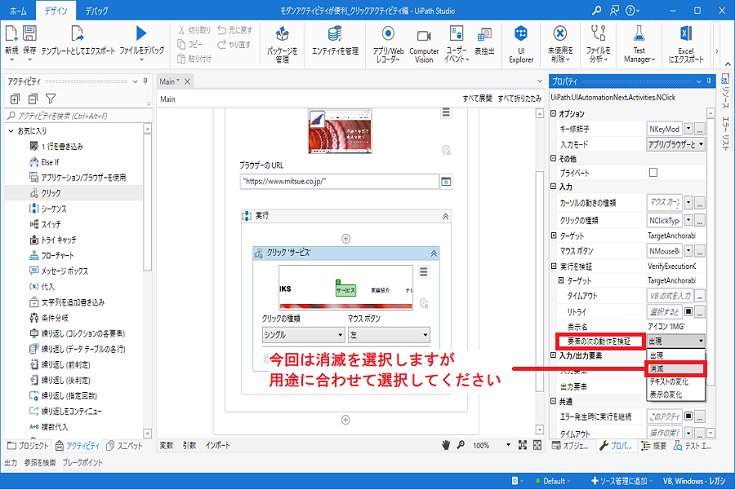
③オプションメニューの[要素の次の動作を検証]の中から動作を指定

動作を指定
この[実行を検証]はクリックアクティビティ以外にも文字を入力(UiPath.UIAutomationNext.Activities.NTypeInto)アクティビティやホバー(UiPath.UIAutomationNext.Activities.NHover)アクティビティにもあり、文字を入力すると表示される要素などの検証も1つのアクティビティで可能になります。
クリックのオフセットが簡単に設定できる
クリックアクティビティは通常UI要素が指し示す領域の中心部分をクリックしますが、クリックする位置の座標をあえてずらす(オフセットを設定する)こともできます。UI要素が検知する場所と実際にクリックしたい場所がずれている場合や、ある要素を足掛かりに別の(UI要素として認識できない)領域をクリックする場合などに有用な機能ですが、クラシックのクリックアクティビティではプロパティに座標を直接指定するため、数値を地道に調整する必要がありました。モダンデザインのクリックアクティビティでは、UI要素を指定する際に中心にある点をドラッグすることで簡単にオフセットを設定できます。
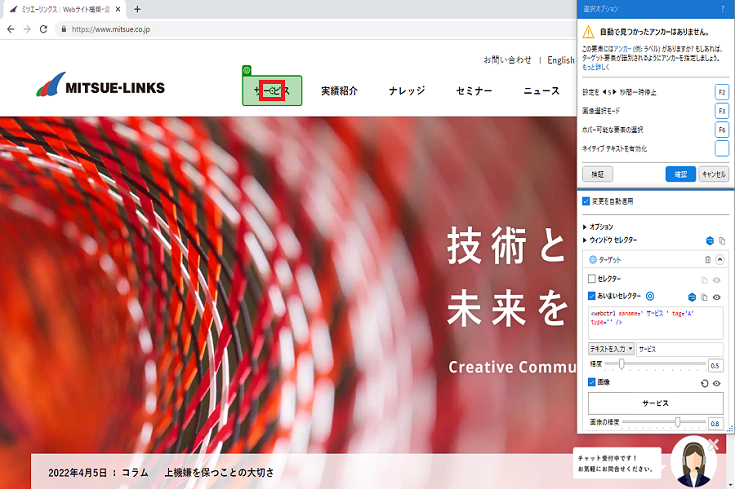
①基準となるターゲットをクリックすると真ん中にマークが表示されます。

基準となるターゲットを指定
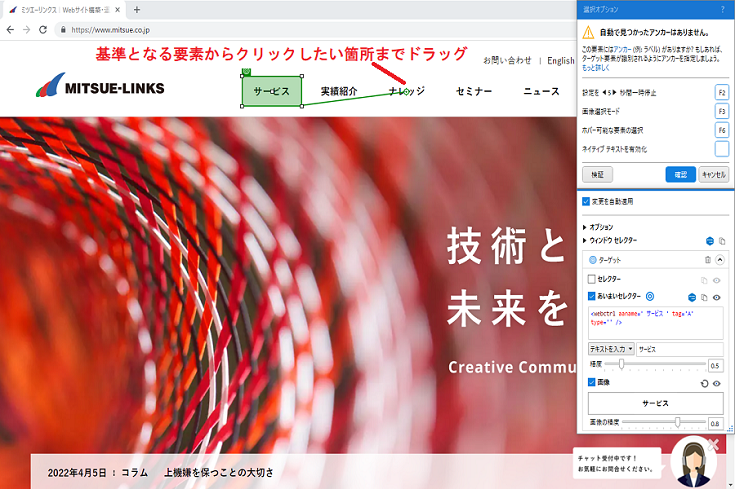
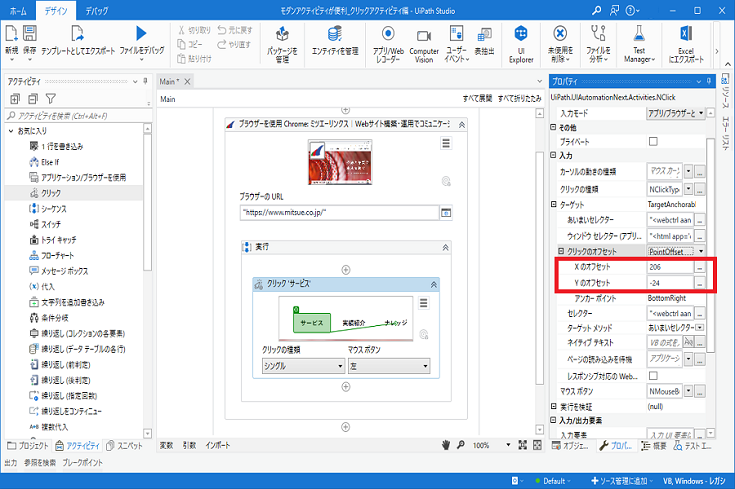
②そのマークをクリックしたい箇所までドラッグし、確定をクリックするとオフセット欄に数字が自動で入力されます。

クリックしたい箇所までドラッグ

オフセット欄に自動で設定される
こうすることで要素を取得できない箇所も簡単にクリックすることができるようになります。
このようにクラシックでは複数のアクティビティを使用して実装していた部分が1つのアクティビティで完結したり、設定方法が楽になったりなどクリックアクティビティ以外にも便利になった機能がたくさんあります!そしてクリックアクティビティはこれだけではなく、今回は割愛しましたが、UI要素の識別方法もとても便利になりましたので、そちらもあらためて紹介したいと思います。
